Tìm hiểu về Firebase và sample app với Realtime Databse
Tìm hiểu về Firebase và sample app với Realtime Databse
Từ gợi ý xây dựng một ứng dụng đơn giản chia sẻ sách trong ITNAVI, mình được biết tới Firebase. Hôm nay mình xin được chia sẻ một ít điều đã tìm hiểu được về Firebase và một trong những product của nó là Realtime Database.Bài viết này sẽ gồm 2 phần, là khái quát về Firebase và phần sau là ứng dụng Firebase để tạo ra một sản phẩm demo nho nhỏ.
Firebase
Firebase là một dịch vụ hệ thống backend được Google cung cấp sẵn cho ứng dụng Mobile của bạn, với Firebase bạn có thể rút ngắn thời gian phát triển, triển khai và thời gian mở rộng quy mô của ứng dụng mobile mình đang phát triển. Hỗ trợ cả 2 nền tảng Android và iOS, Firebase mạnh mẽ, đa năng, bảo mật và là dịch vụ có thể sử dụng để tạo ứng dụng triệu người dùng. Khái lược, Firebase có các điểm lợi sau:
- Xây dựng ứng dụng nhanh chóng mà không tốn thời gian, nhân lực để quản lý hệ thống và cơ sơ sở hạ tầng phía sau: Firebase cung cấp cho bạn chức năng như phân tích, cơ sở dữ liệu, báo cáo hoạt động và báo cáo các sự cố lỗi để bạn có thể dễ dàng phát triển, định hướng ứng dụng của mình.
- Chất lượng được cam kết từ Google: Firebase được google hỗ trợ và cung cấp trên nền tảng phần cứng với quy mô rộng khắp thế giới, được các công ty lớn và các ứng dụng với lượng lớn lượt sử dụng.
- Quản lý cấu hình và thiết lập các ứng dụng của Firebase được thiết kế trong một giao diện website đơn giản, các ứng dụng này hoạt động độc lập nhưng có liên kết dữ liệu phân tích.
 Hiện nay vẫn đang trong quá trình phát triển, so với giai đoạn đầu, có các bản beta của các product mới đang được cung cấp và thử nghiệm. Firebase được chia làm 2 phần dịch vụ chính, là phần develop và analytics. Ở phạm vi bài viết này, mình xin được chia sẻ về những điều đã tìm hiểu được về phần Develop. Tới thời điểm hiện tại, Develop có các product nổi bật sau. Cloud Firestore: Lưu trữ và đồng bộ dữ liệu giữa người dùng và thiết bị – ở quy mô toàn cầu – sử dụng cơ sở dữ liệu noSQL được lưu trữ trên hạ tầng cloud. Cloud Firestore cung cấp cho bạn tính năng đồng bộ hóa trực tuyến và ngoại tuyến cùng với các truy vấn dữ liệu hiệu quả. Tích hợp với các sản phẩm Firebase khác cho phép bạn xây dựng các ứng dụng thực sự ngay cả khi kết nối internet bị gián đoạn. Cloud Functions: Mở rộng ứng dụng của bạn bằng mã phụ trợ tùy chỉnh mà không cần quản lý và quy mô các máy chủ của riêng bạn. Các chức năng có thể được kích hoạt bởi các ivent, được phát sinh ra bởi các sản phẩm Firebase, dịch vụ Google Cloud hoặc các bên thứ ba có sử dụng webhooks.Authentication: Quản lý người dùng một cách đơn giản và an toàn. Firebase Auth cung cấp nhiều phương pháp để xác thực, bao gồm email và mật khẩu, các nhà cung cấp bên thứ ba như Google hay Facebook, và sử dụng trực tiếp hệ thống tài khoản hiện tại của bạn. Xây dựng giao diện của riêng bạn hoặc tận dụng lợi thế của mã nguồn mở, giao diện người dùng tùy biến hoàn toàn.Hosting: Đơn giản hóa lưu trữ web của bạn với các công cụ được thực hiện cụ thể cho các ứng dụng web hiện đại. Khi bạn tải lên nội dung web, sẽ tự động đẩy chúng đến CDN toàn cầu của google và cung cấp cho chứng chỉ SSL miễn phí để người dùng có được trải nghiệm an toàn, đáng tin cậy, độ trễ thấp, dù đang ở đâu.
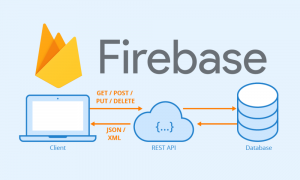
Hiện nay vẫn đang trong quá trình phát triển, so với giai đoạn đầu, có các bản beta của các product mới đang được cung cấp và thử nghiệm. Firebase được chia làm 2 phần dịch vụ chính, là phần develop và analytics. Ở phạm vi bài viết này, mình xin được chia sẻ về những điều đã tìm hiểu được về phần Develop. Tới thời điểm hiện tại, Develop có các product nổi bật sau. Cloud Firestore: Lưu trữ và đồng bộ dữ liệu giữa người dùng và thiết bị – ở quy mô toàn cầu – sử dụng cơ sở dữ liệu noSQL được lưu trữ trên hạ tầng cloud. Cloud Firestore cung cấp cho bạn tính năng đồng bộ hóa trực tuyến và ngoại tuyến cùng với các truy vấn dữ liệu hiệu quả. Tích hợp với các sản phẩm Firebase khác cho phép bạn xây dựng các ứng dụng thực sự ngay cả khi kết nối internet bị gián đoạn. Cloud Functions: Mở rộng ứng dụng của bạn bằng mã phụ trợ tùy chỉnh mà không cần quản lý và quy mô các máy chủ của riêng bạn. Các chức năng có thể được kích hoạt bởi các ivent, được phát sinh ra bởi các sản phẩm Firebase, dịch vụ Google Cloud hoặc các bên thứ ba có sử dụng webhooks.Authentication: Quản lý người dùng một cách đơn giản và an toàn. Firebase Auth cung cấp nhiều phương pháp để xác thực, bao gồm email và mật khẩu, các nhà cung cấp bên thứ ba như Google hay Facebook, và sử dụng trực tiếp hệ thống tài khoản hiện tại của bạn. Xây dựng giao diện của riêng bạn hoặc tận dụng lợi thế của mã nguồn mở, giao diện người dùng tùy biến hoàn toàn.Hosting: Đơn giản hóa lưu trữ web của bạn với các công cụ được thực hiện cụ thể cho các ứng dụng web hiện đại. Khi bạn tải lên nội dung web, sẽ tự động đẩy chúng đến CDN toàn cầu của google và cung cấp cho chứng chỉ SSL miễn phí để người dùng có được trải nghiệm an toàn, đáng tin cậy, độ trễ thấp, dù đang ở đâu. Cloud Storage: Lưu trữ và chia sẻ nội dung do người dùng tạo ra như hình ảnh, âm thanh và video với bộ nhớ đối tượng mạnh mẽ, đơn giản và tiết kiệm chi phí được xây dựng cho quy mô của Google. Cung cấp các API cho việc uploads và download các file từ app của bạn một cách bảo mật và bạn không cần quan tâm đến chất lượng đường truyền mạng. Theo lý thuyết thì các Firebase SDK cho Cloud Storage thêm tính năng bảo mật cho các ứng dụng Firebase của bạn, bất kể chất lượng mạng như thế nào.Realtime Database: Firebase lưu trữ dữ liệu database dưới dạng JSON và thực hiện đồng bộ database tới tất cả các client theo thời gian thực. Cụ thể hơn là bạn có thể xây dựng được client đa nền tảng (cross-platform client) và tất cả các client này sẽ cùng sử dụng chung 1 database đến từ Firebase và có thể tự động cập nhật mỗi khi dữ liệu trong database được thêm mới hoặc sửa đổi.
Cloud Storage: Lưu trữ và chia sẻ nội dung do người dùng tạo ra như hình ảnh, âm thanh và video với bộ nhớ đối tượng mạnh mẽ, đơn giản và tiết kiệm chi phí được xây dựng cho quy mô của Google. Cung cấp các API cho việc uploads và download các file từ app của bạn một cách bảo mật và bạn không cần quan tâm đến chất lượng đường truyền mạng. Theo lý thuyết thì các Firebase SDK cho Cloud Storage thêm tính năng bảo mật cho các ứng dụng Firebase của bạn, bất kể chất lượng mạng như thế nào.Realtime Database: Firebase lưu trữ dữ liệu database dưới dạng JSON và thực hiện đồng bộ database tới tất cả các client theo thời gian thực. Cụ thể hơn là bạn có thể xây dựng được client đa nền tảng (cross-platform client) và tất cả các client này sẽ cùng sử dụng chung 1 database đến từ Firebase và có thể tự động cập nhật mỗi khi dữ liệu trong database được thêm mới hoặc sửa đổi.
Thử nghiệm với Realtime Database
Để có thể sử dụng dịch vụ của Firebase, tất nhiên điều đầu tiên là phải có tài khoản rồi.
- Bước 1: Truy cập vào https://firebase.google.com/
- Nhấn vào STARTED
- Bước 2: Ở đây, chúng ta có thể login bằng tài khoản google hoặc tạo mới tài khoản. Lần này mình đăng nhập luôn bằng tài khoản google.
- Nhấn vào Add projec
- Bước 3: Nhập tên project và tên quốc gia. Sau khi đặt tên và chỉ định quốc gia xong, tick vào 2 điều khoản bên dưới, sau đó chọn Create project
- Bước 4: Sau khi tạo xong, sẽ có hộp thoại thông báo đã chuẩn bị xong project, nhấn Continue
- Bước 5: Sẽ chuyển sang trang quản lý, tại đây chúng ta có thể chọn nền tảng cho app của mình. Trường hợp này, mình chọn Web app.
- Bước 6: Tiếp theo, mình tạo một file index.html và copy dòng code được firebase tạo ra vào.
- Bước 7 : Quay trở lại trang giao diện của Firebase, chọn vào Database ở thanh sidebar bên trái, click vào Rules.
 Ở đây, chúng ta thay đổi cho nó thành như sau, ở đây là sample app nên mình khai báo rules như vậy. Khai báo như vậy để có thể nhập và đọc được dữ liệu từ database.
Ở đây, chúng ta thay đổi cho nó thành như sau, ở đây là sample app nên mình khai báo rules như vậy. Khai báo như vậy để có thể nhập và đọc được dữ liệu từ database.
| 123456 | { "rules": { ".read": true, ".write": true }} |
- OK, coi như đã xong phần xử lý phía backend, hầu như chả phải làm gì, chỉ copy và paste thôi phải không nào :D.
- Tiếp sau, mình tạo Layout HTML cho ứng dụng.
Trong file index.html đã tạo ở trên, ta thêm form để input message vào nào.
| 12345678910111213 |
|
- Tạo main.js
Tạo file javascript và set up class cho xử lý của ứng dụng.
| 123456789101112131415161718192021222324 | // Initializes Chatfunction Chat() { if (!window.firebase || !(firebase.app instanceof Function) || !window.config) { window.alert('You have not configured and imported the Firebase SDK.'); return; } // Initialize Firebase database connection. this.database = firebase.database(); // Shortcuts to DOM Elements. this.messageList = document.getElementById('messages'); this.messageForm = document.getElementById('message-form'); this.messageInput = document.getElementById('message'); // Saves message on form submit. this.messageForm.addEventListener('submit', this.saveMessage.bind(this)); // Load previous chat messages. this.loadMessages(); // Focus on the input this.messageInput.focus();} |
- Load message và hiển thị lên
| 123456789101112131415161718192021222324252627 | // Loads chat messages history and listens for upcoming ones.Chat.prototype.loadMessages = function() { // Reference to the /messages/ database path. this.messagesRef = this.database.ref('messages'); // Make sure we remove all previous listeners. this.messagesRef.off(); // Loads the last 12 messages and listen for new ones. var setMessage = function(data) { var val = data.val(); this.displayMessage(data.key, val.text); }.bind(this); this.messagesRef.limitToLast(12).on('child_added', setMessage); this.messagesRef.limitToLast(12).on('child_changed', setMessage);}; // Displays a Message in the UI.Chat.prototype.displayMessage = function(key, text) { var msg = document.getElementById(key); // If an element for that message does not exists yet we create it. if (!msg) { var msg = document.createElement('li'); msg.innerHTML = text; msg.setAttribute('id', key); this.messageList.appendChild(msg); }}; |
- Cho phép user lưu message lên database
| 123456789101112131415 | // Saves a new message on the Firebase DB.Chat.prototype.saveMessage = function(e) { e.preventDefault(); // Check that the user entered a message. if (this.messageInput.value) { // Add a new message entry to the Firebase Database. this.messagesRef.push({text: this.messageInput.value}).then(function() { // Clear message text field and focus on it. this.messageInput.value = ''; this.messageInput.focus(); }.bind(this)).catch(function(error) { console.error('Error writing new message to Firebase Database', error); }); }}; |
- Cuối cùng, để chắc chắn khởi tạo class khi trang được tải, ta thêm dòng sau vào.
| 123 | window.onload = function() { new Chat();}; |
Oki, giờ chúng ta có thể chạy được ứng dụng nho nhỏ này rồi. À quên, do ở đây, chúng ta chỉ dùng Realtime Database, không cần dùng tới storage Bucket, nên ở file index.html, chúng ta xóa thông tin trong dấu ngoặc kép đi.Trên đây, mình đã thử dùng Firebase, cụ thể là Realtime Database để tạo một sample nho nhỏ. Có thể nói với Google Firebase, có thể tạo ra các ứng dụng chat như Yahoo Message huyền thoại trong thời gian ngắn vì chúng ta chỉ cần lo phần client còn phần server và database đã có firebase.
ITNavi - Nền tảng kết nối việc làm
Nguồn: Tìm hiểu về Firebase và sample app với Realtime Databse












![Chứng chỉ PMP là gì? Mọi thông tin về chứng chỉ PMP [2023]](https://d3hi6wehcrq5by.cloudfront.net/itnavi-blog/posts/small/a2faf23faa39582d7810b6fc7ba9896c.jpg?v=1693281611)