EmberJS - Framework JavaScript được quan tâm trong năm 2020
Phát triển các ứng dụng web đang ngày càng phát triển mạnh trong những năm gần đây. Bởi lẽ, trong thời đại công nghệ, nhu cầu sử dụng các kết nối internet và các ứng dụng trên trang web vô cùng mạnh mẽ. Yếu tố để một lập trình viên có thể xây dựng được một trang web là bạn cần có một framework mã nguồn mở. EmberJS đang được các lập trình viên web quan tâm và sử dụng nhiều. Vậy tại sao Ember JS được quan tâm và mang lại lợi ích gì?
Tìm hiểu về Ember JS là gì?
[caption id="attachment_192" align="aligncenter" width="750"] EmberJS là gì?[/caption]
EmberJS là gì?[/caption]
Ember js ( tên thật là SproutCore MVC framework) là một framework mã nguồn mở JavaScript phía client dùng cho phát triển các ứng dụng web và sử dụng mô hình Model-View-Controller
Ember Js ban đầu được tạo ra SproutCore vào năm 2007 sau được mua lại vào năm 2011 bởi Facebook và đổi tên như hiện tại. Với kiến trúc UI có thể mở rộng ngay từ đầu, bạn sẽ làm việc với các mẫu tương tự mà các tổ chức này sử dụng mỗi bước.
Các tính năng của EMBERJS
- Việc tạo và bảo trì các ứng dụng web có thể sử dụng Emberjs
- Thuận tiện cho việc thiết kế font-end.
- Route và controller sẽ được Ember Js tự động xác nhận
- Loại bỏ và thay thế các khuôn mẫu cũ bằng các kiến trúc ứng dụng tiêu chuẩn.
- HTML và CSS là cốt lõi của mô hình phát triển Emberjs
- Nhiều loại view sẽ được Emberjs hỗ trợ chuyên sâu
Tại sao nên sử dụng Ember Js
- Ember.js là một framework mã nguồn mở nên nó sẽ có những ưu điểm như : sử dụng miễn phí giúp tiết kiệm thời gian, chi phí; sự giao lưu, hỗ trợ tự cộng đồng là động lực phát triển các website;...
- Các trang web tốc độ cao được sử dụng linh hoạt, tăng hiệu suất của ứng dụng.
- Có các thư viện handlebars templating tương tự như HTML và kích thước nhỏ hơn các thư viện khác trong Javascript
Việc làm javascript developer lương cao chế độ hấp dẫn
Việc làm python developer lương cao chế độ hấp dẫnCách sắp đặt trong Ember Js
Để có thể sử dụng các mã code trong Emberjs, bạn cần phải hiểu nó hoạt động như thế nào và các phần tạo ra nó. Ember js có 6 phần sau:
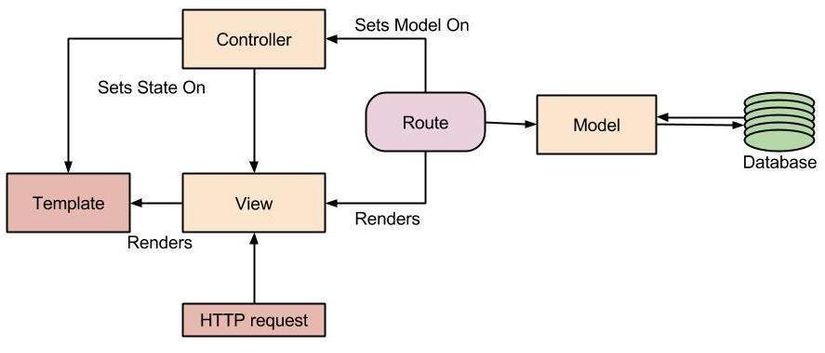
[caption id="attachment_194" align="aligncenter" width="750"] Cách sắp đặt trong Ember Js[/caption]
Cách sắp đặt trong Ember Js[/caption]
- Template
- Routing
- Model
- Controller
- View
- Quy tắc đặt tên
Template
Template là một phần thiết yếu để định nghĩa giao diện người dùng, nhờ vậy template có giao diện người dùng mạnh mẽ. Cũng giống như HTML thông thường, Ember.js cung cấp các thư viện handlebar template để xây dựng các ứng dụng front-end. Trong Ember thì Handlebars là thư viện phía máy khách có chức năng cung cấp các biểu thức. Một ví dụ về thư viện Handlebars
| 1 2 3 | <script type="text/x-handlebars"> <h2><strong>{{firstName}} {{lastName}}</strong></h2> </script> |
Thêm vào đó, Emberjs cũng hỗ trợ cho các biểu hiện thường xuyên và tự động cập nhật các biểu thức.
Controller
Controller về cơ bản được dùng để quản lý logic hiển thị của model và cũng kiểm soát các hoạt động giữa các routes, model, và view. Chúng hoạt động theo cách giúp bạn truy xuất vào các thuộc tính của model và cho phép template truy xuất các thuộc tính đó để xuất ra phần hiển thị. Chính vì vậy, template và controller luôn có sự kết nối với nhau. Ember.js tạo ra bộ điều khiển tự động
Routing
Mỗi route là một đại diện URL của đối tượng ứng dụng và chuyển nó thành nested templates. Router có nhiệm vụ quản lý các trạng thái và tài nguyên cần thiết khi người dùng điều hướng ứng dụng.
Để thực hiện việc này bạn cần tạo ra một route và xác định vị trí cụ thể của nó trong ứng dụng. Các route sẽ xác định được các phần của ứng dụng và URL ( identifier chủ chốt của Ember) sẽ tương tác với chúng
Router truy vấn tới các model từ móc mô hình của chúng để cung cấp sẵn trong controller và trong template. Router được khai báo trong các đối tượng Router singleton.
Model
Model là đại diện của đối tượng liên quan đến data.Model và route có liên quan đến nhau bởi vì model thực thi các routes bởi một tham số để gọi một route. Nó điều khiển các dữ liệu được lưu trữ trong cơ sở dữ liệu. Thông qua Model để mở rộng các chức năng của Ember Data. Ember data là một thư viện kết hợp chặt chẽ với Ember.js để điều khiển với dữ liệu được lưu trữ trong cơ sở dữ liệu.
View
Chức năng của view trong Ember.js là quản lý sự kiện xung quanh tương tác của người dùng và chuyển chúng thành các sự kiện có ý nghĩa trong ứng dụng của bạn.
View được tạo ra vì hai lý do:
- Các sự kiện người dùng khi cần xử lý gặp vấn đề quá khó và phức tạp
- Ta có thể tạo ra một thành phần tái sử dụng được. View chịu trách nhiệm xử lý các sự kiện người dùng và cập nhật các DOM. Các Handlebars templates được đánh giá để tạo ra view. Trong đánh giá của các templates, view con sẽ được thêm vào. Nó giúp giữ cho hệ thống ứng dụng mạnh mẽ bằng cách cung cấp các giao diện người dùng phong phú.
ASP.NET là gì? Những điểm lợi khi dùng ASP.NET MVC
Những Điều Bạn Cần Biết Về Ngôn Ngữ ScalaNodeJS là gì? Hướng dẫn cài đặt và viết chương trình NodeJS
Reactjs Là Gì – Những Lợi ích Khi Bạn Sử Dụng Reactjs
Quy tắc đặt tên
Quy tắc đặt tên trong Emberjs giúp giảm thiểu lượng coder và ngầm xử lý mọi thứ. Cách bạn xác định và đặt tên các tài nguyên ảnh hưởng đến đặt tên các phần còn lại ( controller, model, view và template)
Ví dụ: nếu tôi tạo một route, gọi là "employees"
Vậy tôi sẽ đặt tên các thành phần như sau:
- Route object: App.EmployeesRoute
- Controller: App.EmployeesController
- Model: App.Employee
- View: App.EmployeesView
- Template: employees
Sử dụng quy tắc đặt tên này có hai mục đích:
- Nó cho bạn một mối quan hệ ngữ nghĩa giữa các thành phần.
- Ember có thể tự động tạo ra các đối tượng cần thiết
EMBER JS chiếm ưu thế bởi những tính năng tuyệt vời
1. EMBER JS không phải là một framework để xây dựng website truyền thống
[caption id="attachment_196" align="aligncenter" width="750"] Ưu điểm của EmberJS[/caption]
Ưu điểm của EmberJS[/caption]
Nếu bạn đang cân nhắc sử dụng emberjs bạn cần phải cân nhắc về vấn đề này. Các thư viện phù hợp nhất để thực hiện việc này là jQuery và MooTools. Emberjs phù hợp với những người sử dụng tìm kiếm xây dựng trải nghiệm giống như trên desktop ( các ứng dụng có thể mở rộng)
Ember tận dụng mô hình MVC để thúc đẩy việc quản lý và tổ chức code đúng đắn.Ember cũng dựa vào những template ở phía máy khách...rất nhiều.
2. EMBER JS cho phép bạn có thể kiểm tra dễ dàng nhờ đó có thể phát triển và gỡ lỗi nhanh chóng hơn khi sử dụng.
Mỗi khi một thực thể được tạo trong ứng dụng Ember, các kiểm tra cũng được tạo cho cùng một thực thể đó. Các ứng dụng Ember hỗ trợ ba cấp độ kiểm tra thuận tiện cho việc kiểm tra mọi thứ từ các thành phần riêng lẻ đến các thử nghiệm chấp nhận có thể khởi động toàn bộ ứng dụng của bạn và tương tác với nó để xác minh mọi thứ đang hoạt động như bình thường. Các thử nghiệm cũng được chạy trong trình duyệt, mang đến sự yên tâm hơn
Tổng kết
Emberjs đang chiếm được ưu thế trong những năm gần đây bởi các tính năng tuyệt vời mà nó mang lại. Emberjs giúp bạn có thể phát triển web theo hướng mới, không bị giới hạn bởi những thứ sẵn có. Vì vậy, hãy nghiên cứu và học tập nó để mang lại những sản phẩm tốt nhất.
ITNavi - Nền tảng kết nối việc làm
Nguồn: EmberJS - Framework JavaScript được quan tâm trong năm 2020












![Chứng chỉ PMP là gì? Mọi thông tin về chứng chỉ PMP [2023]](https://d3hi6wehcrq5by.cloudfront.net/itnavi-blog/posts/small/a2faf23faa39582d7810b6fc7ba9896c.jpg?v=1693281611)