React Native là gì? Học lập trình App cơ bản với React Native
Để có thể trở thành một lập trình viên di động thực thụ cũng như xây dựng được các ứng dụng có khả năng thu hút hàng triệu lượt trải nghiệm. Thì bước đầu tiên, bạn cần phải biết React Native là gì? Cũng như vai trò của nó đối với lập trình app và cách sử dụng của nó. Hãy cùng ITNavi tìm hiểu những kiến thức cơ bản về React Native ngay sau đây.
Để có thể trở thành một lập trình viên di động thực thụ cũng như xây dựng được các ứng dụng có khả năng thu hút hàng triệu lượt trải nghiệm. Thì bước đầu tiên, bạn cần phải biết React Native là gì? Cũng như vai trò của nó đối với lập trình app và cách sử dụng của nó. Hãy cùng ITNavi tìm hiểu những kiến thức cơ bản về React Native ngay sau đây.
Định nghĩa React Native là gì?
React Native là gì?
React Native chính là một framework sử dụng mã nguồn mở để có thể xây dựng được các ứng dụng dùng Javascript do Facebook phát hành. Đây là một trong những framework sử dụng cấu hình thiết kế tương tự như React. Hầu hết các giao diện và chức năng của nó đều được cấu thành từ rất nhiều thành phần con. React Native được sử dụng để phát triển cho rất nhiều các ứng dụng di động khác như: Android, iOS, Web, UWP.

React Native là gì?
Lý do React Native được ưa chuộng sử dụng
Hybrid apps thường sẽ được sử dụng cho bất kỳ các nền tảng nào dựa vào một code base duy nhất chạy trên nhiều nền tảng, nên chúng sẽ có giá rẻ hơn so với native apps. Tuy nhiên, theo các chuyên gia thì Hybrid apps chỉ là một lựa chọn hợp lý cho những doanh nghiệp có nhu cầu phát triển các sản phẩm có ngân sách nhỏ và thời gian hạn hẹp. Với các dự án lớn muốn xây dựng lâu dài thì các hiệu năng đòi hỏi thường sẽ rất cao để có thể gia tăng được trải nghiệm cho khách hàng. Trong khi đó, Hybrid apps thường có hiệu năng thấp và không thể tương tác được cùng với các tài nguyên hệ thống phần cứng và phần mềm.
Chính vì vậy, trong trường hợp này thì Native sẽ là lựa chọn phù hợp hơn cả. Native app có thể nâng cao tương tác nhanh hơn do chúng được xây dựng với framework có nguồn gốc phát triển từ platform. Ngoài ra, chúng còn có khả năng hoạt động với nhiều chế độ ngoại tuyến, nên nó có thể tiếp cận được cả những khách hàng không có mạng internet.
Chính vì lý do trên mà hiện nay , React Native đang dần trở thành lựa chọn số một cho công việc xây dựng app của hầu hết các công ty lớn.
Mời bạn tham khảo thêm :
Tuyển dụng việc làm React Native lương cao đãi ngộ tốt
Tuyển dụng việc làm PHP lương thưởng cao
Việc làm python chế độ đãi ngộ tốt
Các phiên bản của React Native
Phiên bản đầu tiên được Facebook công bố lần đầu tiên vào tháng 3 năm 2016 là 0.5. Sau đó, React Native dần được phát triển thường xuyên với các bản như: bản 0.61.5 được phát hành vào tháng 11 năm 2019. Hiện nay, Facebook đã cho biết là sẽ cho ra đời phiên bản mới nhất là 0.62 trong thời gian sắp tới.

React Native là một framework được sáng lập bởi Facebook
Cách thức hoạt động của React Native
React Native hoạt động chủ yếu nhờ vào sự tích hợp của 2 thread là Main Thread và JS Thread cho các ứng dụng mobile.
- Main Thread sẽ đảm nhận các vai trò trong việc cập nhật các giao diện người dùng (UI), rồi xử lý các tương tác của người dùng.
- JS Thread có nhiệm vụ thực thi và tiến hành xử lý code Javascript.
Đây là 2 luồng hoạt động hoàn toàn đối lập nhau trong React. Chính vì vậy, để hai Thread có thể tương tác được với nhau thì nó sẽ sử dụng một cầu nối Bridge. Chúng sẽ cho phép chúng có thể giao tiếp mà không quá phụ thuộc vào nhau cũng như các chuyển đổi từ thread này sang thread khác. Các dữ liệu từ hai Thread này đều sẽ được vận hành ngay khi tiếp nối các dữ liệu cho nhau.
Bạn đọc tham khảo thêm:
Reactjs Là Gì – Những Lợi ích Khi Bạn Sử Dụng Reactjs
Mongodb là gì? Tổng hợp kiến thức tổng quan về Mongodb
Bootstrap là gì? Làm thế nào để cài đặt và sử dụng Bootstrap?
Mô tả công việc lập trình React Native
- Tham gia thiết kế, xây dựng và phát triển các ứng dụng trên nền tảng mobile
- Cải thiện tốc độ chạy của giao diện và nâng cao chất lượng phân giải trên 2 hệ điều hành Android/IOS
- Tối ưu native APIs nhằm mục đích ứng dụng khi mới ra mắt có thể tích hợp với nền tảng sẵn có
- Đảm bảo khả năng ứng dụng hoạt động hiệu quả, an toàn, tối ưu, và nâng cấp mã nguồn liên tục
- Thực hiện việc chuyển đổi giữa các ứng dụng web hiện có sang React Native
- Luôn đảm bảo tiến độ công việc, nghiên cứu và tìm kiếm công nghệ mới
- Cùng phối hợp để hoàn thành dự án cho khách hàng
- Báo cáo công việc
Các ưu điểm và nhược điểm của React Native là gì?
Ưu điểm của React Native
- Có khả năng tối ưu thời gian hiệu quả.
- Có hiệu năng ổn định.
- Có khả năng tiết kiệm chi phí.
- React Native sở hữu đội ngũ phát triển ứng dụng không quá lớn.
- Ứng dụng được xây dựng bởi React Native đều ổn định và đáng tin cậy.
- Việc xây dựng các ứng dụng ít Native Code nhất cho nhiều hệ điều hành khác nhau.
- Hầu hết, các trải nghiệm của người dùng đều sẽ tốt hơn nếu như được so sánh với các ứng dụng Hybrid.
Nhược điểm của React Native
- Nó yêu cầu Native code.
- Hiệu năng làm việc kém hơn so với Native App.
- Khả năng bảo mật của app chưa tốt do sử dụng JS.
- Khả năng quản lý bộ nhớ chưa tốt.
- Khả năng tùy biến chưa thực sự là quá tốt với một số module.

React Native là nền tảng được sử dụng rộng rãi hiện nay
Một số ứng dụng viết bằng React Native
- Skype
- SoundCloud Pulse
- Airbnb
Cần những gì để có thể học React Native
Dưới đây là những kiến thức bạn cần phải nắm vững nếu đang muốn bắt đầu học React Native.
Nắm rõ cách thức React Native hoạt động
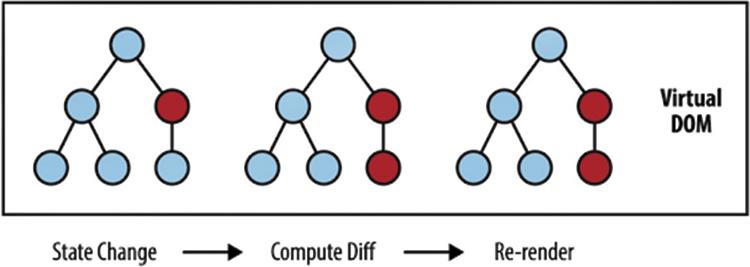
React Native có những tính năng đó là: Virtual DOM. Virtual DOM có thể hoạt động như layer nằm giữa với khả năng hiển thị mọi thứ cũng như các công việc đều được thực hiện để show trên page. Nó có khả năng hiển thị UI trên browser, developer khi sửa DOM (Document Object Model) của browser.
Đây là một trong những cách tiêu tốn điện năng vì để viết lại DOM trong nhiều lần sẽ có các tác động đáng kể với performance. Cách thức mà React Native hoạt động như sau: Thay vì phải render DOM của browser thì React Native gọi Objective-C API để cho hiển thị lên iOS component hoặc Java API để thực hiện hiển thị lên Android component.
Bridge được xem là cầu nối giữa các React Component cùng với Native UI Element tương ứng ví dụ như View hoặc có thể là iOS UIView.Một khái niệm nữa là Rendering Lifecycle, đối với React thì khi tiến hành chạy trong browser thì vòng đời của nó sẽ bắt đầu khi mounting các React Component.

Các thức hoạt động của React
Ngay sau đó, thì React sẽ thực hiện xử lý công việc rendering và rerendering cho các component cần thiết nhất. Với những trạng thái render thì dev thực hiện trả về HTML markup từ method render của React component, sau đó thì React hiển thị trực tiếp vào page ngay khi đã cần thiết.
Các vòng đời của React Native thường cũng sẽ tương tự như vậy, tuy nhiên thì quá trình này khác biệt là Bridge là các Bridge biên dịch dạng mã JS và gọi là Platform của host, các UI elements và platform. Chính vì React Native không được chạy trên thread nên có thể bất đồng bộ nên nó thường không gây ảnh hưởng đến các trải nghiệm của người dùng.
Có sự hiểu biết về JavaScript
Muốn theo đuổi React Native bạn hãy tập trung vào những kỹ thuật nâng cao của Javascript là ES6 (ECMAScript 6) để có thể thực hiện lập trình React Native sao cho dễ dàng nhất.Dưới đây là nội dung tóm lược về ES6:
- Các điều kiện bắt buộc là bạn phải hiểu biết căn bản về Javascript và nhớ về cài đặt phiên bản 2015 về sau.
- Nội dung chủ yếu cần lưu ý là thực hiện cấu trúc, biến, cấu trúc lặp, Array, đọc, ghi chuỗi JSON.
Hướng dẫn cài đặt cho React Native

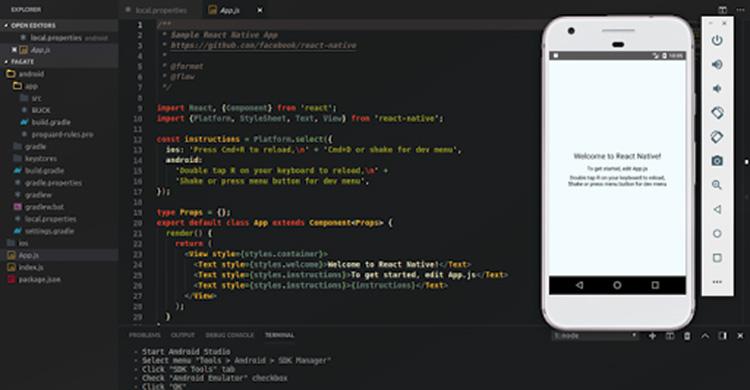
Cách cài đặt React Native
React Native là nền tảng có thể chạy trên Windows, MacOS, Linux,... Vì vậy, bài viết sau đây là cách trình bày cài đặt React Native trên Linux mà bạn có thể tham khảo. Phiên bản sử dụng trong ví dụ là 18.04. Trước hết, bạn mở Ubuntu và các bạn cài đặt dựa theo trình tự như sau:
Hướng dẫn cài đặt node và npm
Cài NVM:“apt-get updateapt-get install build-essential libssl-dev// install nvmcurl-o-https://raw.githubusercontent.com/creationix/nvm/v0.33.8/install.sh | bash// reload bashsource ~/.bashrc// kiểm tra lại versionnvm –version”
Cài Node:“// install latest nodenvm install node// set default node version for nvmnvm alias default node// check version of node and npmnode -vnpm -v”
Cài watchman“git clone https://github.com/facebook/watchman.gitcd watchman/git checkout v4.9.0sudo apt-get install -y autoconf automake build-essential python-dev libssl-dev libtool./autogen.sh./configuremakesudo make install”
Hướng dẫn cài đặt android studio
Cài đặt bắt buộc Java “sudo apt install openjdk-8-jre openjdk-8-jdk”
Cài android studio:“sudo snap install android-studio”Bạn cần config lại path dựa theo phần dưới đây vào file .bash_profile hoặc .zshrc:“export ANDROID_HOME=$HOME/Android/Sdkexport PATH=$PATH:$ANDROID_HOME/toolsexport PATH=$PATH:$ANDROID_HOME/tools/binexport PATH=$PATH:$ANDROID_HOME/platform-tools# Config ngay khi bật máy ảo bằng terminal rồi sử dụng alias để thực hiện nhanh việc gõ cho đường dẫn.function emulator { ( cd “$(dirname “$(whence -p emulator)”)” && ./emulator “$@”; ) }alias emu=”$ANDROID_HOME/tools/emulator”Reload .bash_profile hoặc .zshrc:“source ~/.bash_profile”
Cách tạo và bật máy ảo:“// Create avd deviceavdmanager create avd -n doo1 -k “system-images;android-27;google_apis_playstore;x86” –device ‘Nexus 5X// run emulatoremu -avd doo1″
Cài đặt react-native“npm install -g react-native-cli”Tạo và build một app nào:“react-native init AwesomeApp// Move to created project dir.cd AwesomeApp// Start react-native packagernpm start// open up another terminal and run androidreact-native run-android”
Các bước để run app
Bước 1: Bật emulatoremu @Pixel_API_23 => Nó tương ứng với alias ở phía trên! Trong terminal bạn trỏ đến thư mục của app rồi thực hiện chạy lệnh yarn start.
Bước 2: Build appGiữ nguyên tab terminal tab trên rồi tiến hành mở tab mới đồng thời trỏ đến thư mục đó rồi thực hiện chạy lệnh build app react-native run-android. Những việc còn lại là để thưởng thức thành quả làm việc của bạn như bạn được nhận thấy.

React Native chạy được trên nhiều nền tảng
Có học để phát triển React Native hay không?
Hầu hết, nhiều bạn đang lo lắng rằng việc học React Native khó và không dễ gì để có thể bắt đầu. Tuy nhiên, nếu như bạn đi theo một lộ trình học đúng đắn, nguồn tài liệu đi theo mới mẻ thì những khó khăn đều sẽ được giải quyết. Hiện nay, React Native dần được xem là một trong những xu thế có tốc độ phát triển cao và nhanh chóng.
Cha đẻ của nó là Facebook còn xem đây là một trong những dự án quan trọng như: Marketplace, Blood Donations, Crisis Response, Privacy Shortcuts và còn được ứng dụng dành cho loại tai nghe Oculus Go VR.Cộng đồng của React Native đang ngày càng rộng lớn và phát triển lớn mạnh. Chính vì vậy, những diễn đàn như GitHub, stackoverflow là cơ hội học hỏi và nâng cao kiến thức cho bạn vô cùng bổ ích. Trên đây, là những thông tin mà chúng tôi đã chia sẻ để bạn có thể hiểu rõ hơn React Native là gì? Hiện nay, cơ hội nghề nghiệp cho framework này vô cùng rộng mở. Nếu như bạn đam mê với nó thì hãy thử sức bản thân với lĩnh vực này nhé.
ITNavi - Nền tảng kết nối việc làm
Nguồn: React Native là gì? Học lập trình App cơ bản với React Native




















![[ITNAVI TECH SHARING] “KHỞI NGHIỆP THỜI CÔNG NGHỆ SỐ - TRIỂN VỌNG VÀ THÁCH THỨC?”](https://d3hi6wehcrq5by.cloudfront.net/itnavi-blog/2021/06/2-2.jpg)




