Reactjs Là Gì? Những Điều Bạn Chưa Biết Về Reactjs.
React là một thư viện JavaScript phía người dùng (frontend) phổ biến được phát triển và duy trì bởi Facebook. Cùng ITNavi tìm hiểu chi tiết về khái niệm React là gì, các thành phần cơ bản và cách thức hoạt động trong quá trình phát triển ứng dụng web để hiểu được tại sao ReactJS được lựa chọn bởi các nhà phát triển hàng đầu trên thế giới.
Reactjs là gì?
Reactjs là một thư viện Javascript mã nguồn mở hỗ trợ xây dựng các thành phần giao diện nhanh gọn và tiện lợi. Bình thường các lập trình viên sẽ nhúng javascript vào code HTML thông qua các attribute như AngularJS nhưng với Reactjs làm việc như một thư viện cho phép nhúng HTML vào javascript thông qua JSX. Qua đó bạn có thể dễ dàng lồng các đoạn HTML vào trong JSX làm cho các component dễ hiểu và dễ sử dụng hơn.
Trong Reactjs thường dùng javascript để thiết kế bố cục cho trang web, nhưng nhược điểm là cấu trúc khá là khó. Thay vào đó sử dụng JSX và nhúng các đoạn HTML vào javascript, ta thấy cú pháp dễ hiểu hơn và JSX cũng có thể tối ưu code khi biên soạn. Vừa dễ cho người lập trình mà vừa tiện cho việc biên dịch.
Thành phần cơ bản của Reactjs là gì?
Thành phần cơ bản của React được gọi là components. Syntax để viết HTML sử dụng Javascript để render. Bạn có thể tạo ra một component bằng các gọi phương thức createClass của đối tượng React, điểm bắt đầu khi tiếp cận với thư viện này. Có thể lồng nhiều component vào nhau thông qua lệnh return của phương thức render.
Trong một chương trình thì có rất nhiều các component, để đơn giản việc quản lý các component đó người ta sử dụng redux, redux giống như 1 cái kho chứa các component và khi dùng component nào thì chỉ cần gọi nó ra.
Virtual DOM không được tạo ra bởi Reactjs nhưng lại được sử dụng rất nhiều. Đây là một chuẩn của W3C được dùng để truy xuất code HTML hoặc XML. Các Virtual DOM sẽ được tạo ra khi chạy chương trình, đó là nơi chưa các component. Sử dụng DOM sẽ tiết kiệm được hiệu suất làm việc, khi có thay đổi gì Reactjs đều tính toán trước và việc còn lại chỉ là thực hiện chúng lên DOM.
Những đặc điểm quan trọng của React là gì?
Các đặc điểm quan trọng cần nắm vững khi lập trình ReactJS bao gồm:
- Components (thành phần): React cho phép bạn tạo ra các thành phần độc lập, dễ dàng quản lý và có thể tái sử dụng. Mỗi component có thể chứa mã HTML, CSS và JavaScript riêng biệt. Có 2 loại component chính là Class component và Function component.
- Virtual DOM (DOM ảo): React tạo ra một bản sao ảo của DOM và so sánh với trạng thái trong component của DOM thực (real DOM), sau đó cập nhật những phần khác biệt, thay vì phải cập nhật toàn bộ DOM thực mỗi khi có thay đổi.
- Single-Page Applications (SPA): React tích hợp tốt với các thư viện định tuyến (routing) và quản lý trạng thái của ứng dụng nên thích hợp với việc phát triển các SPA.
- Hệ sinh thái đa dạng: Với nhiều thư viện và công cụ bổ sung như React Router, Redux, Material-UI,...
Cách thức React hoạt động như thế nào?
Về cơ bản, React hoạt động bằng cách tạo ra một Virtual DOM (DOM ảo) và cập nhật DOM của trình duyệt khi có thay đổi.
Cụ thể cách thức hoạt động của React là gì thì phía dưới đây sẽ là các bước chi tiết:
#1 Khởi tạo ứng dụng React với các lệnh khởi tạo và một component gốc để xây dựng giao diện người dùng.
#2 Xây dựng component độc lập, thể hiện cho một phần cụ thể của giao diện. Mỗi component là một hàm JavaScript tạo ra một phần tử HTML.
#3 Khi người dùng tương tác với ứng dụng React, cụ thể là trạng thái trong một component bất kỳ nào thay đổi, React sẽ gọi hàm render() và đồng thời một cây Elements mới được tạo ra. Nó được gọi là Virtual DOM.
#4 React chạy thuật toán diffing để xác định những thay đổi trong DOM ảo, so sánh nó với DOM hiện tại để tìm ra sự khác biệt khi trạng thái trong component thay đổi.
#5 Cập nhật những thay đổi ở những nơi cần thiết của DOM thực (real DOM) thay vì phải cập nhật toàn bộ.
#6 Hiển thị website với trạng thái mới với các mục cập nhật được thêm vào UI.
Lợi ích khi sử dụng ReactJS
Làm gì cũng phải có nguyên nhân, người dùng sử dụng Reactjs ngày càng nhiều thì Reactjs phải mang lại những lợi ích tốt.
- ReactJS giúp cho việc viết các đoạn code Javascript sẽ trở nên dễ dàng hơn vì nó sử dụng một cú pháp đặc biệt đó chính là cú pháp JSX. Thông qua JSX cho phép nhúng code HTML và Javascript.
- ReactJS cho phép Developer phá vỡ những cấu tạo UI phức tạp thành những component độc lập. Dev sẽ không phải lo lắng về tổng thể ứng dụng web, giờ đây Developer dễ dàng chia nhỏ các cấu trúc UI/UX phức tạp thành từng component đơn giản hơn.
- Đi kèm với ReactJS là rất nhiều các công cụ phát triển giúp cho việc debug code một cách dễ dàng hơn.
- Một trong những ưu điểm nữa của ReactJS đó là sự thân thiện với SEO. Hầu như các JS Frameworks không thân thiện với các tìm kiếm mặc dù đã được cải thiện nhiều nhưng dưới sự hỗ trợ của các render dữ liệu trả về dưới dạng web page giúp cho SEO chuẩn hơn.
Ngoài ra, React còn có một số lợi ích khác:
- Phù hợp với nhiều loại website: Không cần code nhiều như khi tạo các website chỉ thuần dùng Javascript hay HTML, ReactJS giúp cho việc khởi tạo website trở nên dễ dàng hơn dù là website thương mại điện tử hay website sản phẩm/dịch vụ thông thường.
- Tái sử dụng Component: Các component độc lập, có khả năng tái sử dụng giúp giảm số lượng code trùng lặp, dễ bảo trì code và có thể được dùng 1 phần cho các dự án khác nhau nếu các Component được xây dựng đủ tốt, đủ chặt chẽ.
- Thư viện hỗ trợ phát triển web được ưa chuộng: Có thể thấy rõ mức độ quan tâm đối với lập trình ReactJS trên toàn thế giới qua số liệu từ Google Trend từ tháng 9/2022 đến tháng 9/2023 dưới đây. Cũng chẳng nói đâu xa, trên một số trang tuyển dụng việc làm IT hàng đầu tại Việt Nam, số lượng tuyển dụng cho vị trí React Developer rất nhiều với mức lương hấp dẫn. Điều đó cho thấy độ phổ biến của thư viện Javascript này.
Lập trình ReactJS duy trì được sức hút của mình đối với doanh nghiệp và cả developer
Tại sao ReactJS lại được nhiều doanh nghiệp và JavaScript Developer lựa chọn?
Trước khi có ReactJS, các lập trình viên đã rất khó khăn khi dùng “vanilla JavaScript”(JavaScript thuần) và JQuery để xây dựng giao diện người dùng, không chỉ tốn thời gian trong quá trình phát triển ứng dụng, mà có nhiều rủi ro, dễ xuất hiện bug hơn.
Trong lập trình front-end, các lập trình viên thường làm việc chính về UI và xử lý tương tác của người dùng. Trong khi đó, ReactJS là thư viện Javascript với tác dụng chính là giúp các developer phát triển xây dựng UI nhanh chóng, linh hoạt và có cộng đồng rộng lớn, hỗ trợ mạnh mẽ.
Chính trong mục đích tạo ra ReactJS đã nhằm tới việc hỗ trợ trực tiếp công việc của các lập trình viên ReactJS. Hơn thế nữa, các doanh nghiệp phát triển và sử dụng ReactJS sẽ tạo ra các website có UI tốt, trải nghiệm người dùng được tối ưu hơn.
ReactJS được nhiều công ty công nghệ lớn sử dụng
Bài viết lập trình hấp dẫn khác:
EmberJS – Framework JavaScript được quan tâm trong năm 2020
CSS là gì? Những điều cơ bản về CSS cho người mới bắt đầu.
Làm quen với Reactjs
Khi làm việc với Reactjs chắc chắn các bạn sẽ phải tìm hiểm về JSX. JSX - JavaScript XML là phần mở rộng của Javascript viết theo kiểu XML, JSX cung cấp cú pháp thay thế cho câu lệnh React.createElement() trong Reactjs.
Cài đặt môi trường
Để cài đặt môi trường thì điều đầu tiên chúng ta cần là server nodejs và npm. Chỉ cần lên trang chủ của nodejs: https://nodejs.org/en/ và download về rồi cài đặt.
Tạo project đầu tiên
Đã xong môi trường và bây giờ mình sẽ tạo project reactjs đầu tiên. Để tạo project reactjs thì mình vào ổ E tạo 1 cái folder tên bai-tap-ve-nha đi rồi bật cmd lên.
[caption id="attachment_95" align="aligncenter" width="750"] Làm quen với Reactjs.[/caption]
Làm quen với Reactjs.[/caption]
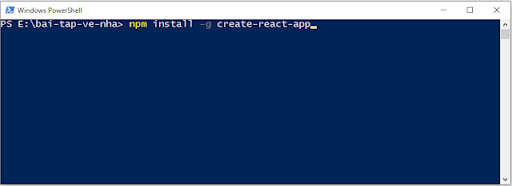
Bạn truy cập vào folder vừa bai-tap-ve-nha rồi gõ dòng code sau npm install -g create-react-app như hình bên dưới và ấn enter.
[caption id="attachment_96" align="aligncenter" width="750"] Cách cài đặt ReactJS như thế nào?[/caption]
Cách cài đặt ReactJS như thế nào?[/caption]
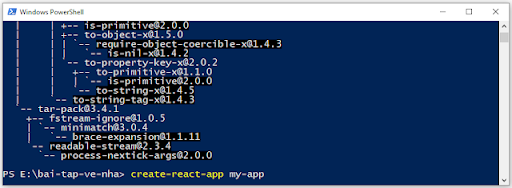
Đợi 1 lúc cho nó cài đặt sau đó các bạn gõ tiếp câu lệnh create-react-app my-app như hình bên dưới và ấn enter.
[caption id="attachment_97" align="aligncenter" width="750"] Tạo project đầu tiên với ReactJS[/caption]
Tạo project đầu tiên với ReactJS[/caption]
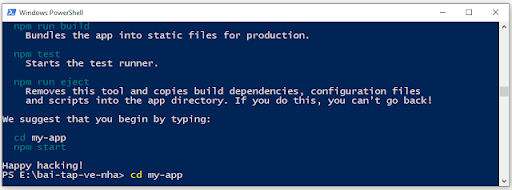
Sau khi tạo được xong project với tên là my-app các bạn gõ tiếp câu lệnh này cd my-app như hình bên dưới và ấn enter.
[caption id="attachment_98" align="aligncenter" width="750"] Lợi ích của ReactJS[/caption]
Lợi ích của ReactJS[/caption]
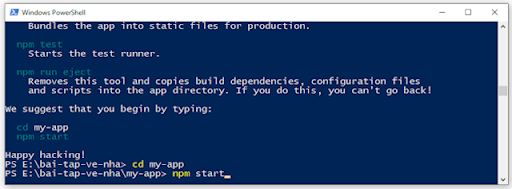
Sau khi chuyển cmd vào trong folder my-app các bạn gõ tiếp câu lệnh npm start như hình bên dưới và ấn enter để bắt đầu chạy project.
[caption id="attachment_99" align="aligncenter" width="750"] Giao diện của ReactJS[/caption]
Giao diện của ReactJS[/caption]
Nếu các bước trên các bạn làm thành công thì trình duyệt web sẽ tự động bật lên và mở một trang web có địa chỉ là http://localhost:3000, giao diện trang web như hình bên dưới.
Trong reactjs chúng ta hạn chế sử dụng jquery và code HTML sẽ chuyển sang viết dưới dạng JSX và lưu nó ở file App.js nằm trong folder. Sau này khi chương trình chạy nó sẽ tự chuyển sang dạng HTML để hiển thị trên trình duyệt.
Tạo Component
Sau khi tạo project sẽ tạo ra các component, mỗi component là một phần của website chúng có chức năng đặc biệt và được gọi ra từ các chương trình khác, được liên kết và sử dụng như một bộ phận của chương trình. Mỗi component sẽ là một file riêng biệt dưới dạng file .js. Chúng ta có thể lưu lại và tận dụng cho các dự án khác nếu muốn.
Vòng đời của một Component sẽ trải qua các bước sau
- Khởi tạo Component: Khởi tạo Class, khởi tạo giá trị cho Props và State và gọi các hàm.
- Khi state thay đổi: cập nhật giá trị state và gọi hàm để cập nhật.
- Tương tự như state khi cập nhật Props thay đổi.
Component Title bên trong chứa tiêu đề
import React, {Component} from 'react';
class Title extends Component {
render() {
return(
Bai 1 - ReactJS
)
}
}
export default Title;
Component chứa tóm tắt bài viết
import React, {Component} from 'react';
class Item extends Component {
render() {
return(
1
Tiêu đề bài viết
Nội dung tóm tắt bài viết
)
}
}
export default Item;
Component chứa form tìm kiếm
import React, {Component} from 'react';
class Search extends Component {
render() {
return(
Search
)
}
}
export default Search;
Sau khi tạo các component theo yêu cầu các bạn sẽ đưa nó vào vị trí mong muốn trong file App.js. Cuối cùng là kiểm tra và chạy chương trình nếu không có lỗi. Kết quả là bạn sẽ có web theo như mong muốn của bạn.
Khi làm việc với Reactjs các bạn sẽ cần cơ sở dữ liệu hoặc tạo các Mock data hay dữ liệu ảo để hiển thị lên web. Ngoài ra để có thể thực hiện các chương trình các bạn cần phải hiểu về logic và luồng dữ liệu để xử lý dữ liệu được chính xác và hợp lý.
Rất nhiều công ty chuyển sang hướng lập trình ReactJS nên vị trí lập trình ReactJS được rất nhiều nhà tuyển dụng săn lùng. Dù bạn là lập trình viên đã có kinh nghiệm muốn bắt đầu học ReactJS hay là những người mới vào ngành thì lộ trình học ReactJS cho người mới bắt đầu dưới đây sẽ giúp bạn có cái nhìn tổng quan và các kiến thức cần đạt được để làm chủ React.
Trước khi bắt đầu đến với lộ trình đến với React là gì, bạn hãy chú ý rằng: Để học được React thì cần có kiến thức liên quan đến front-end và các công cụ chắc chắn cần sử dụng đó là:
- HTML, CSS và JavaScript
- JavaScript ES6 với các tính năng cơ bản: Let và Const, Arrow Function, Class và các key this, phương thức call, apply, blind,...
- Kiến thức cơ bản về DOM
- Nodejs và NPM
ITNavi phân chia ra thành các level cơ bản, nâng cao, chuyên sâu để các bạn cũng dễ hình dung.
Học React cơ bản
Ở level bắt đầu này, mục tiêu là cần nắm được các khái niệm chính liên quan đến ReactJS, bao gồm:
- JSX (JavaScript XML): cú pháp mở rộng của JavaScript cho phép viết HTML trong React một cách dễ dàng.
- Components, phân biệt Functional Components và Class Components.
- Props: Đối tượng lưu trữ giá trị của thuộc tính của tag, cho phép giao tiếp giữa các component bằng cách truyền tham số qua lại trong một hàm hoặc phương thức.
- State: trạng thái của 1 component trong React, giống như một kho lưu trữ dữ liệu cho các component.
- Component Life Cycle
- Event, forms
- Kết nối API bằng ứng dụng React.
- Rendering có điều kiện
- Lists Và Keys
- Kết Hợp Và Kế Thừa
- Tư Duy Trong React
- …
Học lập trình ReactJS nâng cao
Khi bạn đã có nền tảng vững chắc về các khái niệm trong ReactJS là gì ở cấp độ cơ bản, tại level nâng cao, bạn có thể thực hành tự tạo một ứng dụng hoặc project cá nhân với các bài toán thực tế. Một số key quan trọng cần nắm được ở level này đó là:
- Accessibility
- Code-Splitting
- Context
- Error Boundaries
- Chuyển Tiếp Refs
- Fragments
- Higher-Order Components
- Tích Hợp Với Các Thư Viện Khác như useContext Hook, Redux, MobX
- JSX Chuyên Sâu
- Tối ưu hoá hiệu năng
- Portals
- Phân tích (Profiler)
- React nhưng không sử dụng ES6
- React nhưng không sử dụng JSX
- Reconciliation
- Refs Và DOM
- Render Props
- Static Type Checking
- Strict Mode
- Typechecking với PropTypes
- Uncontrolled Components
- Web Components
Học React level chuyên sâu
Tại cấp độ này, bạn cần sử dụng thành thạo các chủ đề về:
- Redux: Thư viện quản lý trạng thái của ứng dụng.
- React Router: Quản lý định tuyến, đường dẫn trong ứng dụng.
- Styled Components: Thư viện để tạo các component với style độc đáo.
- Build tool: Webpack,
Với các kiến thức lập trình React chuyên sâu, bạn có thể tự xây dựng cho mình sản phẩm hoàn chỉnh bằng các thư viện chuyên sâu. Tham khảo một số gợi ý dưới đây:
- Framework ReactJS: NextJS, Gatsby, Appollo
- Thư viện xử lý API giao tiếp với backend: Axios, Fetch
- UI Library: Chakra UI, Material UI, Ant Design
- Tạo form submit dữ liệu: React Hook Form, Formik
- Testing, Validation: Jest, Cypress
- Documentation: Storybook
Bạn cũng có thể tham khảo tài liệu học ReactJS cho người mới bắt đầu chính thức của ReactJS theo hướng lý thuyết, thực hành và nhiều nội dung khác trên trang chủ của React hoặc tại https://React.dev/learn.
Phát triển kỹ năng hỗ trợ lập trình ReactJS
Ngoài các kiến thức học ReactJS cho người mới bắt đầu, thì bạn cũng nên trau dồi các kỹ năng dưới đây để lộ trình phát triển sự nghiệp được như kế hoạch:
- Tiếng Anh
- Kỹ năng research
- Đọc hiểu thuật toán, cấu trúc dữ liệu
- …
Cuối cùng là tiếp tục học hỏi không ngừng, luyện tập lập trình ReactJS không ngừng nghỉ!
Sau bài viết này hi vọng các bạn đã hiểu Reactjs là gì và tại sao Facebook phải đầu tư để phát triển Reactjs. Reactjs đang là một xu hướng mới xây dựng giao diện, Reactjs có cấu trúc đơn giản dễ sử dụng lại thân thiện với SEO. Reactjs sử dụng JSX giúp nhúng HTML vào Javascript. Các chương trình của Reactjs được chia nhỏ giúp dễ quản lý và sử dụng lại khi cần thiết.