Props là gì? Hướng dẫn sử dụng Props trong Component
Với những lập trình viên đã học qua về ReactJS hoặc React Native thì bạn có thể sẽ gặp những khái niệm dạng như Props hoặc State khá nhiều. Tuy nhiên, không phải ai cũng thực sự hiểu rõ Props là gì và khi nào thì nên sử dụng nó. Để có thể học được lập trình React Native một cách dễ dàng hơn thì không nên bỏ qua các kiến thức mà ITNavi chia sẻ trong bài viết sau nhé!





Định nghĩa Props là gì?
Hiện nay, thì thực chất Props là từ viết tắt của Properties. Bạn có thể hình dung Props khá giống với các Attribute của các thẻ HTML vậy: Ví dụ về đoạn mã HTML như sau: <img src="img_girl.jpg" width="500" height="600"> Hầu hết các attribute như width, src, height cũng có thể được coi là Próp của các thẻ <img> Props được xem là một trong những cách giúp truyền dữ liệu từ các component cha xuống với các component con.
Bạn đã hiểu Props là gì chưa?
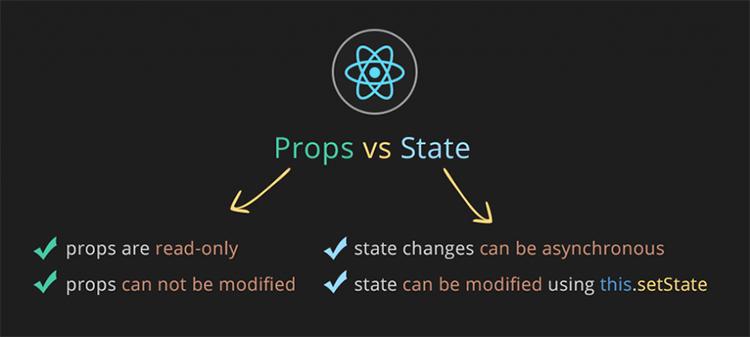
Nếu như bạn truyền dữ liệu thông qua Props thì component con chỉ có thể được đọc mà không thể thay đổi được các dữ liệu đó. Nhờ vậy, mà các component được sử dụng trong bất kỳ đâu và nó sẽ luôn hiển thị cùng với 1 đầu ra nếu như nó có cùng một giá trị đầu vào. Đây là điều sẽ giúp cho chúng ta kiểm soát Component một cách dễ dàng hơn. Ví dụ về sử dụng Props trong thời gian gần đây:- class HelloWorld extends React.Component {
- render() {
- return <h1>Xin chào {this.props.name}</h1>;
- }
- }
- const element = <HelloWorld name="VNTALKING" />;
Sử dụng Props như thế nào là hợp lý?
Sau khi đã hiểu rõ được Prop là gì? Thì tiếp theo đây chính là lúc mà bạn cần phải sử dụng Props nhé: Nếu như bạn đã truyền tải được các dữ liệu cần truyền từ component cha xuống tới component con thì đó là lúc bạn cần phải sử dụng Props.
Props trong ReactJS xây dựng mối quan hệ “cha con”
Giải thích để bạn có thể hiểu rõ hơn Props là gì như sau: Chúng ta sẽ có một component Heading cùng với một props là message. Bởi vì vậy, nếu như bạn đang muốn sử dụng thì chúng ta chỉ cần truyền các giá trị vào cho messenger là được. Và nó sẽ như sau: <Heading message={'Chào mừng các độc giả tới VNTALKING '}/> Lưu ý: Với Heading component thì có thể sẽ được sử dụng nhiều lần với nhiều nơi và thường thì các giá trị khác nhau sẽ được truyền vào props message. Tuy nhiên, bạn nên ghi nhớ không nên sửa đổi các giá trị Props message ở bên trong component Heading. Tại đây, thì chúng ta chỉ cần đọc nó và in ra màn hình các giá trị của props message là sẽ được. Với các trường hợp bản thân component nhận được các dữ liệu trực tiếp từ những người dùng khác thì chắc hẳn bạn chưa nhận dữ liệu trực tiếp từ người dùng thì sao? Ví dụ như nhập các dữ liệu thông qua hệ thống input field, đây chính là lúc bạn không nên dùng Props mà hãy nghĩ đến State. Bạn đọc tham khảo thêm:Tuyển dụng reactjs lương cao chế độ hấp dẫn
Việc làm c# lương cao chế độ hấp dẫnTrong Component cách sử dụng Props là gì?
Cùng xem ví dụ sau đây để hiểu rõ được cách người ta sử dụng Props trong Component nhé: class Welcome extends React.Component { render() { return <h1>Hello {this.props.name}</h1>; } } const element = <Welcome name="Sara" />; Dòng <Welcome name="Sara" /> giúp bạn tạo ra một thuộc tính name sở hữu giá trị là "Sara", đây là cách tạo tương tự với một cách gọi hàm. Khi đó, Props được chuyển đến component giống hệt như một cách đối số giúp thực hiện chuyển đến một hàm nhất định. Còn theo thực tế thì bạn hoàn toàn có thể viết một cách ngắn gọn hơn như là: function Welcome(props) { return <h1>Hello {props.name}</h1>; } Mỗi một component chúng có thể có props mặc định, bởi vậy mà nếu như component không được truyền vào cho props nào đó thì chắc chắn nó vẫn sẽ được thiết lập. Khi đó, các lập trình viên hoàn toàn có thể tạo ra một thuộc tính name dạng mặc định bằng biện pháp thêm defaultProps vào bên trong lớp Welcome như sau: class Welcome extends React.Component { render() { return <h1>Hello {this.props.name}</h1>; } } Welcome.defaultProps = { name: "world", }; Nếu như Welcome được gọi là không truyền vào bất cứ một thuộc tính name nào đó thì nó sẽ đơn giản được render ra. Khi đó, nó sẽ nói là: Hello world
Cách sử Props là gì?
Chính vì vậy, thông thường Props đều có thể được tính đến từ parent hoặc nó cũng có thể được thiết lập từ chính những component ở bên trong đó: Bạn đọc tham khảo thêm: Định nghĩa Sop là gì? Tìm hiểu tổng quan về S.o.p từ A đến Z Recruitment là gì? Những khái niệm liên quan đến RecruitmentLý do không nên thay đổi Props là gì?
Bạn hoàn toàn có thể thay đổi được Props bằng các cách như: sử dụng setProps hoặc là replaceProps, tuy nhiên nó lại không được khuyến khích cho lắm. Bắt đầu từ lúc đó thì bạn có thể truyền props vào trong component thì lúc đó chúng hoàn toàn không được thay đổi. Đây là điều sẽ giúp bạn nghĩ đến việc sử dụng Props bất kỳ dành riêng cho component nào mà mà nó sẽ luôn hiển thị trong cùng 1 đầu ra cho cùng với một đầu vào. Đây là một trong những điều quan trọng sẽ giúp bạn kiểm soát nó một cách dễ dàng hơn. Như chúng tôi đã nhắc ở phía trên, có một số trường hợp không thể sử dụng được Props nên lập trình buộc phải sử dụng State. Bởi vậy, ngoài hiểu rõ Prop là gì thì các kiến thức liên quan đến State bạn cũng nên nắm rõ.Nên hiểu State là gì?
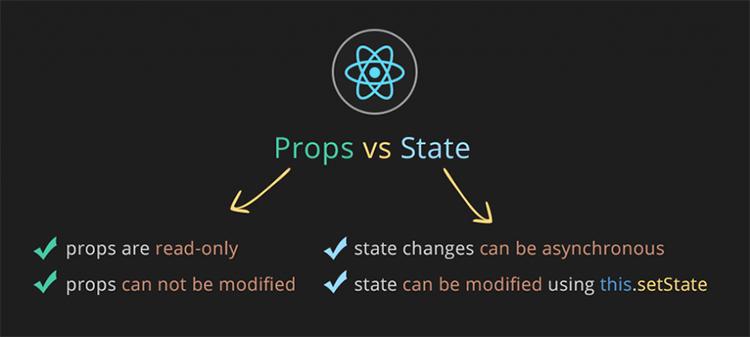
State là phương diện có hoạt động tương đối khác so với Props. State được xem là một trong những đối tượng thành phần của component, trong khi đó thì các props sẽ được truyền các giá trị từ bên ngoài vào với component đó. Với ReactJS và React Native thì State thường được sử dụng trong những component với mục đích hỗ trợ lưu thông tin. Thường sẽ không cập nhật các giá trị của State trực biết bằng những cách sử dụng this.state. Khi đó, bạn sẽ được khuyến cáo để luôn sử dụng các hàm setState để có thể cập nhật lại State. Tại sao nó lại như vậy? Bởi vì như sau: Khi bạn sử dụng hàm setState() để có thể thay đổi được các giá trị của State, React sẽ thực hiện cập nhật một cây DOM một cách tự động hơn. Chính vì vậy, bạn sẽ không cần phải lo lắng về vấn đề phải viết thêm để xử lý cho các sự kiện nữa. Lưu ý: Các giá trị của state chỉ có thể được thay đổi bằng bởi chính Component rồi thực hiện khai báo cho state đó. Các component con thường sẽ không thể thay đổi được các giá trị State vốn có đó được.
State trong ReactJS
Bạn nên dùng State khi nào là phù hợp?
Bạn hoàn toàn có thể sử dụng State vào bất cứ khi nào dữ liệu có trong một component cần được thay đổi. Những tương tác của người sử dụng đến các component được xem là ví dụ vô cùng phù hợp về cách hoạt động của state. Nếu như bạn thực hiện cú click vào các button, tick vào checkbox, điền các biểu mẫu,… Đây chính là các ví dụ cụ thể nhất liên quan đến sự tương tác của người sử dụng. Vì thế, nếu như bạn đang cần điểm một form bao gồm các text input field, thì khi đó mỗi một field đều sẽ giữ lại các trạng thái của nó và sẽ dựa trên dữ liệu đầu vào của người dùng để phân tích. Và khi đó, nếu như đầu vào có thay đổi hoặc các trạng thái của text input có thay đổi thì đây chính là một trong những nguyên nhân cần thiết để re-rendering của component và tất cả mọi component con của nó.Cách thức sử dụng State như thế nào?
Sau khi hiểu rõ được Props là gì và định nghĩa của State thì chắc chắn bạn đang rất tò mò đến cách thức hoạt động của State đúng không? Theo dõi đoạn code dưới đây để có thể hiểu rõ hơn về mọi cách thức hoạt động của State trong một Form nhé! class Form extends React.Component { constructor (props) { super(props) this.state = { input: '' } } handleChangeInput = (text) => { this.setState({ input: text }) } render () { const { input } = this.state return ( <View> <TextInput style={{height: 40, borderColor: 'gray', borderWidth: 1}} onChangeText={this.handleChangeInput} value={input} /> </View> ) } }
Prop và State có vai trò quan trọng trong IT
Ở đoạn code trên thì bạn có thể dễ dàng nhận thấy được một Form component cũng như khai báo với một key chính là input. Đây là Form giúp hiển thị cho một text input field để giúp người sử dụng nhập vào. Ngay khi mỗi người dùng thực hiện nhập văn bản thì, onChangeText sẽ được kích hoạt lần nữa. Khi đó, lần lượt nó sẽ setState để bạn có thể thay đổi được giá input đã có sẵn trong state. Khi đó, setState sẽ thực hiện kích hoạt re-rendering lại component, và giao diện của người dùng vào thời điểm hiện tại sẽ được cập nhật các thông tin mới nhất đã được thu thập sẵn từ người sử dụng. Lưu ý: Nếu như bạn hoàn toàn không muốn thực hiện component render lại DOM khi có những thay đổi của state thì bạn hoàn toàn có thể sử dụng phương thức shouldComponentUpdate() nhé.