Bootstrap là gì? Làm thế nào để cài đặt và sử dụng Bootstrap?
Bạn muốn tạo lập riêng cho mình một website và đang băn khoăn không biết nên sử dụng framework nào là phù hợp nhất? Hay bạn là lập trình viên front end và đã quá mệt mỏi khi phải viết đi viết lại các cú pháp của CSS? Hãy tìm hiểu Bootstrap, chắc chắn rằng nó là giải pháp hữu hiệu giúp bạn giải quyết được những băn khoăn này một cách dễ dàng. Để hiểu rõ hơn về Bootstrap là gì và cách cài đặt, sử dụng, tìm hiểu ngay tại bài viết bên dưới nhé!
Bootstrap là gì?
Nếu bạn là người làm web chắc hẳn đã quen thuộc với những chức năng của frameworks. Nó tập hợp các cú pháp dành riêng cho nhiệm vụ nào đó trong bộ sưu tập để giúp các nhà lập trình web xây dựng website một cách nhanh chóng, bởi họ không cần phải bận tâm quá nhiều về các lệnh và chức năng cơ bản.

Bootstrap là gì, tại sao nên sử dụng?
Tuy nhiên, các frameworks vẫn thiếu sự thống nhất do các thư viện file được sử dụng quá nhiều, cần phải thay đổi liên tục. Khi đó, Bootstrap chính là câu trả lời tốt nhất cho vấn đề này. Bootstrap giúp quá trình thiết kế trang web diễn ra nhanh chóng và dễ dàng dựa trên những thành tố cơ bản sẵn có như forms, buttons, grids, tables, image carousels, navigation,…Vậy Bootstrap là gì? Bootstrap là một bộ sưu tập hoàn toàn miễn phí của các mã nguồn mở và công cụ được dùng để tạo ra một giao diện trang web hoàn chỉnh. Với các thuộc tính về giao diện đã được quy định từ trước như màu sắc, kích thước, độ rộng, chiều cao,… Các designer có thể thoải mái sáng tạo ra những sản phẩm mới mẻ nhưng vẫn tiết kiệm thời gian khi sử dụng framework này trong thiết kế.
Vậy framework là gì bạn đã biết chưa.Hãy theo dõi bài viết dưới đây của chúng tôi nhé?
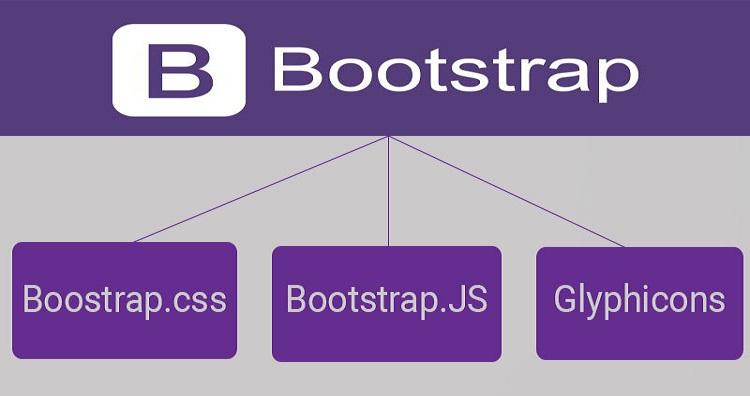
3 file chính của Bootstrap được nhiều người lựa chọn
Vì Bootstrap bao gồm tập hợp các cú pháp thực hiện các chức năng cụ thể, nên nó chỉ có lý khi framework có các loại file khác nhau trong đó. Dưới đây là ba file chính của Bootstrap trong quản lý giao diện người dùng và chức năng của trang web.

3 file chính được sử dụng trong Bootstrap
Bootstrap.css
Bootstrap.css là một framework CSS có chức năng sắp xếp và quản lý bố cục của trang web. Trong khi HTML có nhiệm vụ quản lý cấu trúc và nội dung của trang web, CSS sẽ xử lý bố cục của trang web. Vì vậy mà, cả hai cấu trúc này phải tồn tại song song để thực hiện một hành động cụ thể.
Với những chức năng của nó, CSS cho phép bạn tạo giao diện thống nhất trên nhiều trang web khác nhau. Giờ thì bạn không phải tốn thời gian với việc phải ngồi hàng giờ để chỉnh sửa thủ công với những thay đổi độ rộng của đường viền. Với Bootstrap.css, tất cả những gì bạn cần làm là dẫn các trang web đến file CSS.
Bất kỳ những thay đổi cần thiết có thể được thực hiện trong file đó. Các hàm CSS không chỉ giới hạn ở kiểu văn bản vì chúng còn được sử dụng để định dạng bảng và bố cục hình ảnh. Vì CSS có rất nhiều khai báo và bộ chọn, nên bạn cần mất một chút thời gian để CSS ghi nhớ.
Bootstrap.JS
Bootstrap.JS là phần cốt lõi của Bootstrap bao gồm các file JavaScript đảm nhiệm cho việc tương tác của website. Để giúp tiết kiệm thời gian viết cú pháp, các nhà phát triển sẽ sử dụng đến jQuery. Bootstrap.JS có một thư viện JavaScript đa nền tảng với mã nguồn mở phổ biến cho phép người dùng thêm mới các chức năng khác nhau vào trang web. Dưới đây là một số chức năng mà jQuery đảm nhiệm:
- Thực hiện các yêu cầu của Ajax như: loại bỏ dữ liệu đến từ một vị trí khác nhau một cách linh hoạt.
- Giúp tạo các tiện ích đơn giản và nhanh chóng bằng bộ sưu tập Plugin JavaScript.
- jQuery tạo hình động tùy chỉnh bằng các thuộc tính của CSS.
- Thêm các tính năng động cho nội dung các trang Web của bạn.
Glyphicons
Để tạo nên một giao diện trang web hoàn chỉnh không thể thiếu các icons. Chúng được sử dụng để tạo liên kết với các hành động và dữ liệu nhất định trong giao diện người dùng. Và Bootstrap sử dụng Glyphicons để đáp ứng nhu cầu này. Bootstrap bao gồm một bộ Halflings Glyphicons được mở khóa để sử dụng miễn phí.
Ở phiên bản này, tuy người dùng chỉ có thể lựa chọn giao diện chuẩn nhưng phù hợp với các chức năng thiết yếu. Nếu bạn muốn muốn sử dụng icon có phong cách hơn, bạn có thể mua bộ icon premium khác nhau mà Glyphicons có bán, chắc chắn giao diện trang web của bạn sẽ trông đẹp hơn.
Ngoài ra, bạn cũng có thể tải các biểu tượng riêng biệt miễn phí trên các trang web khác nhau như Flaticon, GlyphSearch và Icons8. Hãy lựa chọn và sử dụng icons phù hợp nhất với trang web bạn cần.
Bạn đọc tham khảo thêm:
Tuyển lập trình java lương cao chế độ hấp dẫn
Việc làm .net developer lương cao chế độ hấp dẫn
Việc làm PHP lương cao chế độ hấp dẫn
Việc làm Python lương cao chế độ hấp dẫn
Tại sao bạn nên sử dụng Bootstrap?
Bootstrap là một trong những framework được sử dụng nhiều nhất hiện nay trong xây dựng website. Bootstrap đã xây dựng nên một chuẩn riêng và được sự ưa chuộng từ phía người dùng. Do vậy, thuật ngữ “Thiết kế theo chuẩn Bootstrap” cũng được sử dụng nhiều hơn. Vậy tại sao Bootstrap lại được đề cao như vậy?

Bootstrap giúp tạo giao diện website một cách dễ dàng, nhanh chóng
Những lý do mà bạn không nên bỏ qua Bootstrap khi thiết kế website:- Dễ dàng sử dụng: Bootstrap sử dụng các mã nguồn mở như HTML, CSS và JavaScript. Do vậy, người dùng chỉ cần nắm được những kiến thức cơ bản về 3 mã nguồn này là đã có thể sử dụng Bootstrap một cách hiệu quả. Ngoài ra, các mã nguồn này cũng có thể dễ dàng thay đổi và chỉnh sửa.
- Tùy chỉnh dễ dàng: Bootstrap được tạo ra từ các mã nguồn mở, cho phép thiết kế một cách linh hoạt hơn. Giờ đây bạn có thể lựa chọn những thuộc tính, phần tử phù hợp với dự án mình đang theo đuổi một cách dễ dàng. CDN Boostrap còn giúp tiết kiệm dung lượng vì không cần tải mã nguồn về máy.
- Chất lượng sản phẩm hoàn hảo: Bootstrap là sản phẩm từ quá trình nghiên cứu của các lập trình viên giỏi trên thế giới. Nó đã được nghiên cứu và thử nghiệm trên nhiều thiết bị khác nhau. Do vậy, các sản phẩm được tạo ra khi sử dụng Bootstrap chắc chắn sẽ không làm các bạn thất vọng vì chất lượng sản phẩm.
- Khả năng tương thích cao: Một điểm cộng nữa mà các lập trình viên lựa chọn Bootstrap chính là khả năng tương thích trên mọi nền tảng và thiết bị. Đây là một yếu tố cực kỳ quan trọng liên quan đến trải nghiệm người dùng. Việc sử dụng Grid System kết hợp với Less và Sass giúp Bootstrap hỗ trợ Responsive và ưu tiên giao diện trên thiết bị di động. Bootstrap có thể tự điều chỉnh kích thước trang web phù hợp với các màn hình thiết bị của máy tính, tablet hay laptop.
Cách cài đặt và sử dụng Bootstrap
Nếu chỉ nắm được những lý thuyết về Bootstrap là gì vẫn chưa đủ, bạn cần biết cách cài đặt và làm thế nào để sử dụng chúng. Có hai cách tải Bootstrap phổ biến về web hosting của bạn là tải trực tiếp trên trang cung cấp Bootstrap hoặc tải thông qua CDN Bootstrap.

Dễ dàng tải Bootstrap trên chính trang chủ của nhà cung cấp
- Tải về từ trang Bootstrap: Bạn chỉ cần lên trang chủ của Bootstrap (https://getbootstrap.com/). Sau khi tải về, bạn chỉ cần giải nén và cài đặt vào web hosting thông qua giao thức truyền dữ liệu FTP.
- Tải Bootstrap từ CDN: Nếu không muốn lưu trữ Bootstrap trên thiết bị, bạn có thể nhúng Bootstrap thông qua CDN. Cách làm này giúp tiết kiệm băng thông cũng như tích hợp CSS, JavaScript và jQuery mang đến nhiều tính năng cho trang web và cải thiện trải nghiệm người dùng.
ITNavi - Nền tảng kết nối việc làm IT
Nguồn: Bootstrap là gì? Làm thế nào để cài đặt và sử dụng Bootstrap?