Webpack là gì? Tìm hiểu nhanh những kiến thức về Webpack
Đối với những nhà phát triển front end thì có lẽ Webpack là thuật ngữ không còn xa lạ, tuy nhiên đối với nhiều người thì không như vậy. Webpack là công cụ giúp gói gọn toàn bộ file js, css theo cấu trúc project, từ phần module này sang module khác. Webpack có thể thực hiện được nhiều hoạt động hữu ích khác nhau. Để biết được chi tiết Webpack là gì, tại sao nên sử dụng Webpack và những ưu nhược điểm của phần mềm này là gì? Tất cả sẽ được chúng tôi giải đáp tại bài viết bên dưới, tìm hiểu ngay nhé!
Tổng quan về Webpack là gì?
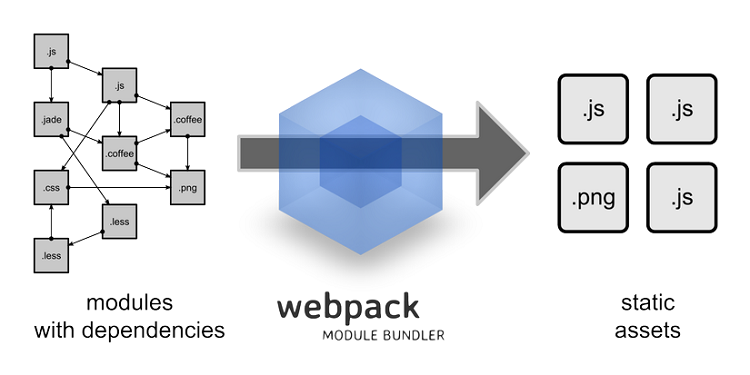
Webpack được biết đến là một công cụ phần mềm được sử dụng để quản lý các module JavaScript. Webpack sẽ đóng gói tất cả các mã nguồn của chương trình cũng như CSS, font, hình ảnh,... khi nó hoạt động. Assets chính là tên để gọi những thứ được đóng gói này và chúng sẽ được Webpack đóng gói thành 1 file hoặc một vài file.
Webpack là gì? Nó có tác dụng gì?
Mặc dù đóng gói rất nhiều dữ liệu nhưng chúng được đóng gói một cách rất cẩn thận, bài bản và ngăn nắp, nó được sắp xếp với cấu trúc tương tự như viết mã code. Những dữ liệu này được lập trình sẵn xem cái nào chạy trước, cái nào chạy sau và phần nào sẽ phụ thuộc vào nhau.Bạn đọc tham khảo thêm một số việc làm hot nhất hiện nay:
Việc làm PHP lương cao chế độ hấp dẫn
Việc làm Python lương cao chế độ hấp dẫn
Việc làm IOS lương cao chế độ hấp dẫn
Tại sao lại cần sử dụng Webpack?
Hiện nay với sự phát triển như vũ bão của Javascript đặc biệt là các đoạn mã code được viết sẵn như ReactJS, AngularJS,... giúp giảm thiểu code và các CSS giúp nâng cao trải nghiệm người dùng khiến cho bộ nhớ và các module JS trong ứng dụng không thể kiểm soát và gây tình trạng phình website. Lúc này, vấn đề xảy ra là sắp xếp các mã nguồn như thế nào để dễ quản lý và truy xuất dữ liệu. Chính vì vậy, việc sử dụng Webpack nhằm giúp cải thiện tình trạng bừa bãi và quá tải là một sự lựa chọn đúng đắn. Ngoài ra, Webpack còn có thể thực hiện được nhiều hoạt động khác nhau như:- Giúp đóng gói resources.
- Theo dõi những thay đổi và chạy lại các task.
- Có thể thực hiện biên dịch Babel chuyển sang ES5, cho phép người dùng sử dụng các tính năng JavaScript mới nhất mà không phải lo về hỗ trợ trình duyệt.
- Có thể dịch từ CoffeeScript sang JavaScript.
- Có thể chuyển đổi ảnh inline sang data URIs.
- Cho phép người dùng sử dụng require() cho các file CSS.
- Có thể chạy một web server dùng cho development.
- Có thể xử lý hot module replacement.
- Có thể tách các file output thành nhiều file khác nhau để tránh tải file js lớn trong lần đầu tải trang.
- Có thực hiện tree shaking.

Webpack giúp cải thiện việc sắp xếp các mã nguồn
Mục tiêu chủ yếu của Webpack
Webpack được ra đời và phát triển nhằm đáp ứng các mục tiêu chính như:- Chia các dependency thành các phần (chuck) và có thể tải lên bất cứ khi nào cần.
- Rút ngắn thời gian init.
- Mỗi asset tĩnh đều có thể trở thành một module.
- Có thể tích hợp thư viện của bên thứ 3 như module.
- Có khả năng custom hầu hết các thành phần của module bundler.
- Trở thành phần mềm được nhiều người sử dụng và phù hợp với các dự án lớn
Socket.io là gì? Tìm hiểu cơ chế hoạt động của Socketio
Tại sao TypeScript là lựa chọn tốt nhất để viết Frontend?
Vuejs là gì? Lý do sử dụng và hướng dẫn cài đặt Vuejs
Những ưu nhược điểm của Webpack là gì?
Tất nhiên không có một sản phẩm nào là hoàn hảo, Webpack cũng vậy. Webpack cũng có những ưu nhược điểm nhất định, với nhược điểm thì cần tìm ra giải pháp phù hợp để khắc phục còn ưu điểm thì cần phát huy để giúp phần mềm được phát triển hơn. Vậy những ưu, nhược điểm của Webpack là gì?Ưu điểm của Webpack
Những ưu điểm vượt trội của Webpack có thể kể đến như:- Có khả năng xử lý asset tĩnh, đặc biệt là CSS (các file chỉnh sửa các thông số như cỡ chữ, kích thước ảnh, màu nền,...). Tất cả các hình ảnh và CSS được đóng gói vào 1 thư mục “dist/”.
- Dễ dàng thực hiện chia tách mã nguồn.
- Kiểm soát quá trình xử lý asset.
- Giúp quá trình triển khai sản phẩm được ổn định thông qua việc giảm nguy cơ deploy code mà lại thiếu file ảnh và đăng nhầm file CSS cũ.
- Giúp tiết kiệm thời gian khi bạn sở hữu một cấu hình chuẩn nhất là với những người mới sử dụng hệ thống.

Webpack có khả năng xử lý asset tĩnh, đặc biệt là CSS
Nhược điểm của Webpack
Cùng với những ưu điểm trên, Webpack vẫn còn tồn tại một số những nhược điểm nhất định như:- Có ít tài liệu hướng dẫn sử dụng.
- Cũng có nhiều vấn đề cần giải quyết với mã nguồn.
- Việc thiết lập cấu hình cho Webpack gặp phải nhiều khó khăn với những cú pháp khó hiểu.
- Webpack chỉ có một nhà phát triển do đó đôi lúc sẽ không kịp theo đuổi sự phát triển của công nghệ và những tài liệu được ghi chép cũng không đầy đủ.
- Sử dụng ngôn ngữ được ít người biết đến và không được giải thích một cách kỹ lưỡng.
Làm thế nào để cài đặt Webpack?
Webpack có thể được cài đặt trên Global hoặc Local tùy thuộc vào từng dự án.Cài đặt trên Global
Để cài đặt Webpack trên Global, bạn chỉ cần gõ lệnh sau:- Yarn: yarn global add webpack webpack-cli
- Npm: npm i -g webpack webpack-cli
Cài đặt trên Local
Webpack cũng hoàn toàn có thể được cài đặt local. Bởi Webpack có thể được cập nhật theo từng dự án và người dùng có ít khả năng sử dụng các tính năng mới nhất đối với một dự án nhỏ thay vì cập nhật tất cả các dữ liệu bạn có sử dụng trên Webpack. Cách cài đặt trên Local với Yarn và npm như sau:- Yarn: yarn add webpack webpack-cli -D
- Npm: npm i webpack webpack-cli --save-dev
{ //... "scripts": { "build": "webpack" } }Sau đó bạn có thể chạy Webpack với lệnh build trong dự án gốc.

Làm thế nào để cài đặt được Webpack?
Cấu hình Webpack
Đối với Webpack (từ phiên bản 4 trở lên) không yêu cầu bất kỳ cấu hình nào nếu bạn tuân theo các quy ước sau:- Entry point trong ứng dụng của là ./src/index.js
- Output được đưa vào trong ./dist/main.js.
- Webpack hoạt động trong môi trường production.
Webpack.config.js const webpack = require("webpack"); module.exports = { // Where to start bundling entry: { app: "./entry.js", }, // Where to output output: { // Output to the same directory path: __dirname, // Capture name from the entry using a pattern filename: "[name].js", }, // How to resolve encountered imports module: { rules: [ { test: /\.css$/, use: ["style-loader", "css-loader"], }, { test: /\.js$/, use: "babel-loader", exclude: /node_modules/, }, ], }, // What extra processing to perform plugins: [ new webpack.DefinePlugin({ ... }), ], // Adjust module resolution algorithm resolve: { alias: { ... }, }, };Mô hình cấu hình của Webpack đôi khi có thể không thấy rõ vì file cấu hình của nó có thể xuất hiện nguyên bản. Có thể khó hiểu với những gì mà Webpack đang thực hiện trừ khi bạn hiểu hết được những ý tưởng đằng sau nó. Có thể nói Webpack là một công cụ phần mềm cực kỳ hữu ích, việc sử dụng thông thạo Webpack là một lợi thế lớn khi code, nó giúp các nhà phát triển dễ thở hơn trong công việc, tối ưu project và quản lý dự án một cách tuyệt vời. Mặc dù vẫn còn những điểm hạn chế nhất định, tuy nhiên chúng vẫn đang được cập nhật liên tục để tối ưu hơn. Webpack có thể không giải quyết tất cả mọi thứ nhưng nó giúp giải quyết vấn đề bundling - nỗi lo trong quá trình phát triển phần mềm.
Qua bài viết, chúng tôi đã giải thích cho các bạn về Webpack là gì, tại sao nên sử dụng công cụ này,những ưu nhược điểm và làm thế nào để cài đặt nó. Hy vọng qua bài viết bạn sẽ hiểu thêm về công cụ này và tự cài đặt thành công cho mình nhé. Nếu gặp khó khăn gì, chia sẻ ngay để được hỗ trợ.
ITNavi - Nền tảng kết nối việc làm
Nguồn: Webpack là gì? Tìm hiểu nhanh những kiến thức về Webpack

































