Webhook là gì? Tổng quan kiến thức cần nắm rõ về Webhook
Webhook là gì chắc chắn đang là vấn đề được rất nhiều người quan tâm hiện nay. Về cơ bản, Webhook được xem là tính năng hỗ trợ và cho phép website có thể tự động thông báo cũng như gửi giữ liệu thời gian đến hệ thống nếu như xuất hiện sự kiện phát sinh. Cụ thể về các kiến thức về Webhook sẽ được ITNavi chia sẻ đến bạn đọc trong bài viết sau.
Webhook là gì?
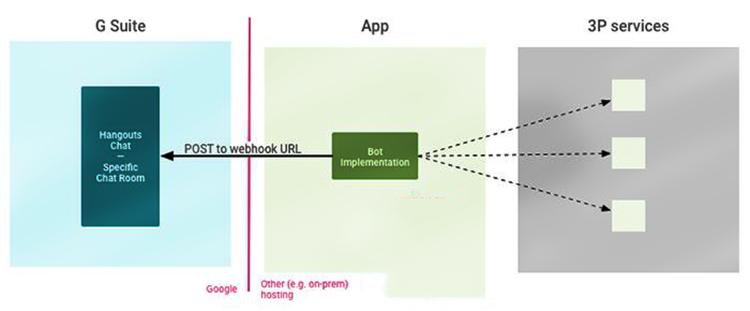
Webhook là một trong những công nghệ tiện dụng cho nhu cầu triển khai phản ứng sự kiện trên một website. Webhook là công cụ cung cấp giải pháp giúp cho ứng dụng server-side có thể thông báo cho ứng dụng ở phía client-side nếu như xuất hiện sự kiện phát sinh trên máy chủ. Nhờ vậy, mà ứng dụng client-side sẽ không cần phải liên tục hỏi hoặc check ứng dụng server-side.

Webhook là một công cụ quan trọng đối với website
Webhook còn được gọi là Reverse APIs và trong ứng dụng client-side sẽ được gọi là ứng dụng server-side. Quá trình hoạt động của Webhook thường phụ thuộc phải phản ứng sự kiện. Bởi vậy, việc ứng dụng client-side phải liên tục thăm dò ứng dụng server-side để kiểm tra các sự kiện mới. Thì ứng dụng server-side thường gọi ứng dụng client-side bất cứ lúc nào nếu server-side có thông tin mới nào để báo cho client.Các chức năng hỗ trợ của Webhooks là gì?
Ở thời điểm hiện tại, Webhook có 4 chức năng giúp hỗ trợ thiết kế website là:
- Thêm mới đơn hàng.
- Thêm mới khách hàng.
- Thêm mới các sản phẩm
- Duyệt các đơn hàng.
Spring là gì? Lợi ích mà Spring mang lại cho người dùng
Tổng quan lập trình AI, các bước học lập trình AI đơn giản
Cách tiêu thụ một Webhook là gì?

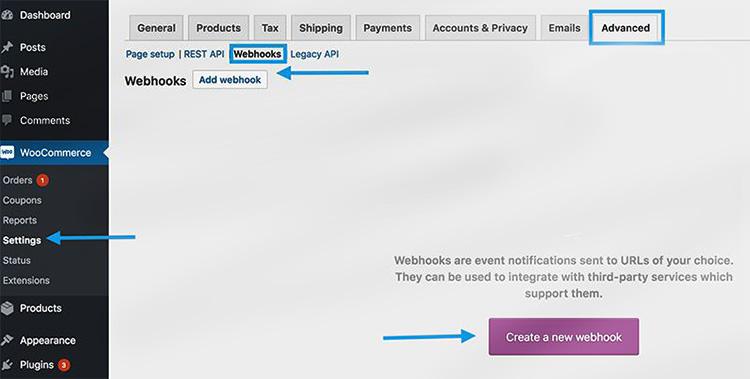
Chức năng cơ bản của một Webhook
Có nghĩa như sau: Bạn cần phải thiết lập một URL trong ứng dụng của mình để họ có thể truy cập từ web công cộng. Phần lớn thì nhưng webhook này sẽ POST dữ liệu cho bạn dựa vào một trong 2 cách sau:- JSON thông thường
- XML
Làm sao để gỡ lỗi một Webhook?
Quá trình gỡ lỗi Webhook không mấy đơn giản vì nó không đồng bộ. Chính vì vậy, bạn cần phải kích hoạt nó rồi chờ đợi thì mới có thể nhận được phản hồi. Điều này có thể sẽ khiến bạn mệt mỏi và làm việc kém hiệu quả. Tuy nhiên, hãy áp dụng những cách sau đây để có thể gỡ lỗi 1 cách đơn giản hơn nhé!
- Nên hiểu rõ những điều webhook cung cấp thông qua cách sử dụng công cụ RequestBin để có thể thu thập những yêu cầu từ webhook.
- Tiến hành giả định các yêu cầu thông qua một số công cụ như: URL hoặc Postman.
- Kiểm tra mã có sẵn trên máy thông qua việc sử dụng công cụ ngrok.
- Kiểm tra và xem lại toàn bộ lưu lượng thông qua công cụ Runscope.
Việc làm php hấp dẫn chế độ đãi ngộ cao
Việc làm java web với nhiều ưu đãi cơ hội thăng tiến cao
Việc làm Python lương cao chế độ hấp dẫn
Cách bảo vệ muộn Webhooks là gì?
Khi Webhooks cung cấp dữ liệu đến URL có sẵn công khai trong ứng dụng. Thì có khả năng người khác có thể tìm thấy được URL đó và cung cấp sai dữ liệu cho bạn. Vì vậy, bạn cần tránh và không được để điều này xảy ra thông qua một số kỹ thuật nhất định. Cách làm dễ nhất là bạn cần phải buộc các kết nối đến https.
- Người dùng nên thêm mã thông báo vào URL nên nó đóng vai trò cho việc nhận dạng duy nhất.
- Tùy chọn tiếp theo bạn cần thực hiện là triển khai Basic Auth, đây là điều sẽ giúp bạn được hỗ trợ rộng rãi hơn và dễ được thực hiện hơn.

Làm sao để bảo vệ một Webhook?
Nên sử dụng Webhook khi nào?
Webhook thường được các lập trình viên sử dụng nhằm cập nhật các event theo thời gian thực để giúp tiết kiệm tài nguyên nhất. Vì vậy, Webhook được sử dụng nhiều cho trường hợp này. Ngoài ra, công vụ này còn được sử dụng thông qua API, nếu như API của bạn không tốt lắm hoặc không có API để bắt đầu.
Vì vậy, thông qua Webhook thì bạn sẽ tạo ra được một giải pháp giúp cung cấp dữ liệu mà ứng dụng cần. Từ đó, quá trình hoạt động sẽ được nhanh chóng và trơn tru hơn. Mặc dù Webhook được đánh giá là linh động, tuy nhiên nếu bạn không sử dụng nó thường xuyên để call dữ liệu. Thì có thể dẫn đến khả năng này không thể lấy được các bản cập nhật mới nhất khi hệ thống dừng hoạt động vì lý do đột xuất.
Vậy Webhook Discord là gì?
Discord là một trong những hệ thống trò chuyện được lưu trữ tương tự với Slack. Thông qua Discord, bạn có thể cài đặt hệ thống nhắn tin miễn phí vì nó cho phép bạn giao tiếp thông qua: văn bản, hình ảnh, âm thanh và video.
Nó thường cung cấp các tính năng cao cấp giúp bạn đăng ký miễn phí và nó sẽ sẵn có ứng dụng client dành riêng cho macOS, Linux, Windows, iOS. Trong số đó, tạo Webhook Discord và thiết lập tập lệnh Bash sẽ giúp bạn kiểm tra trạng thái của danh sách các trang web. Từ đó, kiểm tra thông báo cụ thể từ server đến kênh Discord của bạn.
Những lưu ý khi sử dụng Webhook là gì?
Ngoài ra, khi sử dụng Webhook thì người dùng cần phải lưu ý đến 2 vấn đề sau:
- Webhook thường cung cấp dữ liệu dành cho application của bạn và thường sẽ ngừng quan tâm ngay sau khi được yêu cầu. Có nghĩa là, nếu ứng dụng bị lỗi thì dữ liệu đã được lưu trữ sẽ bị mất. Ngoài ra, khi ứng dụng của bạn thực hiện xử lý yêu cầu mà xuất hiện lỗi. Thì dữ liệu có thể sẽ bị trùng lặp ngay trong ứng dụng của bạn. Chính vì vậy, hãy hiểu rõ cách nhà cung cấp webhook của bạn xử lý những phản hồi để chuẩn bị tốt cho các trường hợp lỗi có thể xảy ra trong ứng dụng.
- Webhook có khả năng hỗ trợ rất nhiều yêu cầu. Khi nhà cung cấp cần thực thi các event hoặc có nhiều yêu cầu cần gửi đến khách hàng liên tục. Điều này có thể dẫn đến tình trạng DDosing.

Webhook có khả năng hỗ trợ nhiều yêu cầu trong một lúc
Kết luận
Webhook là một trong những phần rất quan trọng của website và được sử dụng ngày càng phổ biến. Webhook cho phép ứng dụng của bạn có thể truyền tải dữ liệu nhanh chóng và liền mạch nhau. Khi đó, bạn nên để cho webhooks tự trải nghiệm nó để dễ hiểu nhất. Ngoài ra, người dùng còn có thể tạo các kết nối webhook với những ứng dụng của mình. Từ đó, cảm nhận nó giúp quá trình tìm hiểu ý nghĩa của webhook được dễ dàng hơn. Hy vọng, qua bài viết trên bạn đã hiểu Webhook là gì cũng như cách sử dụng webhook trong một website.ITNavi - Nền tảng kết nối việc làm
Nguồn: Webhook là gì? Tổng quan kiến thức cần nắm rõ về Webhook