Redux là gì? Tổng quan về Redux Reactjs cho người mới bắt đầu
Redux là gì? Đang là câu hỏi được đặt ra rất nhiều bởi các lập trình viên mới vào nghề. Nhìn chung, Redux được sử dụng vô cùng phổ biến nhưng không phải bất kỳ ai cũng biết cách sử dụng. Chính vì vậy, bài viết dưới đây ITnavi sẽ giúp bạn có cái nhìn tổng quan nhất về Redux. Hãy theo dõi nhé!
Định nghĩa Redux là gì?
Redux được ra đời do đâu?
Trước khi tìm hiểu Redux là gì thì cùng tìm hiểu lý do Redux ra đời nhé. Các ứng dụng single-page yêu cầu sử dụng Javascript ngày càng phức tạp. Khi đó, code sẽ phải quản lý số lượng state nhiều hơn. Trong khi đó, với Redux thì state của ứng dụng đều được lưu giữ trong store. Và, mỗi component rất có thể access với bất kỳ state nào khi chúng muốn từ store này.

Định nghĩa về Redux
Thế nào là Redux?
Redux được định nghĩa là một predictable state management tool dành riêng cho các ứng dụng của Javascript. Redux se hỗ trợ viết ứng dụng hoạt động một cách nhất quán, chạy trong môi trường khác nhau và dễ hơn khi test. Redux được ra đời từ việc lấy cảm hứng bởi các tư tưởng ngôn ngữ Elm và kiến trúc Flux từ Facebook. Chình vì vậy, Redux luôn được sử dụng với mục đích kết hợp cùng với React.
Cách hoạt động của Redux là gì?
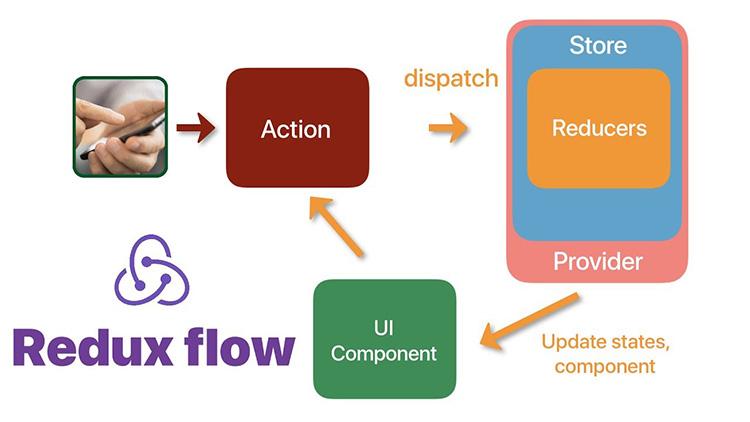
Hiểu một cách đơn giản, Redux sẽ hoạt động dựa vào 3 thành phần cơ bản là: Actions, Reducers và Store.
Với Actions
Bạn có thể hiểu Actions là các events và chúng là cách cần thiết mà bạn cần làm để send data từ app đến Redux store. Các data xuất hiện thông qua các tương tác của user hoặc qua app, API call hoặc từ form submission.
Về Reducers
Reducers là những function dạng nguyên thủy và chúng thường lấy state hiện tại của app. Từ đó, thực hiện một action rồi trả về dưới dạng một state mới. Các states này sẽ được lưu trữ như objects và chúng sẽ định rõ các state của ứng dụng thay đổi khi phản hồi một action gửi đến store.
Store
Store là loại lưu trạng thái ứng dụng và là duy nhất trong bất kỳ ứng dụng Redux nào. Người dùng có thể access các state đã được lưu, update hoặc đăng ký cũng như hủy đăng ký các listeners thông qua helper methods.
Bạn đọc tham khảo thêm việc làm đang Hot nhất hiện nay
Việc làm PHP lương cao chế độ hấp dẫn
Việc làm Python lương cao chế độ hấp dẫn
Việc làm IOS lương cao chế độ hấp dẫn
Nguyên lý vận hành của React redux là gì?
Quá trình xây dựng Redux các chuyên gia đã dựa vào 3 nguyên lý cơ bản sau:
- Sử dụng nguồn dữ liệu đáng tin cậy duy nhất. Các State của tất cả ứng dụng đều nằm trong một object tree nằm trong một Store duy nhất.
- Chỉ được phép đọc trạng thái: Có nghĩa rằng, để thay đổi State của ứng dụng thì chỉ có cách duy nhất là phát một Action.
- Sử dụng hàm thuần túy để thay đổi. Với mục đích chỉ ra cách State được biến đổi từ Action. Vì thế, chúng ta cần sử dụng các pure function gọi là Reducer.

Nguyên tắc vận hành của Redux
Lý do nên sử dụng Redux reactjs là gì?
Bởi vì Redux được xem như một thư viện và nó cho phép bạn có thể quản lý state có trong ứng dụng javascript. Vì vậy, nếu bạn kết hợp nó trong Reactjs sẽ mang lại sự hỗ trợ vô cùng tốt. Ngoài ra, một số lý do giúp cho redux được dùng ngày càng phổ biến là:
Hỗ trợ giải quyết những bài toán quan trọng như chia sẻ state. Việc chia sẻ state giữa các component với nhau sẽ dựa theo các thức truyền khác nhau. Vì vậy, nó rất rắc rối và phức tạp nên cần có sự hỗ trợ của Redux.
Ví dụ minh họa: Nếu bạn cần truyền dữ liệu từ component A sang C thì bắt buộc cần phải thông qua component B. Khi đó, bắt buộc ta cần phải chia sẻ dữ liệu giữa các component với nhau bằng cách sử dụng props và thông qua các component trung gian. Vì thế, để việc truyền dữ liệu được tối ưu hóa và đơn giản nhất bạn cần lưu dữ liệu vào một store.
Như vậy, việc cấp phát dữ liệu cho các component cần thiết sẽ dễ hơn. Chính lúc này, store có nhiệm vụ trung gian nhằm chứa và phân phát các dữ liệu. Như vậy, khi bạn cần truyền dữ liệu từ component A sang C thì chỉ việc đẩy state vào store. Khi đó, Store sẽ thực hiện cấp phát dữ liệu sang component C. Đây chính là cách mà Redux đã sử dụng để kiểm soát dữ liệu tối ưu và dễ dàng hơn.
Bạn đọc tham khảo thêm:
Firebase là gì? Giới thiệu Firebase và các tính năng của Firebase
Cookie là gì? Những lợi ích và rủi ro của Cookie và cách xóa Cookie trên lịch sử Web
Một vài khái niệm khác liên quan đến Redux
Redux Thunk là gì?
Khi nhắc đến Redux thì không thể không nhớ đến Redux Thunk. Và định nghĩa này đã được các chuyên gia nhận định như sau: Redux Thunk là một Middleware có thể cho phép người dùng viết các Action trả về một function. Thay vì phải sử dụng một plain javascript object bằng cách trì hoãn quá trình đưa action đến reducer. Ngoài ra, Redux Thunk còn được sử dụng nhằm mục đích xử lý các logic bất đồng bộ phức tạp. Những đồng bộ này cần truy cập đến store hoặc lấy dữ liệu như Ajax request.

Làm việc cùng Redux Thunk
Redux Persist là gì?
Redux Persist là dạng gói tự động hóa cho quy trình duy trì trạng thái từ cửa hàng Redux của bạn đến với bộ nhớ của thiết bị cục bộ. Ví dụ như: Redux Persist có nhiệm vụ thực hiện tái tạo cửa hàng Redux trong các lần khởi chạy ứng dụng. Các tiện ích này sẽ giúp người dùng giảm thiểu công việc cũng như quá trình để duy trì được dữ liệu trên thiết bị. Có thể là mã thông báo xác thực hoặc các cài đặt tài khoản.
Việc sử dụng Redux Persist sẽ giúp bạn thực hiện công việc hoàn toàn tự động mà chỉ cần lượng nhỏ bản ghi sẵn cho quá trình khởi tạo. Gói tự động này hoạt động rất hiệu quả và sở hữu nhiều bộ giảm được thiết kế vô cùng tốt. Ngoài ra, nó còn có thể giúp cho các bộ giảm bớt chi tiết khi cần thiết hoặc khi ứng dụng đang ngày càng phức tạp. Nhờ vậy mà quy trình quản lý cửa hàng Redux sẽ trở nên đơn giản mà hiệu quả hơn.
Kết luận
Như vậy, bài viết trên đã thâu tóm toàn bộ kiến thức liên quan đến Redux là gì mà mỗi lập trình viên nên nắm rõ. Để có thể hình dung cũng như nắm bắt rõ quy trình làm việc của Redux bạn nên tham khảo một số nghiên cứu chuyên sâu khác để hiểu hơn về nó nhé!
ITNavi - Nền tảng kết nối việc làm
Nguồn: Redux là gì? Tổng quan về Redux Reactjs cho người mới bắt đầu