Flux là gì? Cách xây dựng ứng dụng với Flux đơn giản
Trong bài viết này, chúng tôi sẽ giới thiệu tổng quan các kiến thức về Flux nhằm làm rõ Flux là gì? Cũng như cấu trúc thành phần và hoạt động của Flux. Nếu như bạn đang tìm kiếm kiến thức về Flux thì đừng bỏ qua bài viết mà ITNavi giới thiệu sau đây nhé!




Định nghĩa Flux là gì?
Flux là một kiến thức quen thuộc được thêm bởi Facebook để sử dụng và làm việc với React. Flux không được xem là một Framework hay thư viện mà nó chỉ đơn giản là một kiểu kiến trúc hỗ trợ thêm cho React. Đồng thời, nó xây dựng các ý tưởng về luồng dữ liệu một chiều (tên tiếng anh là Unidirectional Data Flow).
Bạn đã biết Flux là gì chưa?
Một kiến trúc Flux điển hình nhất là sự kết hợp giữa thư viện Dispatcher (được viết từ Facebook) cùng với Module Nodejs EventEmitter để có thể tạo nên một hệ thống sự kiện giúp quản lý các trạng thái hoạt động của ứng dụng.Lý do nên sử dụng Flux là gì?
Nếu như ứng dụng của bạn cần phải làm việc cùng với dữ liệu di động thì câu trả lời cần sử dụng hay không là có. Ứng dụng của bạn chỉ làm những công việc với các dữ liệu tĩnh không chia sẻ các trạng thái của ứng dụng, không lưu trữ cũng như cập nhật dữ liệu thì công trả lời đó chính là không. Bởi vì: khi đó, Flux sẽ không thể giúp ích gì cho bạn với hoàn cảnh này. Mời bạn tham khảo thêm: Tổng hợp những việc làm java đang hot nhất hiện nay Tuyển dụng PHP với nhiều ưu đãi hấp dẫnCấu trúc của Flux là gì?
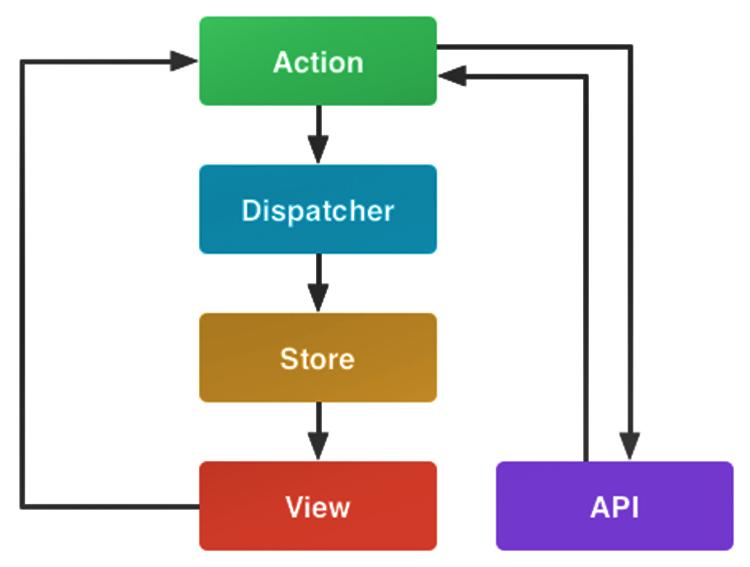
Tương tự với các mô hình khác, thì Flux cũng được phân chia thành những phần cơ bản là:- Actions: Có nhiệm vụ làm dẫn truyền dữ liệu đến với Dispatcher (nó được xem tương tự như Helper Method).
- Dispatcher: Nhận những thông tin truyền đạt từ Actions để truyền tải dữ liệu tới các nơi đã thực hiện đăng ký nhận các thông tin.
- Stores: Là nơi có nhiệm vụ lưu trữ cho trạng thái và các logic của hệ thống, đây là một trong những nơi có nhiệm vụ nhận đăng ký dữ liệu với Dispatcher.
- Controller Views: Được cho là các React Components có nhiệm vụ nhận các trạng thái từ Stores và truyền dữ liệu cho các thành phần con.
Mô hình hoạt động của Flux là gì?
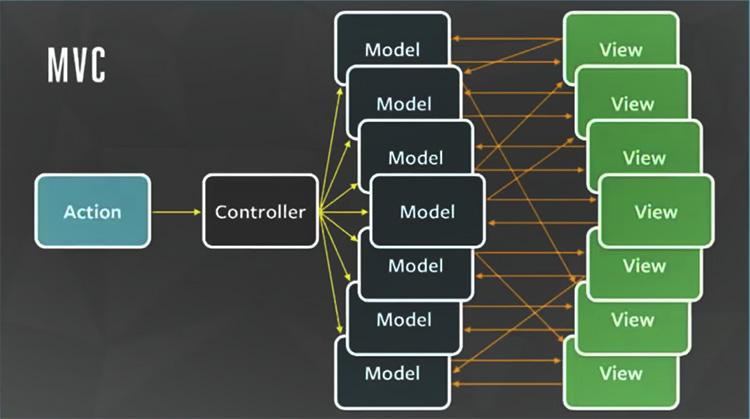
Bạn có thể hiểu đơn giản về các thành phần có trong Flux như sau:- Views là một thành phần quan trọng có nhiệm vụ hiển thị lên các nội dung ứng dụng (nó tương tự như các thành phần V có trong mô hình MWC).
- Nếu như người dùng tương tác với các ứng dụng rồi làm thay đổi đi trạng thái state của ứng dụng thì Views sẽ thông qua Action để có thể gửi đi những thông tin thay đổi đến với Dispatcher, nó gồm có:
- action_name: Là tên gọi của Action.
- action_payload: là thông tin nội dung chi tiết muốn gửi đi.

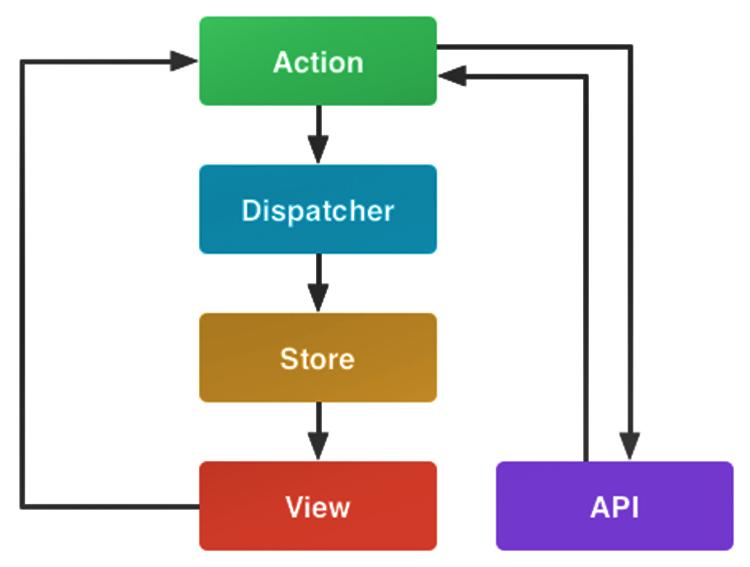
Cấu trúc quen thuộc của Flux
- Sau khi đã nhận được các thông tin từ Action, Dispatcher sẽ có nhiệm vụ truyền tải các nội dung đã nhận được tới với các Store đăng ký để có thể lắng nghe các sự kiện đã thay đổi trước đó.
- Store sau khi đã nhận được các thông tin cần thiết thì sẽ thực hiện cập nhật các dữ liệu.
- Sau khi hoàn thành cập nhật thì Store sẽ bắn sự kiện xuống View để tiến hành cập nhật các hiển thị phù hợp cho người dùng.
- Ngoài ra, ở trong sơ đồ vẫn còn có một thành phần có tên là API có nhiệm vụ lấy dữ liệu từ Remote Server.
Các thành viên có trong Flux là gì?
The Action Creator
The action Creator có nhiệm vụ tạo ra các action là bước đầu để thay đổi và tương tác đều đi qua. Mọi trạng thái của web app hay render của view có sự thay đổi thì đây là hành động sẽ được tạo ra. Nó sẽ biết rõ bạn cần truyền đạt gì và thực hiện đánh ra văn bản dựa theo định dạng nào đó để cho mọi người đều hiểu được. Việc định nghĩa trước các type của action thành hằng số có sẵn là rất tốt bởi vì khi dev mới nhảy vào trong team thì sẽ mở được file định nghĩa ra. Và chỉ cần nhìn qua một lượt tất cả các type của action sẽ vẫn luôn tồn tại.The Dispatcher
The Dispatcher được hiểu cơ bản là tập hợp các callbacks, nó sẽ luôn biết trước các danh sách store để gửi action đến. Khi action được gửi đến với dispatcher thì nó sẽ đến với store tương ứng dựa theo quy tắc đồng bộ. Flux dispatcher thường khác với dispatcher ở nhiều kiến trúc khác nhau và nó được gửi đến các store để đăng ký với dispatcher không kể type là gì. Mỗi một store sẽ nhận “nghe” từ các action và tự filter để xử lý chúng.The store
The store có nhiệm vụ giữ toàn bộ các trạng thái và logic để chuyển đổi trạng thái của app. Tất cả mọi thay đổi liên quan đến trạng thái đều sẽ được thực thi trực tiếp ở đây. Nếu như bạn muốn thay đổi trạng thái cho chúng thì cần phải tạo ra action, submit vào the action creator đi qua với the dispatcher rồi mới được the store xử lý chúng. Bởi vậy, một store sẽ nhận được rất nhiều action và trong store thông thường sẽ sở hữu một cấu trúc switch để quyết định xem có cần quan tâm đến action hay là không.
Cách xây dựng ứng dụng đơn giản với Flux là gì?
The controller view và the view
The view sẽ có nhiệm vụ thu nhận các lệnh thay đổi trạng thái và render hiển thị cũng như ghi nhận input từ người sử dụng. Mỗi một view tượng trưng cho một nhân viên trình bày, nó chú trọng đến dữ liệu và biểu diễn dữ liệu đó cho người dùng. Còn controller view được xem như một người quản lý cấp nhỏ nằm giữa store và view. Sau khi nhận được các thông báo liên quan đến tình trạng thay đổi thì nó có nhiệm vụ tổng hợp lại thay đổi cần thiết nhất rồi truyền đến các view trực thuộc. Bạn đọc tham khảo thêm: Định nghĩa Sop là gì? Tìm hiểu tổng quan về S.o.p từ A đến ZCác thành phần sẽ tương tác ra sao?
Và phương diện phối hợp với các yếu tố kể trên để giải quyết công việc là: Setup và luồng dữ liệu. Cụ thể như sau: Setup: Khi ứng dụng được khởi tạo thì việc này sẽ chỉ diễn ra trong một lần như sau:- Store thực hiện thông báo cho dispatcher ngay khi xuất hiện các trạng thái thay đổi.
- Controller views sẽ yêu cầu các trạng thái mới nhất từ Store.
- Nếu như gửi Store trạng thái cho controller views thì nó controller views sẽ gửi các trạng thái tới view để dựng cho giao diện.
- The Controller view sẽ đăng ký nhận các thông báo ngay khi trạng thái xuất hiện thay đổi.
- View thông báo đến cho action creator chuẩn bị một action mới nhất.
- Action creator sẽ tạo ra action dựa vào tương tác rồi tiến hành gửi tới dispatcher.
- Dispatcher có thể gửi action đến với store dựa theo một hàng đợi và mỗi một store đều sẽ được thông báo đến cho action; rồi store có thể quyết định xem nó có được xử lý action hay không rồi thay đổi trạng thái dựa vào đó.
- Nếu như có trạng thái thay đổi thì store sẽ gửi các thông báo đến cho controllers đã đăng ký trước với nó.
- Các controller views này thường có thể yêu cầu lấy state từ store và tiến hành cập nhật các trạng thái mới nhất.
Hướng dẫn xây dựng Module Shopping cart với Flux
Nếu như đã nắm rõ được Flux là gì cũng như thành phần của nó thì sau đây, chuyên gia của ITNavi sẽ hướng dẫn bạn cách xây dựng Module Shopping cart với Flux đơn giản:
Các nhân vật có trong Flux
Trước hết, đặc giả thuyết rằng lập trình viên có thể làm việc cơ bản cùng với ReactJS:- Có thể xây dựng được Hello Word Application bằng JSX.
- Có thể viết được Component nào đó ở trong React, nắm rõ những khái niệm state và props có trong Component.
- Một vài chú ý nhỏ để có thể phân biệt được giữa State và props đó chính là Sate thay đổi; khi đó Component sẽ được Render lại còn Props thì không thể.
- Nắm rõ các thông tin về những mặt hàng đang có và đơn giản đi những mặt hàng này.
- Nắm rõ mọi thông tin liên quan đến giỏ hàng, số lượng sản phẩm cần đặt ra, giá thành của mặt hàng và tổng giá trị của đơn hàng hiện có.
- Một vài nút chức năng để bạn có thể thực hiện công việc sẽ là:
- Thêm bớt các sản phẩm vào trong giỏ hàng (Add)
- Xóa bỏ đi sản phẩm có trong giỏ hàng (Remove)
- Gia tăng số lượng của các sản phẩm đang có trong giỏ hàng (Increase).
- Giảm bớt số lượng sản phẩm mà bạn cần mua (Decrease)

































