Angular là gì? Đặc trưng và tính năng cơ bản của Angular
Angular là gì chắc hẳn đang là câu hỏi khiến không ít lập trình viên băn khoăn vì chưa tìm được đáp án. Để có thể giúp bạn đọc hiểu rõ hơn về Angular cũng như tính năng và đặc trưng cơ bản của nó. Bài viết dưới đây ITNavi sẽ gửi tới bạn đọc những thông tin chi tiết nhất. Cùng theo dõi nhé!
Khái niệm Angular là gì?
Angular được xe là một open source (mã nguồn mở) hay frameworks miễn phí chuyên dụng cho công việc thiết kế web. Angular được phát triển từ những năm 2009 và được duy trì bởi Google. Frameworks này được xem là frameworks front end mạnh mẽ nhất chuyên dụng bởi các lập trình viên cắt HTML cao cấp.Angular được ứng dụng rộng rãi với mục đích xây dựng project Single Page Application (SPA). Hiện tại, Version stable của Angular là Angular 9 (released on February 7, 2020) với TypeScript 3.6 và 3.7.
Angular là gì?
Trên thực tế, Angular sở hữu hai phiên bản hoàn toàn khác nhau như sau:Phiên bản 1: Phiên bản này có tên chính thức là AngularJS đến hiện nay nó vẫn đang được phát triển hoàn thiện bởi các chuyên gia. Vào năm 2018, thì phiên bản 1.7.3 đã được nhà sản xuất phát hành.
Đây là phiên bản được hoàn thành thực sự dựa trên Javascript bởi những lập trình viên viết mã theo ngôn ngữ Javascript thì nó thường dễ làm và dễ tìm kiếm Tuy nhiên, hiệu năng khi so sánh với phiên bản ReactJS thì vẫn còn nhiều công ty xây dựng phải cân nhắc sử dụng Angular với phiên bản khác 1.
Phiên bản 2: Phiên bản này được gọi với cái tên chính thức là Angular. Nó sở hữu tư duy thay đổi hoàn toàn với phiên bản thứ 1 và mang lại tham vọng giúp cho Angular có thể đánh bại ReactJS. AngularJS được xem là một trong những framework sở hữu cấu trúc ứng dụng dạng động và cho phép bạn có thể sử dụng HTML như là ngôn ngữ mẫu cũng như mở việc mở rộng cú pháp của HTML.
Nhờ vậy, việc diễn đạt các thành phần ứng dụng của người lập trình sẽ trở nên súc tích và rõ ràng hơn rất nhiều. Bạn có thể tham khảo thêm: 2 tính năng nổi bật là Data binding và Dependency injection của AngularJS có thể loại bỏ phần lớn code mà người lập trình thường xuyên phải viết. Điều này xảy ra trong mọi trình duyệt và giúp nó trở thành đối tác lý tưởng của mọi công nghệ Server.
Bạn đọc tham khảo thêm top những việc làm Angular hot nhất hiện nay
Bạn đọc tham khảo thêm top những tuyển dụng Swift hot nhất hiện nay
Bạn đọc tham khảo thêm top những việc làm IT hot nhất hiện nay
Đôi nét về Lịch sử phát triển Angular
AngularJS được phát triển từ năm 2009 bởi Misko Hevery cùng 1 người bạn khác là Adam Abrons. Nó được xem là một dự án riêng cho đến khi Misko Hevery tham gia vào dự án Google Feedback dưới tư cách lập trình viên bán thời gian. Khi đó, Misko Hevery và 2 lập trình viên khác đã viết lên 17.000 các dòng mã khác dành cho dự án Google Feedback trong khoảng 6 tháng.Số lượng mã ngày càng nhiều và việc cần phải sửa lỗi kiểm soát phát sinh.

Giới thiệu AngularJS
Ông đã mạnh dạn đánh cược với quản lý là có thể viết lại toàn bộ mã nhờ sử dụng dự án GetAngular của mình trong 2 tuần. Mặc dù đã thua cuộc nhưng mã dự án đã giảm nhanh từ 17.000 dòng xuống còn 1.500 dòng. Nhờ sự thành công này mà AngularJS đã được phát triển nhân rộng và tăng tốc nhanh từ đó.Bạn đọc tham khảo thêm một số việc làm hot nhất hiện nay:
Việc làm PHP lương cao chế độ hấp dẫn
Việc làm Python lương cao chế độ hấp dẫn
Việc làm IOS lương cao chế độ hấp dẫn
Việc làm IT lương cao chế độ hấp dẫn
Ưu điểm và nhược điểm của AngularJS là gì?
Ưu điểm nổi bật- AngularJS được đánh giá là giải pháp dành cho các Single Page Application làm việc dễ dàng.
- Code Front end thường rất thân thiện nhờ khả năng Binding data lên trên các nền tảng HTML để có thể tạo ra mọi thao tác rất tuyệt.
- Bạn có thể dễ dàng Unit test
- Có thể tái sử dụng component dễ dàng hơn
- Hỗ trợ cho các lập trình viên có thể viết code được ít hơn với nhiều chức năng hơn.
- Bạn có thể chạy AngularJS trên nhiều loại trình duyệt khác nhau lẫn PC hoặc mobile.
- Không an toàn: Thông thường, bản chất của AngularJS là một trong những các Front End, mà front end này thường vốn không thể bảo mật bằng Back End. Chính vì vậy, khi sử dụng API thì bạn cần xây dựng cho một hệ thống kiểm tra dữ liệu sao cho việc trả về được tốt nhất.
- Với một số trình duyệt sở hữu tính năng Disable Javascript nên có nghĩa là website sẽ không hoàn toàn có thể sử dụng được dựa trên những trình duyệt đó nữa.

Angular nhận được sự ủng hộ từ đông đảo người dùng
Để hiểu rõ hơn về chúng, bạn có thể tìm kiếm thêm các thông tin liên quan đến việc so sánh giữa Angular với 2 framework frontend là Reactjs và Vuejs. Ngoài ra, việc sử dụng thực tế, tìm kiếm cộng đồng hỗ trợ, tìm kiếm khóa học hiện hành thì Angular, React, Vue,... vẫn luôn giữ vị trí ngôi bảng.Kể cả Angular nói chung hay là AngularJS nói riêng thì đều luôn nhận được sự ưa chuộng đến từ phía người dùng. Chính vì vậy, hiện nay các cơ quan doanh nghiệp đều có nhu cầu tuyển dụng Angular rất cao. Bạn có thể theo đuổi nó để nâng cao giá trị và kiến thức cho bản thân nhé.
Sử dụng Angular sẽ làm được gì?
Sau khi hiểu rõ định nghĩa Angular là gì thì dưới đây là những điều bạn có thể áp dụng Angular để có thể dần làm quen với chúng.- CRUD Web Apps: đây là một trong những tính năng mà chính người sử dụng Angular ưu tiên sử dụng nhiều nhất.
- Mobile Apps: Lập trình viên có thể sử dụng Angular kết hợp cùng Phonegap để tạo ra một loại Mobile App bạn có thể tạo một Mobile Web App.

Angular và các ngôn ngữ có thể sử dụng
- CSS3 Animations.
- Chrome Extensions: Đây là cách đơn giản nhất giúp lập trình viên tạo ra Chrome Extension lả việc sử dụng Yeoman- một Chrome Extension Generator.
- Testable JS Apps.
- Firebase Powered Apps.
Các đặc trưng cơ bản của Angular là gì?
- Được sử dụng để có thể phát triển dựa trên JavaScript.
- Angular có khả năng tạo các ứng dụng client-side dựa trên mô hình MVC.
- Angular sở hữu khả năng tương thích cao có thể tự động xử lý dễ dàng các mã Javascript sao cho phù hợp với các trình duyệt nhất.
- Khi có mã nguồn mở và miễn phí thì nó sẽ được sử dụng rộng rãi hơn.
Cách thức hoạt động của Angular
Sau khi AngularJS được nhúng vào trang thì nó sẽ hiển thị lên cho việc phân tích các mã lệnh HTML. Mã lệnh HTML này sẽ có thẻ với thuộc tính ng-app=””. Khi đó, thuộc tính này sẽ được sử dụng để bắt đầu cho việc khởi tạo ứng dụng AngularJS. Thẻ tiếp theo có thuộc tính ng-model=”name” giúp tạo ra biến name bên trong ứng dụng AngularJS trên. Từ đó, giá trị của biến luôn bằng với giá trị của trường cuối cùng của thẻ thứ 2 với thuộc tính là . Nó sẽ được sử dụng mỗi khi ứng dụng có thể phát hiện ra được những thay đổi của giá trị bên trong biến name và nó sẽ gắn giá trị này trở thành nội dung HTML rồi đặt bên trong thẻ thứ 2 này.

Angular có đặc trưng gì?
Giới thiệu tính năng cơ bản của AngularJS
- Controller : xử lý dữ liệu cho đối tượng $scope, từ đây bên views sẽ sử dụng các dữ liệu trong scope để hiển thị ra tương ứng.
- Data-binding : tự động đồng bộ dữ liệu giữa model và view
- Service : Nó được xem là singleton object có khả năng khởi tạo 1 lần duy nhất dành riêng cho mỗi ứng dụng và nó cung cấp các phương án dữ liệu có sẵn như: ($http, $sce, $rootElement, $controller, $document, $httpBackend, $compile, $parse, $rootScope …..)
- Scope : là một trong những đối tượng có nhiệm vụ giao tiếp giữa controller và view của các ứng dụng.
- Filter : Việc lọc các tập hợp con từ bên trong item ở các mảng và trả nhanh về các mảng mới.
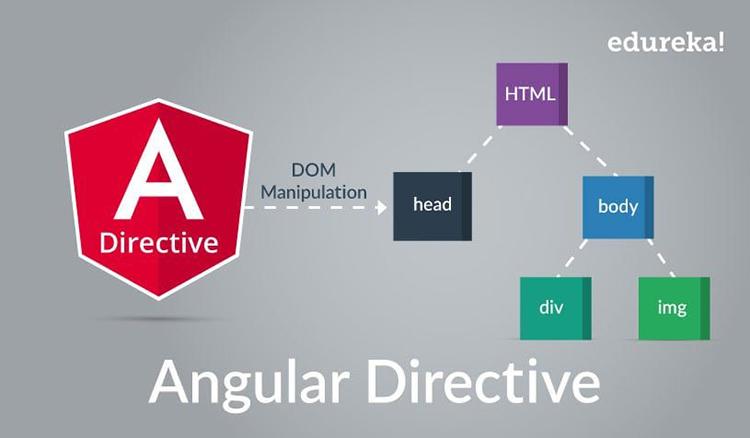
- Directive : được sử dụng để tạo ra các thẻ HTML riêng nhằm mục đích phục vụ một số mục đích riêng. AngularJS thường có những directive sở hữu sẵn như ngBind, ngModel…
- Temple : Là một thành phần của view có khả năng hiển thị thông tin từ controller.
- Routing : là sự chuyển đổi giữa các action trong controller, qua lại ngay giữa các view.
- MVC & MVVM : Là mô hình thiết kế nhằm mục đích phân chia các ứng dụng có nhiều thành nhiều phần khác nhau (nó được gọi là Model, View và Controller) và mỗi phần thường sẽ sở hữu một nhiệm vụ nhất định. AngularJS thường không triển khai MVC dựa theo cách truyền thống mà chủ yếu gắn liền với Model-View-ViewModel hơn.

Angular rất hữu ích cho lập trình viên
- Deep link : Liên kết sâu này cho phép lập trình viên mã hóa các trạng thái của ứng dụng bên trong URL để có thể bookmark với nhiều công cụ tìm kiếm khác. Hầu hết, các ứng dụng này đều có thể được phục hồi lại từ những địa chỉ URL với cùng trạng thái.
- Dependency Injection: AngularJS có sẵn dependency injection hỗ trợ bạn tạo ra các ứng dụng có tiềm năng phát triển, dễ hiểu và kiểm tra.
ITNavi - Nền tảng kết nối việc làm
Nguồn: Angular là gì? Đặc trưng và tính năng cơ bản của Angular