Tại sao TypeScript là lựa chọn tốt nhất để viết Frontend?
TypeScript là ngôn ngữ siêu cú pháp mã nguồn mở của JavaScript được phát triển và duy trì bởi Microsoft. Ngôn ngữ lập trình TypeScript ngày càng trở nên phổ biến hơn trong môi trường Frontend.Có khoảng 80% các nhà lập trình viên thừa nhận rằng họ muốn sử dụng hoặc tìm hiểu ngôn ngữ lập trình TypeScript vào dự án tiếp theo của họ. Vậy TypeScript là gì ,vì sao lại có sức hút như vậy?





Ngôn ngữ lập trình TypeScript là gì?
Nói về ngôn ngữ lập trình TypeScript được phát triển như thế nào thì ta phải bắt đầu từ JavaScript. JavaScript được giới thiệu như một ngôn ngữ cho phía khách hàng. Sự phát triển của Node.js cũng đã đánh dấu JavaScript là một công nghệ phía máy chủ mới nổi. Tuy nhiên, khi mã JavaScript phát triển , nó có xu hướng trở nên lộn xộn hơn, gây khó khăn cho việc duy trì và sử dụng lại mã.
TypeScript là gì?
Ngoài ra, việc không nắm bắt các tính năng của Định hướng đối tượng, kiểm tra kiểu mạnh và kiểm tra lỗi thời gian biên dịch sẽ ngăn JavaScript thành công ở cấp doanh nghiệp như một công nghệ phía máy chủ chính thức. TypeScript đã được phát triển để thu hẹp khoảng cách này. TypeScript là JavaScript để phát triển ở quy mô ứng dụng. TypeScript là một ngôn ngữ tĩnh được biên dịch mạnh, hướng đối tượng được thiết kế bởi Anders Hejlsberg (nhà thiết kế của C++) tại Microsoft. TypeScript vừa là ngôn ngữ vừa là một bộ dụng cụ. TypeScript cũng là một siêu ký tự gõ của TypeScript được biên dịch thành JavaScript. Nói cách khác, TypeScript là JavaScript cộng với một số tính năng bổ sung.Các tính năng của TypeScript:
TypeScript chỉ là JavaScript: TypeScript bắt đầu bằng JavaScript và kết thúc bằng JavaScript. Bản đánh máy thông qua các khối xây dựng cơ bản của chương trình của bạn từ JavaScript. Do đó, bạn cần biết JavaScript để sử dụng TypeScript. Tất cả mã TypeScript được chuyển đổi thành JavaScript tương đương với mục đích thực thi. TypeScript hỗ trợ các thư viện JS khác: TypeScript được biên dịch có thể được sử dụng từ bất kỳ mã JavaScript nào. JavaScript do TypeScript tạo ra có thể sử dụng lại tất cả các khung, công cụ và thư viện JavaScript hiện có. JavaScript là TypeScript: Điều này có nghĩa là bất kỳ tệp .js hợp lệ nào cũng có thể được đổi tên thành .ts và được biên dịch với các tệp TypeScript khác. TypeScript có tính di động: TypeScript có thể di động trên các trình duyệt, thiết bị và hệ điều hành. Nó có thể chạy trên mọi môi trường mà JavaScript chạy. Không giống như các đối tác, TypeScript không cần một máy ảo chuyên dụng hoặc môi trường thời gian chạy cụ thể để thực thi.So sánh giữa TypeScript và ECMAScript:
Đặc tả ECMAScript là một đặc tả được chuẩn hoá của ngôn ngữ Script. Phiên bản tiêu chuẩn bản 6 có tên mã là ‘’Harmony’’. TypeScript được căn chỉnh với đặc tả ECMAScript. TypeScript áp dụng các tính năng ngôn ngữ cơ bản của nó từ đặc tả ECMAScript 5, tức là đặc tả chính thức cho JavaScript. Các tính năng ngôn ngữ TypeScript như Modul và định hướng dựa trên lớp phù hợp với đặc tả ECMAScript 6. Ngoài ra, TypeScript cũng bao gồm các tính năng chung chung và chú thích loại mà không phải là một phần của đặc tả ECMAScript 6.Ưu điểm của ngôn ngữ lập trình TypeScript
Mã dễ hiểu

Ưu điểm của ngôn ngữ lập trình TypeScript
Thông thường khi bạn làm việc trên một đoạn mã, ví dụ như để hiểu đầy đủ về mã chức năng, bạn phải nắm bắt:- Những lý lẽ nào nó chấp nhận?
- Giá trị nhận lại là gì?
- Nó đòi hỏi dữ liệu bên ngoài như thế nào?
- Nó làm gì với các đối số và dữ liệu ngoài này để tạo ra giá trị trả về?
Dễ dàng và nhanh thực hiện hơn
Khi bạn phải tạo một tính năng mới hoặc một thành phần mới, quy trình làm việc của bạn sẽ thực hiện theo quy trình này:- Khởi động lại hàm thành phần, tạo các đối số hàm tạo của nó, viết mã còn lại.
- Nếu nó yêu cầu bất kỳ dữ liệu bên ngoài hoặc tinh vi nào như người dùng hoặc bài viết thì hãy đoán xem nó sẽ như thế nào, giữ nó trong bộ nhớ riêng của bạn và sử dụng nó trong mã.
- Đặt thành phần vào ứng dụng của bạn và chuyển đạo cụ vào nó.
- Kiểm tra nó bằng tay hoặc với các bài kiểm tra đơn vị để đảm bảo rằng nó nhận được các đạo cụ cần có và hoạt động.
- Nếu có gì không đúng hãy quay lại mã của bạn và thử tìm hiểu xem điều gì đã sai, sửa và quay lại kiểm tra.

TypeScript giúp lập trình viên dễ đọc hơn và ít bị lỗi hơn.
Trong TypeScript, nó cũng tương tự nhưng dễ dàng và nhanh chóng hơn do có:- Nếu nó yêu cầu bất kỳ dữ liệu bên ngoài hoặc ngoại vi, hay tra cứu giao diện và sử dụng một phần hoặc tất cả.
- Đặt thành phần vào ứng dụng của bạn và chuyển đạo cụ.
- Nếu bạn khớp chính xác giữa các typedefs giữa người gọi và callee, mọi thứ sẽ hoàn hảo. Điều duy nhất bạn phải kiểm tra bây giờ là logic kinh doanh thực tế của bạn.
Dễ dàng tái cấu trúc
Khi bạn lập trình, thường có khá nhiều thứ mà bạn muốn sửa lại nhưng vì chúng chạm vào quá nhiều tập tin nên bạn ngại thay đổi chúng. Nhưng khi bạn viết mã bằng TypeScript, những điều trên chỉ cần cấu trúc lại bằng một cú nhấp chuột của lệnh Rename Symbol biểu tượng trong IDE của bạn. Trong các ngôn ngữ được nhập động, việc nhất tốt nhất để bạn tái cấu trúc nhiều tệp cùng một lúc là “Search & Replace’’ bằng RegExp. Nhưng trong ngôn ngữ tĩnh, “Search & Replace’’ không cần thiết. Bởi với các lệnh IDE như “Find All Occurrences” và “Rename Symbol” sẽ giúp bạn thấy tất cả các lần xuất hiện chức năng, lớp, thuộc tính đã cho của giao diện đối tượng trong ứng dụng. Bất cứ khi nào bạn muốn cải thiện hệ thống lập trình của mình một chút, đổi tên các thành phần, thay đổi đối tượng người dùng hoặc xóa thuộc tính không dùng nữa mà không sợ phá vỡ mọi thứ thì TypeScript sẽ giúp bạn. TypeScript sẽ tìm tất cả các cách sử dụng bit được cấu trúc lại, đổi tên nó và thông báo cho bạn một lỗi biên dịch trong trường hợp mã của bạn có bất kỳ kiểu không khớp nào sau khi cấu trúc lại.Ít lỗi
TypeScript giúp việc viết mã hợp lệ trở nên dễ dàng hơn rất nhiều. Nó sẽ giúp bạn tiết kiệm khoảng 50% thời gian để sửa lỗi chỉ bằng cách báo lỗi ngay lập tức khi bạn đánh máy, sử dụng một giá trị có thể là null hoặc chuyển đối tượng vào một nơi mà nó phải là một mảng thay thế. TypeScript được biên dịch thì sẽ là khá chắc chắn nó vẫn sẽ hoạt độngThử nghiệm boilerplate ít hơn
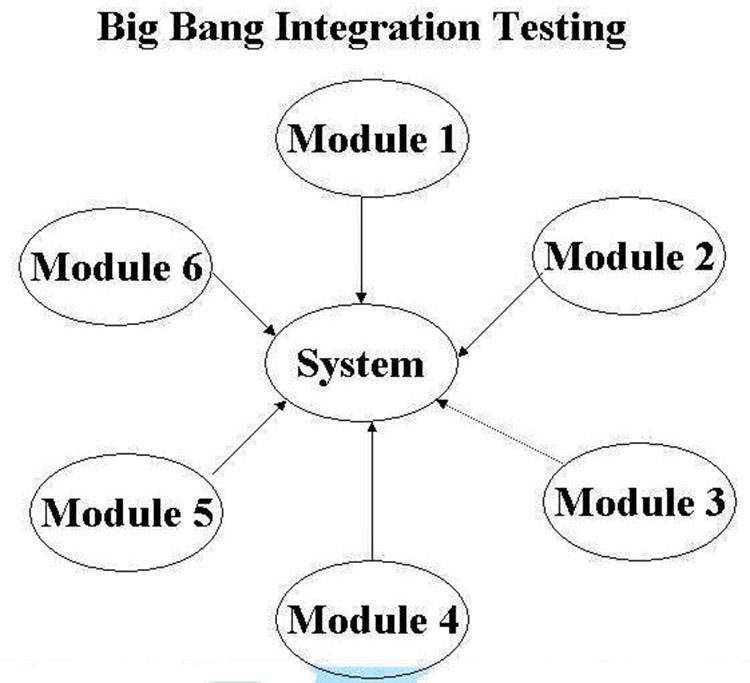
Khi bạn chắc chắn các biến của mình được truyền chính xác vào tất cả các vị trí nhất định, bạn không cần phải kiểm tra tất cả các biến đó nữa. Thay vì vì viết bài kiểm tra đơn vị hay tích hợp đơn giản, bạn có thể tập trung hơn vào kiểm tra logic nghiệp vụ của ứng dụng. Thử nghiệm ít hơn có nghĩa là thời gian ngắn hơn để phát triển các tính năng mới và một cơ sở mã nhỏ hơn. Vì vậy mà ít phức tạp hơn, ít lỗi hơn và dễ bảo trì hơn.Dễ hợp nhất mã
Khi một mã mới được ban hành, giới thiệu, bạn sẽ thấy mã mới có vẻ tốt, các bài kiểm tra đơn vị, mọi thứ đều màu xanh - không có lỗi. Bạn có chắc chắn nó sẽ hoạt động tốt trong một thời điểm khác? Điều gì xảy ra nếu không có bài kiểm tra đơn vị thích hợp?
TypeScript dễ hợp nhất mã
Nếu bạn sử dụng TypeScript trong chuỗi công cụ của mình, nó sẽ cung cấp cho bạn một kiểm tra bảo đảm khác: kiểm tra biên dịch typedes. Kiểm tra biên dịch Typedef sẽ chắc chắn cho bạn rằng mã mới của bạn có thể hoạt động tốt. TypeScript cải thiện tốc độ giúp bạn xem xét và hợp nhất quá trinh giới thiệu của bạn, chiếm được lòng tin của các nhà phát triển khác.Giúp nhà phát triển có quy trình làm việc chính xác
Bạn cần nghĩ về các loại dữ liệu bạn sẽ nhận được sau đó là loại dữ liệu bạn muốn tạo khi viết mã bằng các ngôn ngữ nhập tĩnh, hay quy trình mã hoá chính xác. Ví dụ như để bạn phát triển một thuật toán thì bạn cần có những lý thuyết về nó rồi mới thực hành hay như bạn thực hiện TDD thì bạn cần phải nghĩ ra cách mã của bạn sẽ hoạt động trong thực thế. Dữ liệu nào sẽ được nhận và dữ liệu nào sẽ tạo ra, viết nó dưới dạng thử nghiệm, sau đó triển khai mã thực tế. Thì điều đó cũng áp dụng cho TypeScript. TypeScript khuyến khích bạn suy nghĩ về giao diện mã trước khi triển khai nội bộ.Nhược điểm của TypeScript là gì?
Bên cạnh những mặt tích cực thì TypeScript cũng có những mặt hạn chế:
TypeScript có nhược điểm gì không?
Yêu cầu biên dịch
TypeScript sẽ mang rắc rối với nhu cầu biên dịch trước tất cả các tệp .ts trước khi chạy chúng trên Node.js. Mặc dù đó là điều bạn chắc chắn có thể xử lý với thiết lập xây dựng và phát triển tốt nó sẽ không mang lại chi phí cho ứng dụng Node.js của bạn. Trong môi trường Frontend, các lập trình viên đều biên dịch JS trong đó. Bạn cần hỗ trợ trình duyệt cũ? Tính năng ES7? CSS-in-JS? Đối với tất cả các điều này thì TypeScript được biên dịch như Babel và giống như cú pháp của JS (bao gồm ES7 và JSX). Đưa TypeScript vào dự án frontend thì hầu như không mất chi phí nào cho thiết lập bản dựng.Khó khăn trong thiết lập
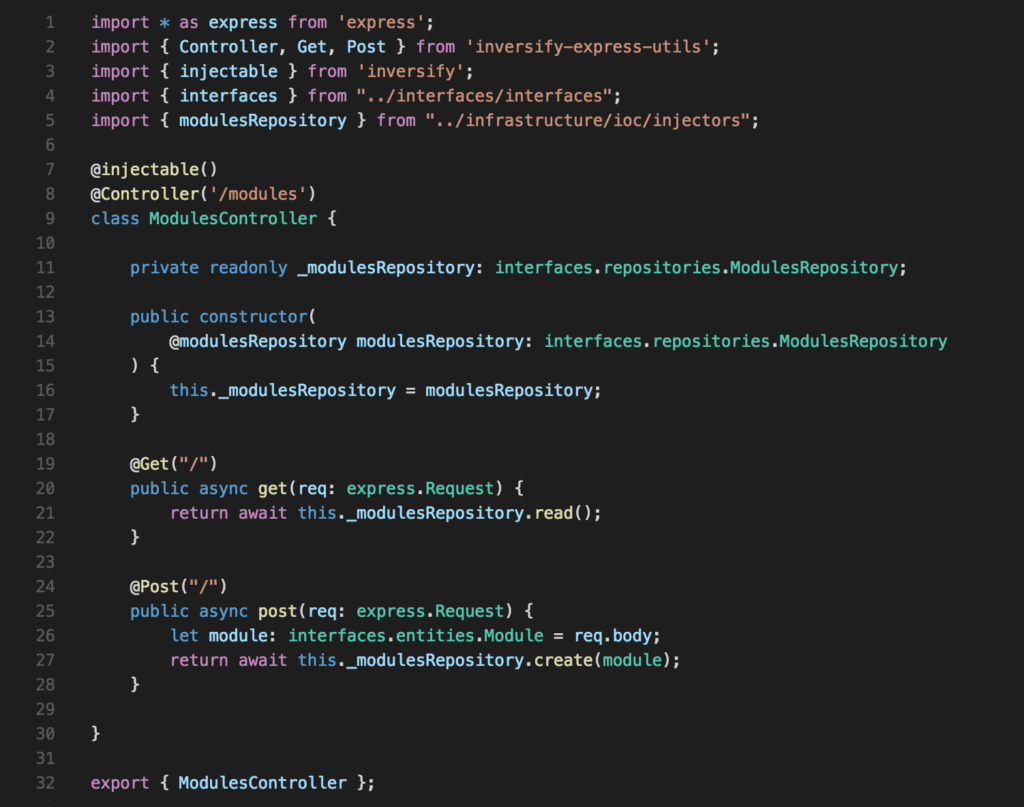
Ví dụ là: Sự khác biệt giữa ứng dụng Next.js và ứng dụng Next.js trong TypeScript là gì? Trong trường hợp thứ hai, bạn cần làm cho máy chủ Node.js, webpack và trình chạy thử nghiệm jest của bạn hoạt động với TypeScript. Ngoài ra, bất cứ khi nào bạn thêm một số thư viện như React, Redux, Styled-Components, bạn cũng cần thêm typedefs như npm i @ type / styled-thành phần (trừ khi lib có tệp TS typedefs kèm theo).Kết luận
Trên đây là một số thông tin về TypeScript là gì.Qua những thông tin trên chúng ta có nên đột nhiên chuyển sang TypeScript không? Không, vì nó sẽ liên quan đến rất nhiều vấn đề. Tuy nhiên, nếu bạn đang tạo một ứng dụng front-end mới, ứng dụng này sẽ phải được duy trì theo thời gian, thì bạn nên dùng TypeScript. Bằng cách sử dụng TypeScript, bạn sẽ có được vô số lợi thế mạnh mẽ cho dự án của mình, hãy nghĩ đến điều đó nhé!ITNavi - Nền tảng kết nối việc làm
Nguồn: Tại sao TypeScript là lựa chọn tốt nhất để viết Frontend?