Tầm quan trọng của Prototype trong Javascript không phải ai cũng biết
Prototype là một khái niệm khá quen thuộc và quan trọng với những ai đã từng thực thi OOP trong Javascript. Thực tế, Javascript chính là một dạng Prototype-based language không có khái niệm class như những ngôn ngữ lập trình đối tượng khác. Bạn đã hiểu rõ Prototype là gì chưa? Nếu vẫn còn mơ hồ với khái niệm này, thì đừng nên bỏ qua thông tin hữu ích mà ITNavi chia sẻ dưới đây.




Cùng tìm hiểu Prototype là gì?
Prototype là một dạng cơ chế mà các object trong javascript và kế thừa những tính năng từ một object khác. Tất cả những object trong javascript đều sở hữu một prototype và các object này có thể kế thừa các thuộc tính và phương thức từ prototype của mình. Trong Javascript, trừ undefined thì toàn bộ những kiểu còn lại đều có dạng object. Những kiểu string, số, boolean đều lần lượt là object dạng String, Boolean và Number. Mảng object dạng Array có hàm object dạng Function. Khi đó, prototype là mỗi object sẽ chính là cha của nó.
Prototype javascript là gì?
Ví dụ như sau:function Student() { this.name = 'John'; this.gender = 'M'; } Student.prototype.age = 15; var studObj1 = new Student(); alert(studObj1.age); // 15 var studObj2 = new Student(); alert(studObj2.age); // 15Cha của String là String.prototype, cha của Array là Array. prototype và cha của Number là Number.prototype. Bản thân prototype là một object trong JS và còn được gọi là prototype object. Đây là điều ai cũng nên biết để tránh nhầm lẫn giữa các thuộc tính prototype của function.
Prototype dùng để làm gì?
Do trong Java không có khái niệm Class nên để kế thừa hàm và trường của một object thì buộc phải sử dụng prototype. Prototype khá giống với class và được sử dụng để thực hiện kế thừa ngay trong Javascript. Bạn đọc tham khảo thêm: Tuyển dụng lập trình Java lương thưởng cao chế độ hấp dẫn Tuyển dụng lập trình PHP lương thưởng cao chế độ hấp dẫnCách thức hoạt động của prototype là gì?
Prototype hoạt động dựa vào các biện pháp sau:Thêm thuộc tính prototype cho đối tượng
Ví dụ: Khi bạn khởi tạo hàm Person thì javascript sẽ thêm thuộc tính prototype vào hàm. Có nghĩa là, Person sẽ gửi đến constructor 1 yêu cầu và yêu cầu constructor làm thể hiện. KHi đó, Constructor sẽ thực hiện nhiều vụ này rồi trả lại một instance. Nếu bạn khởi tạo thêm object person 1 bằng hàm constructor thì đối lượng lúc này được khởi tạo cũng là lúc javascript engines thêm thuộc tính proto vào đối tượng. Chính phần dunter proto này sẽ trở tới prototype object của hàm constructor.Cách tìm kiếm prototype property của Javascript engines
Khi bạn truy cập vào thuộc tính của một đối tượng, thì Javascript engines sẽ tìm kiếm thuộc tính mà bạn cần trên đối tượng. Nếu như thuộc tính này tồn tại thì bạn chỉ cần xuất kết quả ra. Nếu không tồn tại, thì bộ phận này sẽ kiểm tra thuộc tính ở các đối tượng nguyên mẫu hoặc đối tượng kế thừa. Nếu đến cuối vẫn không tìm được thuộc tính thì kết quả được trả về sẽ là undefined.
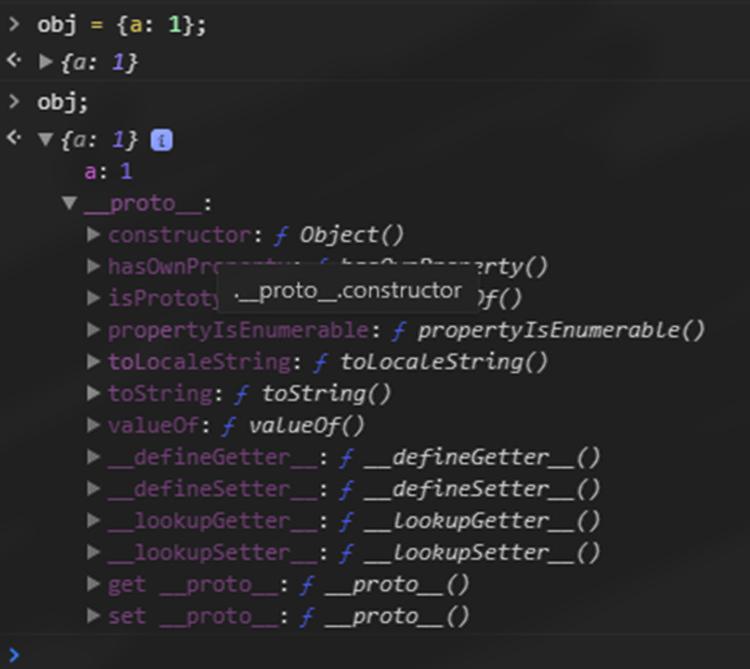
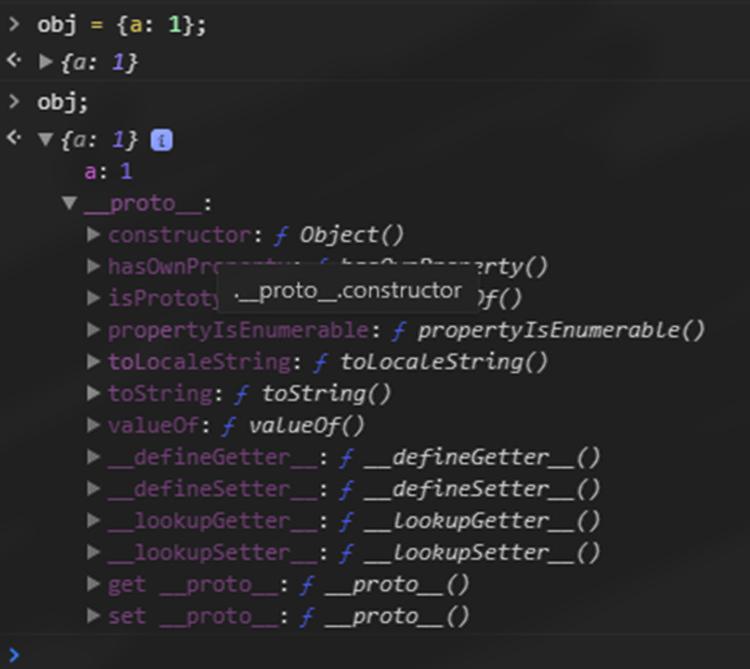
Một đoạn prototype trong Javascript
Sự quan trọng của prototype Javascript là gì?
Mang tính kế thừa trong Javascript
Muốn thực hiện kế thừa trong Js bạn chỉ cần tạo 1 hàm khởi tạo rồi thêm vào các thuộc tính cũng như phương thức thuộc tính prototype cho hàm khởi tạo này. Khi đó, các instance tạo ra bởi hàm khởi tạo này sẽ chứa những thuộc tính và phương thức đã được định nghĩa ở trên. Bởi vì, Javascript không có khái niệm class nên muốn thực hiện kế thừa để mở rộng ngôn ngữ OOP khác thì cần phải có prototype.Tiến hành truy cập vào thuộc tính đối tượng prototype chain
Prototype rất quan trọng với nhiệm vụ giúp người dùng có thể truy cập đến với các thuộc tính và phương thức của đối tượng. Nếu bạn truy cập vào một Property của một Object, Javascript thì nó sẽ tìm prototype đó ở bên trong Object. Đặc tính prototype của đối tượng chính là một loại object cha, ở đây sẽ có chứa các thuộc tính và phương thức được kế thừa. Vì vậy, nếu bạn gọi tới một thuộc tính của đối tượng, ban đầu JS sẽ tìm kiếm trong từng thuộc tính riêng của đối tượng. Nếu không thể tìm thấy, nó sẽ tiếp tục mở rộng và tìm kiếm trong thuộc tính riêng của đối tượng. Trường hợp vẫn không tìm thấy nó sẽ tìm tiếp trong prototype của đối tượng và lặp lại việc tìm kiếm này với prototype của đối tượng prototype. Prototype có vai trò quan trọng cho phép người dùng truy cập đến các thuộc tính và phương thức của đối tượng. Nếu truy cập vào một prototype của Object, thì Javascript sẽ tìm prototype đó ngay chính bên trong Object. Quá trình này sẽ lặp đi lặp lại và được gọi là chuỗi prototype trong Javascript. Điều này kết hợp với thuộc tính prototype của function tạo ra cơ chế kế thừa prototype-based dành cho Javascript.Nên sử dụng prototype khi nào và ở đâu?
Tương tự với các mẫu thiết kế tạo lập khác, mẫu prototype sẽ ẩn đi việc tạo ra đối tượng từ client. Tuy nhiên, thay cho việc tạo ra đối tượng không được thiết lập rồi trả nó về với đối tượng đã được thiết lập từ những giá trị mà nó đã sao chép từ một dạng đối tượng kiểu mẫu. Mẫu thiết kế prototype sẽ không được dùng phổ biến trong lĩnh vực xây dựng hoặc các ứng dụng nghiệp vụ. Prototype thường được ứng dụng trong kiểu ứng dụng xác định như đồ họa máy tính, CAD, trò chơi hoặc GIS.
Prototype đối với Javascript vô cùng quan trọng
Mẫu thiết kế prototype có khả năng tạo ra bản sao dành riêng cho những đối tượng thuộc mẫu đối tượng trước đó. Để thực hiện điều này, .NET sẽ sử dụng iCloneable interface có sẵn trên đối tượng được dùng như những kiểu mẫu. Khi đó, ICloneable interface có phương thức gọi là Clone trả về một đối tượng chính là bản sao từ đối tượng gốc. Nếu thực hiện chức năng Clone, thì bạn nên chú ý đến kiểu: deep copy và shallow copy. Shallow copy khá dễ dùng nhưng chỉ sao chép được những trường dữ liệu nằm trong bản thân đối tượng mà do các kiểu mẫu đưa ra. Trong khi đó, Deep copy có thể sao chép đối tượng kiểu mẫu và toàn bộ những đối tượng đưa nó ra. Shallow copy rất dễ thực thi với lớp Object có một phương thức MemberwiseClone trả về một shallow copy của đối tượng. Chiến lược sao chép cho deep copy này có thể sẽ phức tạp hơn và một số đối tượng sẽ không được sao chép được nữa. Bạn đọc tham khảo thêm: Postman là gì? Hướng dẫn cách sử dụng Postman hiệu quả nhấtCác lưu ý khi sử dụng prototype là gì?
Để sử dụng prototype đúng mục đích và đạt hiệu quả cao thì bạn cần chú ý những điều sau:- Trong Javascript một hàm sẽ được gọi là một object và hàm sẽ có thuộc tính prototype, bản thân thuộc tính prototype này lại mang giá trị của một object.
- Nếu như bạn sử dụng hàm để tạo ra một mẫu nhằm khởi tạo đối tượng, thì việc thêm các thuộc tính hoặc phương thức vào thuộc tính prototype của hàm khởi tạo để tiến hành kế thừa hoàn toàn áp dụng được. Những đối tượng con được tạo ra bởi hàm khởi tạo đều sẽ mang giá trị có trong thuộc tính prototype của hàm này.
- Những object trong Javascript sẽ được gọi với khái niệm prototype attribute. Đây là đặc tính có giá trị trỏ tới prototype object mà nó được kế thừa thuộc tính. Khi đó, ta có thể sử dụng thuộc tính _proto_ rồi truy cập tới prototype object.
Hướng dẫn cách tạo ra một prototype
Muốn tạo ra một prototype bạn cần thực hiện khai báo một hàm khởi tạo như sau:/Tạo ra 1 mẫu khởi tạo, cũng là tạo ra 1 prototype object function Person(_age, _name){ this.age = _age; this.name = _name; } //Có thể thêm thuộc tính vào thuộc tính prototype của hàm khởi tạo Person.prototype.height = 0; //Tạo ra 1 instance của Person //Có cả 3 thuộc tính của mẫu khởi tạo Person var jack_person = new Person(10, "Jack"); for (var att in jack_person){ console.log(att); } //Xem đối tượng prototype của instance vừa tạo jack_person.__proto__;

Cách tạo ra Prototype
Đoạn code trên đã tạo ra một function khởi tạo là hàm Person (_age, _name). Thuộc tính prototype của hàm có chứa thuộc tính height. Bởi vậy, một object sẽ được tạo ra từ function khởi tạo này với 3 thuộc tính chính là: name, age và height. Bạn có thể truy cập vào prototype object của đối tượng vừa tạo để xem object này là một object chứa 1 hàm khởi tạo và 1 thuộc tính height.Tổng kết
Bài viết trên là những kiến thức trọng tâm liên quan đến Prototype mà ITNavi đã tổng hợp được. Hy vọng, với những thông tin trên bạn đã trả lời được câu hỏi Prototype là gì? Cũng như hiểu rõ tầm quan trọng vượt bậc của Prototype đối với Javascript.ITNavi - Nền tảng kết nối việc làm
Nguồn: Tầm quan trọng của Prototype trong Javascript không phải ai cũng biết