Những Điểm Thú Vị Của JSON Và Các Hàm Của JSON Trong Javascript
Hiện nay, để có thể giải quyết các vấn đề trao đổi dữ liệu giữa các nền tảng cũng như làm nhẹ dữ liệu thì JSON trong JavaScript đã ra đời. Cùng chúng tôi tìm hiểu rõ về JSON trong Javascript cũng như các hàm của nó qua các thông tin dưới đây.
Định nghĩa JSON trong Javascript
JSON (JavaScript Object Notation) được định nghĩa là bộ quy tắc có liên quan đến việc trình bày cũng như mô tả dữ liệu trong chuỗi lớn thống nhất và được gọi chung là chuỗi JSON.Đây là một trong những định dạng lightweight với mục đích chia sẻ, lưu trữ dữ liệu. Hầu hết, đa số các ứng dụng thường có sử dụng API đều sẽ trả về kết quả về dạng JSON. Với cặp Key - Value sẽ được sử dụng trong JSON trong JavaScript để có thể định dạng được dữ liệu.
JSON trong JavaScript là gì?
Quy tắc định dạng dữ liệu trong JSON như sau:- Ký tự { }: được sử dụng nhằm định dạng Object.
- Ký tự [ ]: được sử dụng để định dạng parse json javascript array.
- Thông thường, dữ liệu ở dưới dạng cặp key-value (là tên thuộc tính - giá trị thuộc tính).
- Key: Thường phải được nằm bên trong dấu ngoặc kép và không được phép là biến số.
- Value: Giá trị này thuộc sẽ nhận được vào 1 trong những loại dữ liệu sau: Một giá trị chuỗi, một mảng, một giá trị số, một mảng (giá trị một phần tử của mảng cũng sẽ có những nguyên tắc tương tự), hay một JSON khác và không cho phép date, function, undefined.
- Các dữ liệu ngăn cản nhau bởi dấu phẩy.

Ví dụ cụ thể của JSon trong Javascript
Thông thường, JSON đã được thuần định dạng dữ liệu là chỉ chứa những thuộc tính (properties) và không có chứa các phương thức. Nó đòi hỏi phải có dấu nháy kép (double quotes) để sử dụng cho các chuỗi cũng như tên của các thuộc tính. Dấu nháy đơn (Single quotes) thường là không hợp lệ. Thậm chí, bạn chỉ cần một dấu phẩy hoặc dấu hai chấm nếu đặt sai vị trí thì cũng có thể khiến cho tập tin JSON bị sai và không còn hoạt động được nữa.>>> Những bài viết khác cùng chủ đề:
- Ngôn Ngữ Lập Trình JavaScript Là Gì? Sự Khác Nhau Giữa Java Và JavaScript
- EmberJS – Framework JavaScript được quan tâm trong năm
Sự khác biệt giữa JSON và JavaScript Object
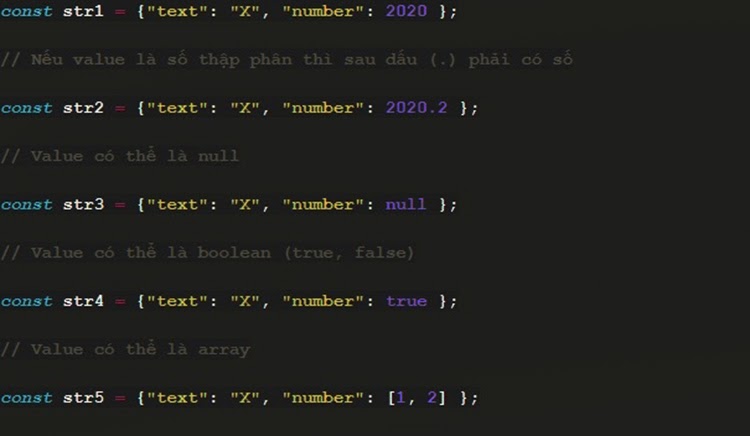
Mặc dù rằng JSON thường rất giống với JavaScript Object nhưng chúng vẫn tồn tại những điểm khác biệt như:- Value: Nó chỉ cho phép được là những dữ liệu cơ bản như: numbers, Boolean, strings, null, array, object và không được phép là: date, function, undefined hoặc dưới dạng của một biểu thức dạng tính toán.
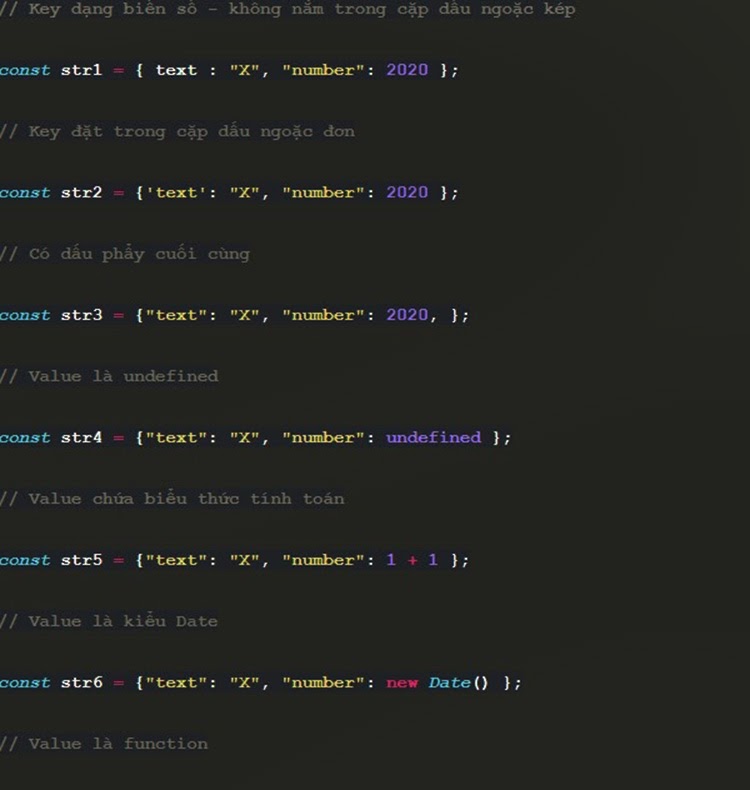
- Key: Thông thường thì key cần phải luôn được đóng bên trong dấu ngoặc kép (không được là dấu ngoặc đơn) và nó cũng không được phép là biến số (variable).
- Bạn không được phép để tồn tại dấu phẩy ở cuối cùng như JavaScript Object.
- Đối với các number thì lập trình viên cần lưu ý không được phép để số 0 xuất hiện ở phần đầu. Ngoài ra, nếu như number là các chữ số thập phân thì cần phải có ít nhất 1 chữ số ở đằng sau dấu chấm (.).

Loại Json không hợp lệ
Điểm giống và khác nhau của JSON và XML
Điểm giống nhau:- JSON và XML đều thuộc dạng “tự mô tả” (con người đều có thể đọc được).
- JSON và XML đều được hệ thống phân cấp rõ ràng (ở đây chính là giá trị trong các giá trị).
- Cả hai đều có thể sẽ được phân tích cú pháp cũng như sử dụng bởi nhiều ngôn ngữ lập trình khác nhau.
- JSON và XML thường đều có thể lấy được bằng XMLHttpRequest.
- Thông thường JSON không sử dụng thẻ để kết thúc.
- JSON ngắn hơn so với XML.
- JSON sở hữu khả năng đọc và viết nhanh hơn XML.
- JSON sở hữu khả năng sử dụng mảng.

Lấy thông tin trong JSON
Những trường hợp nào cần sử dụng JSON?
Một số tình huống cần sử dụng JSON
- Sử dụng để lưu trữ dữ liệu: Có khá nhiều ứng dụng dữ liệu sẽ được lưu trữ dưới file dạng JSON.
- Sử dụng để lưu trữ cấu hình ứng dụng cũng như thông tin xác thực.
- Sử dụng để trao đổi dữ liệu giữa client-server cũng như giữa các server với nhau.
Bạn đọc tham khảo thêm:
Tuyển dụng lập trình viên java lương cao chế độ hấp dẫn
Việc làm php lương cao chế độ hấp dẫn
Tuyển lập trình python lương cao chế độ hấp dẫn
JSON.stringify() trong Javascript
JSON.stringify() được xem là một trong những hàm phổ biến của JSON nó được sử dụng để convert một JavaScript Object thành JSON string. Khi phát triển một ứng dụng bằng Javascript thì lập trình viên cần phải tự hóa dữ liệu thành các chuỗi để tiến hành lưu trữ dữ liệu dưới dạng chuỗi.Việc chuyển đổi đối tượng này thành một chuỗi khi thực hiện sẽ giúp bạn dễ dàng nhận được những trợ giúp của hàm JSON.stringify().
Tìm hiểu các trường hợp đặc biệt cũng như lỗi khi dùng JSON.stringify()
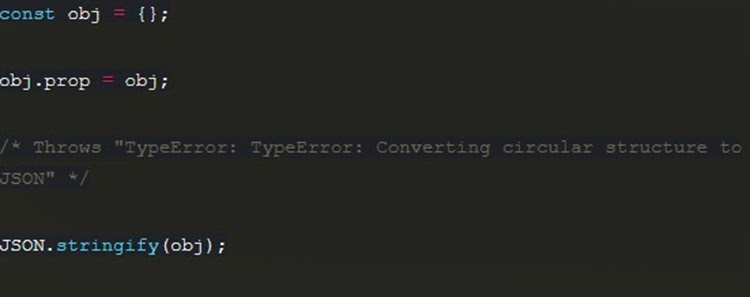
- Nếu như một Object sở hữu một property trỏ về chính nó thì JSON.stringify() trả về 1 error.

JSON.stringify() sẽ tiến hành trả về error
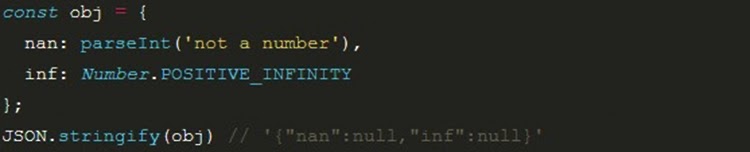
- Những trường hợp NaN và Infinity JSON.stringify() sẽ thực hiện trả về null.

JSON.stringify() sẽ tiến hành trả về null
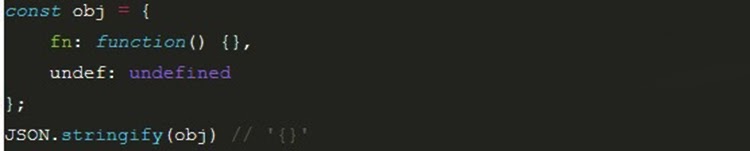
- Tiến hành lọc lọc bỏ tất cả các giá trị undefined hoặc function.

Các giá trị của undefined hoặc function
Tìm hiểu về JSON.parse() trong Javascript
JSON.parse() thường được sử dụng để convert string biểu diễn JSON thành JavasCript Object. Đây được xem là một trong những cách trao đổi cho dữ liệu web server được dễ dàng hơn. Ngay khi bạn nhận được các dữ liệu từ server thì các dữ liệu này bạn đều sẽ được nhận dưới dạng string, JSON.parse có thể đưa ra được các dữ liệu để trở thành đối tượng bên trong Javascript.
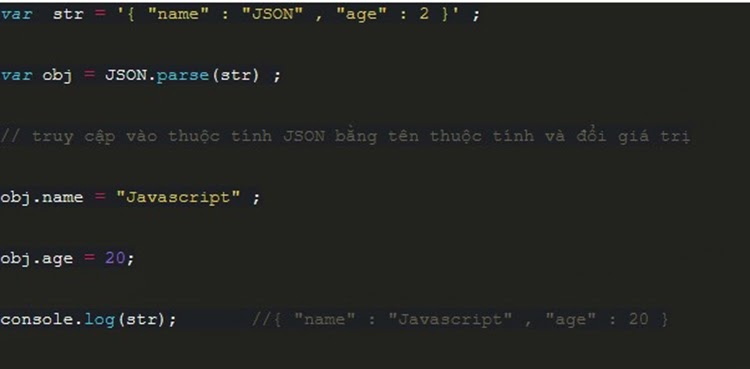
Đối với hàm JSON.parse() được xem là đồng bộ nên tệp JSON càng lớn cũng như thời gian thực hiện chương trình sẽ dần bị chặn, cho đến khi JSON hoàn thành được các công việc phân tích cho cú pháp. Ngoài ra, bạn cũng có thể thay đổi được giá trị cho các thuộc tính của JSON bằng việc truy cập cho tên thuộc tính.

Các giá trị của Json
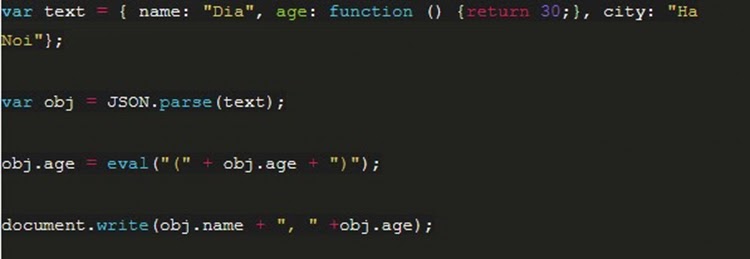
Với các trường hợp ngoại lệ
Những đối tượng “date” đã không nhận được sự cho phép trong JSON đều cần phải sử dụng “date” thì cần phải viết dưới dạng chuỗi string. Ngoài ra, hàm function cũng sẽ không được cho phép trong JSON; chính vì vậy nếu như bạn muốn sử dụng thì cần phải viết nó dưới dạng chuỗi.
Trường hợp ngoại lệ khi sử dụng Json
Hy vọng rằng, với những kiến thức mà chúng tôi chia sẻ ở phía trên thì bạn đọc đã hiểu hơn về JSON trong Javascript cũng như các hàng của nó. Mong rằng, thông tin này sẽ hữu ích với bạn trong quá trình học tập cũng như làm các công việc liên quan đến lập trình viên.ITNavi - Nền tảng kết nối việc làm
Nguồn: Những Điểm Thú Vị Của JSON Và Các Hàm Của JSON Trong Javascript