Reactjs Là Gì - Những Lợi ích Khi Bạn Sử Dụng Reactjs
Reactjs là một thư viện UI do Facebook phát triển nhằm hỗ trợ xây dựng giao diện website. Cùng tìm hiểu Reactjs là gì và các lợi ích khi sử dụng Reactjs qua bài viết dưới đây nhé?
Reactjs là gì?
Reactjs là một thư viện Javascript mã nguồn mở hỗ trợ xây dựng các thành phần giao diện nhanh gọn và tiện lợi. Bình thường các lập trình viên sẽ nhúng javascript vào code HTML thông qua các attribute như AngularJS nhưng với Reactjs làm việc như một thư viện cho phép nhúng HTML vào javascriptthông qua JSX.Qua đó bạn có thể dễ dàng lồng các đoạn HTML vào trong JSX làm cho các component dễ hiểu và dễ sử dụng hơn.
Trong Reactjs thường dùng javascript để thiết kế bố cục cho trang web, nhưng nhược điểm là cấu trúc khá là khó. Thay vào đó sử dụng JSX và nhúng các đoạn HTML vào javascript, ta thấy cú pháp dễ hiểu hơn và JSX cũng có thể tối ưu code khi biên soạn. Vừa dễ cho người lập trình mà vừa tiện cho việc biên dịch.Trong ví dụ trên các bạn sẽ thấy người ta viết HTML trong JSX, khi đọc code cũng dễ hiểu hơn là đọc Javascript.

Tìm hiểu về Reactjs
Ưu điểm của ReactJS
- Thân thiện với SEO: SEO là phần quan trọng không thể thiếu đưa những thông tin trong website của bạn được lên top đầu của Google.
- Phù hợp với đa dạng thể loại website: Thư viện ReactJS ra đời khiến cho việc tạo ra một trang web dễ dàng hơn bởi vì người dùng không cần phải code nhiều như khi tạo trang web thuần khác sử dụng HTML, JavaScript.
- Debug dễ dàng: Ứng dụng Facebook đã phát hành một Chrome Extension dùng để debug trong quá trình phát triển ứng dụng. Điều này giúp tăng tốc quá trình phát triển của sản phẩm.
- Tái sử dụng các Component: Nếu người dùng có thể xây dựng một Component đủ tốt và linh hoạt để đáp ứng nhu cầu của từng dự án khác nhau, bạn chỉ tốn thời gian xây dựng ban đầu và hầu như có thể sử dụng lại toàn bộ ở các dự án sau
- Có thể sử dụng cho cả Mobile Application: Nếu như người dùng muốn phát triển thêm ứng dụng trên di động, thì họ có thể sử dụng thêm React Native-Một framework cũng cùng được phát triển trên nền tảng Facebook
Thành phần cơ bản của Reactjs là gì?
Thành phần cơ bản của React được gọi là components. Syntax để viết HTML sử dụng Javascript để render. Bạn có thể tạo ra một component bằng các gọi phương thức createClass của đối tượng React, điểm bắt đầu khi tiếp cận với thư viện này. Có thể lồng nhiều component vào nhau thông qua lệnh return của phương thức render.
Trong một chương trình thì có rất nhiều các component, để đơn giản việc quản lý các component đó người ta sử dụng redux, redux giống như 1 cái kho chứa các component và khi dùng component nào thì chỉ cần gọi nó ra.Virtual DOM không được tạo ra bởi Reactjs nhưng lại được sử dụng rất nhiều. Đây là một chuẩn của W3C được dùng để truy xuất code HTML hoặc XML.
Các Virtual DOM sẽ được tạo ra khi chạy chương trình, đó là nơi chưa các component. Sử dụng DOM sẽ tiết kiệm được hiệu suất làm việc, khi có thay đổi gì Reactjs đều tính toán trước và việc còn lại chỉ là thực hiện chúng lên DOM.
Chúng tôi xin giới thiệu đến bạn:
Việc làm Reactjs lương cao chế độ hấp dẫn
Việc làm Java lương cao nhiều chế độ hấp dẫn
Việc làm PHP lương cao chế độ hấp dẫn
Lợi ích khi sử dụng Reactjs
Làm gì cũng phải có nguyên nhân, người dùng sử dụng Reactjs ngày càng nhiều thì Reactjs phải mang lại những lợi ích tốt.
- ReactJS giúp cho việc viết các đoạn code Javascript sẽ trở nên dễ dàng hơn vì nó sử dụng một cú pháp đặc biệt đó chính là cú pháp JSX. Thông qua JSX cho phép nhúng code HTML và Javascript.
- ReactJS cho phép Developer phá vỡ những cấu tạo UI phức tạp thành những component độc lập. Dev sẽ không phải lo lắng về tổng thể ứng dụng web, giờ đây Developer dễ dàng chia nhỏ các cấu trúc UI/UX phức tạp thành từng component đơn giản hơn.
- Đi kèm với ReactJS là rất nhiều các công cụ phát triển giúp cho việc debug code một cách dễ dàng hơn.
- Một trong những ưu điểm nữa của ReactJS đó là sự thân thiện với SEO. Hầu như các JS Frameworks không thân thiện với các tìm kiếm mặc dù đã được cải thiện nhiều nhưng dưới sự hỗ trợ của các render dữ liệu trả về dưới dạng web page giúp cho SEO chuẩn hơn.
Cách thức hoạt động của React
React hoạt động dựa trên HTML và Javascript. Hầu hết các phần trong React được viết bởi JSX để giúp việc tạo React components dễ dàng hơn. Trong React, người dùng sẽ được trải nghiệm:
- Tạo đại diện cho Dom bằng hàm Elements. Cú pháp HTML của code trong trường hợp này khá tương tự XML components
Là sự kết hợp giữa HTML và JavaScript. Người dùng cần lưu ý một số vấn đề sau:
- GameScore là đối tượng có 2 cặp prop
- scores=(Game Score): Là thuộc tính điểm được nhận các giá trị từ GameScores
- Là một khối XML đã được render lại trang
- Là số đếm dùng để hiển thị biểu thức số tương ứng với giá trị của nó
Làm quen với Reactjs
Khi làm việc với Reactjs chắc chắn các bạn sẽ phải tìm hiểm về JSX. JSX - JavaScript XML là phần mở rộng của Javascript viết theo kiểu XML, JSX cung cấp cú pháp thay thế cho câu lệnh React.createElement() trong Reactjs.
Cài đặt môi trường
Để cài đặt môi trường thì điều đầu tiên chúng ta cần là server nodejs và npm. Chỉ cần lên trang chủ của nodejs: https://nodejs.org/en/ và download về rồi cài đặt.
Tạo project đầu tiên
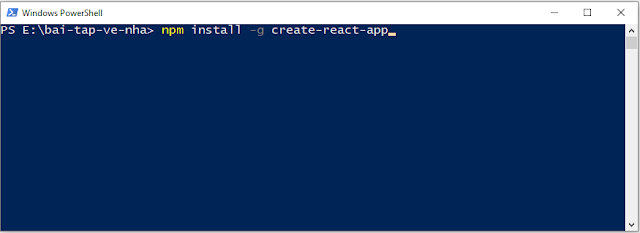
Đã xong môi trường và bây giờ mình sẽ tạo project reactjs đầu tiên. Để tạo project reactjs thì mình vào ổ E tạo 1 cái folder tên bai-tap-ve-nha đi rồi bật cmd lên.Bạn truy cập vào folder vừa bai-tap-ve-nha rồi gõ dòng code sau npm install -g create-react-app như hình bên dưới và ấn enter.

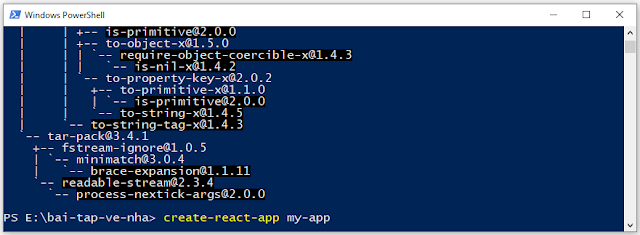
Đợi 1 lúc cho nó cài đặt sau đó các bạn gõ tiếp câu lệnh create-react-app my-app như hình bên dưới và ấn enter.

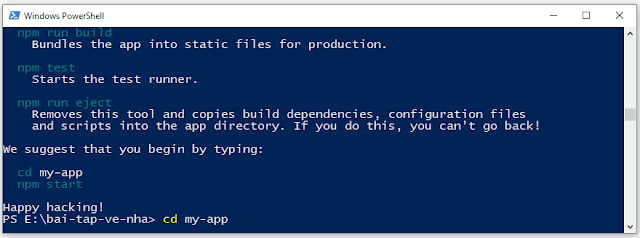
Sau khi tạo được xong project với tên là my-app các bạn gõ tiếp câu lệnh này cd my-app như hình bên dưới và ấn enter.

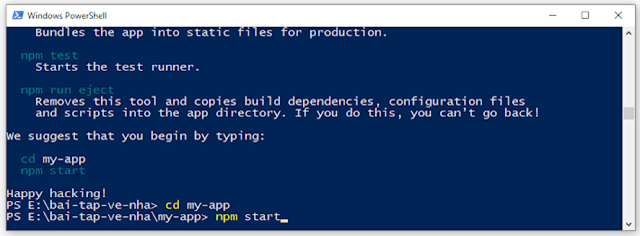
Sau khi chuyển cmd vào trong folder my-app các bạn gõ tiếp câu lệnh npm start như hình bên dưới và ấn enter để bắt đầu chạy project.

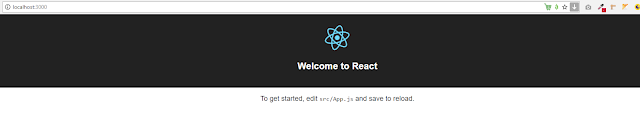
Nếu các bước trên các bạn làm thành công thì trình duyệt web sẽ tự động bật lên và mở một trang web có địa chỉ là http://localhost:3000, giao diện trang web như hình bên dưới.

React Native là gì? Học lập trình App cơ bản với React Native
Session là gì? Làm thế nào để sử dụng session hiệu quả?
SVG là gì? Tìm hiểu chi tiết về cách dùng và ứng dụng của SVG
Tạo Component
Sau khi tạo project sẽ tạo ra các component, mỗi component là một phần của website chúng có chức năng đặc biệt và được gọi ra từ các chương trình khác, được liên kết và sử dụng như một bộ phận của chương trình. Mỗi component sẽ là một file riêng biệt dưới dạng file .js.
Chúng ta có thể lưu lại và tận dụng cho các dự án khác nếu muốn.Vòng đời của một Component sẽ trải qua các bước sau
- Khởi tạo Component: Khởi tạo Class, khởi tạo giá trị cho Props và State và gọi các hàm.
- Khi state thay đổi: cập nhật giá trị state và gọi hàm để cập nhật.
- Tương tự như state khi cập nhật Props thay đổi.
Component Title bên trong chứa tiêu đề
import React, {Component} from 'react';class Title extends Component { render() { return(
Bai 1 - ReactJS
) }}export default Title;
Component chứa tóm tắt bài viết
import React, {Component} from 'react';class Item extends Component { render() { return( 1 Tiêu đề bài viếtNội dung tóm tắt bài viết Xem chi tiết >> ) }}export default Item;
Component chứa form tìm kiếm
import React, {Component} from 'react';class Search extends Component { render() { return(
) }}export default Search;
Sau khi tạo các component theo yêu cầu các bạn sẽ đưa nó vào vị trí mong muốn trong file App.js. Cuối cùng là kiểm tra và chạy chương trình nếu không có lỗi. Kết quả là bạn sẽ có web theo như mong muốn của bạn.Khi làm việc với Reactjs các bạn sẽ cần cơ sở dữ liệu hoặc tạo các Mock data hay dữ liệu ảo để hiển thị lên web. Ngoài ra để có thể thực hiện các chương trình các bạn cần phải hiểu về logic và luồng dữ liệu để xử lý dữ liệu được chính xác và hợp lý.
Tổng kết
Sau bài viết này hi vọng các bạn đã hiểu Reactjs là gì và tại sao Facebook phải đầu tư để phát triển Reactjs. Reactjs đang là một xu hướng mới xây dựng giao diện, Reactjs có cấu trúc đơn giản dễ sử dụng lại thân thiện với SEO. Reactjs sử dụng JSX giúp nhúng HTML vào Javascript. Các chương trình của Reactjs được chia nhỏ giúp dễ quản lý và sử dụng lại khi cần thiết.
ITNavi - Nền tảng kết nối việc làm IT
Nguồn: Reactjs Là Gì - Những Lợi ích Khi Bạn Sử Dụng Reactjs