Wireframe là gì? Tại sao cần có wireframe trong việc thiết kế sản phẩm?
Đối với những người làm thiết kế chuyên nghiệp, thuật ngữ wireframe đã quá đỗi quen thuộc với họ. Thiết kế wireframe là một quá trình quan trọng trong việc làm ra giao diện của sản phẩm. Nó giúp những nhà thiết kế, product manager và developer dễ dàng nói chuyện để làm việc với nhau. Khi có bất cứ điều gì thay đổi, designer có thể chỉnh sửa lại giao diện dễ dàng.Vậy wireframe là gì? Chúng ta sẽ cùng nhau tìm hiểu trong bài viết này, hy vọng sẽ cung cấp những thông tin hữu ích cho các bạn đọc.
Wireframe là gì?
Có nhiều cách định nghĩa wireframe khác trên internet, tuy nhiên bài viết này sẽ giải thích khái niệm theo cách dễ hiểu nhất. Hiểu nôm na, wireframe như một bộ khung/sườn, một bản nháp về cấu trúc cho một sản phẩm website hay ứng dụng trong UI/UX. Wireframe chứa những nội dung cơ bản, một cái nhìn trực quan về sản phẩm.
Wireframe là gì?
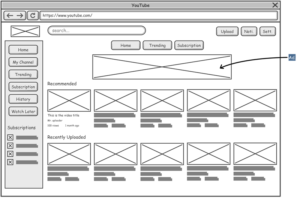
Nhìn vào một wireframe chúng ta có thể hình dung được giao diện của một sản phẩm ứng dụng/ website, cũng chính vì lý do đó mà các designer thường trao đổi với nhau xung quanh wireframe chứ không phải bản thiết kế cuối cùng để dễ dàng chỉnh sửa, thay đổi, cũng như việc lên ý tưởng giao diện của sản phẩm/ website.Wireframe trông giống như một bản thiết kế kiến trúc, cái bạn cần là trình bày sơ đồ các khối đen trắng trước khi lên ý tưởng thiết kế phần còn lại mà không bị phân tâm bởi vấn đề màu sắc.Bạn đọc tham khảo thêm:
Tuyển dụng tester hồ chí minh lương cao chế độ hấp dẫn
Tuyển dụng vuejs lương cao chế độ hấp dẫn
Việc làm IT lương cao chế độ hấp dẫn
Wireframe dành cho ai? Tại sao bạn nên sử dụng wireframe
Việc thiết kế wireframe là công việc chuyên môn của các nhà thiết kế/ designer. Họ đã quá quen thuộc với việc này. Tuy nhiên thiết kế wireframe không chỉ là công việc dành riêng cho họ. Giống như việc vẽ tranh là nghề của các họa sĩ, nếu bạn làm công việc khác mà có đam mê hội họa thì vẫn có thể vẽ tranh, vẽ đẹp là đằng khác nữa phải không?
Wireframe cũng vậy, nếu bạn đang dự định tự viết, xây dựng cho mình một website thì phần wireframe là không thể thiếu. Nếu bỏ qua nó, bạn có thể sẽ phải dành rất nhiều thời gian cho việc căn chỉnh bố cục, kích thước,...
Trong khi đó wireframe giúp chúng ta định hình nên phần khung website ban đầu, sau đó thì bạn không phải bận tâm suy nghĩ việc giao diện của website như thế nào nữa. Wireframe sẽ giảm rất nhiều thời gian cho bạn.

Wireframe - khung giao diện của website
Ưu điểm
Bất kì ai cũng có thể áp dụng wireframe cho mục đích của mình, dưới đây là những ưu điểm của wireframe:- Wireframe đem lại cái nhìn trực quan về giao diện, do đó nó đem lại sự hài lòng cho khách hàng khi thiết kế giao diện, khách hàng có thể hình dung được website/ ứng dụng của mình trông như thế nào, điều đó giúp giảm chi phí sửa chữa, thay đổi thiết kế.
- Nó giúp bạn biết được bố cục cũng như hình dung trong đầu về chức năng của các button trong trang web, giảm thiểu thời gian xây dựng, lên ý tưởng và phát triển website.
Giải bài thiết kế Wireframe Web với Figma
- Wireframe giúp bạn xác định nội dung nào quan trọng, nội dung nào không quan trọng, có thể bỏ qua hoặc đặt ở phần ít sự chú ý trong website.
- Wireframe giúp bạn hình dung được kích thước của các thành phần trong giao diện của một sản phẩm/ trang web.
- Wireframe giúp những nhà thiết kế dễ dàng trao đổi công việc với nhau hơn, cũng như những đồng nghiệp liên quan như product manager, developer hay là khách hàng.
- Wireframe làm giảm thời gian thiết kế, lên ý tưởng cũng như sửa đổi cho bất kì ai sử dụng nó.
- Wireframe làm rõ ràng hơn những chức năng cần có của website.
- Dù bạn là người thiết kế chuyên nghiệp, sử dụng thành thạo các công cụ thiết kế, chỉnh sửa ảnh thì quá trình chỉnh sửa cũng mất rất nhiều thời gian, tóm lại wireframe làm giảm thiểu thời gian thiết kế một cách tối thiểu.
Chúng làm cho quá trình thiết kế trở lên dễ dàng, chuyên nghiệp, đi vào khuôn khổ, lặp đi lặp lại một cách tinh tế và có quy trình. Tuy nhiên những thứ đó không làm ra một khuôn mẫu lặp đi lặp lại nhàm chán, bởi quá trình thiết kế xây dựng sản phẩm luôn đòi hỏi sự sáng tạo, kiến thức màu sắc và sự thẩm mỹ. Wireframe đã giúp các nhà thiết kế định hình được sản phẩm, từ đó tạo ra sản phẩm cuối tiêu chuẩn, đẹp và chính xác.

Như đã trình bày rằng wireframe là một nền móng vững chắc của một bản thiết kế, wireframe đã làm bản thiết được trở lên kĩ càng và tỉ mỉ hơn. Chắc chắn đó là một quá trình không thể thiếu nếu bạn muốn quá trình thiết kế trở lên nhanh gọn, rõ ràng. Cái sự rõ ràng ấy giúp bạn, người khác và khách hàng hiểu được bạn đang làm gì, sau này tránh được các vấn đề như bản quyền, người khác “chôm” chẳng hạn. Việc tạo ra một bộ khung sườn sẽ vẫn là một nền móng vững chắc cho quá trình phát triển, thiết kế sản phẩm, cho dù bạn là ai đi nữa thì việc có wireframe sẽ giúp bạn đi đúng hướng, tránh được nhiều rủi ro cũng như chi phí trong tương lai.
Nhược điểm của wireframe
Wireframe có rất nhiều ưu điểm, nhưng điều đó không có nghĩa là nó không tồn tại một khuyết điểm nào. Tuy nhiên những khuyết điểm này rất nhỏ, nếu không để ý thì bạn cũng khó mà nhận ra. Về mặt bản chất wireframe là một bản khung của bản thiết kế thô sơ, tuy nhiên khách hàng lại khó lắm bắt được những khái niệm/ thuật ngữ này. Các nhà thiết kế cần dịch wireframe ra trong vai trò của một bản thiết kế để khách hàng có thể trải nghiệm như một bản thiết kế thực sự. Thực chất wireframe cũng đòi hỏi nhiều sự phối hợp từ những nhà thiết kế và copywriter.
Bạn đọc tham khảo thêm: Dynamic DNS là gì? Cách thức hoạt động và ứng dụng thực tiễn
Xây dựng khung thiết kế wireframe cho riêng bạn
Wireframe được tạo ra khá dễ dàng, có thể từ những thứ đơn giản nhất. Cách tạo ra wireframe cũng khá là đơn giản, bạn có thể dùng những thứ có sẵn để tạo ra cho mình một bộ khung thiết kế wireframe dùng cho website hay ứng dụng/phần mềm trên di động chẳng hạn. Một số công cụ có thể dễ dàng tìm thấy, có sẵn như: bút vẽ, bút chì, giấy trắng, bảng, phấn, ...Đó là những thứ có thể giúp bạn tạo nên một bản wireframe đơn giản, ưu điểm của nó là nhanh chóng trình bày được ý tưởng của bạn trong đầu ra giấy. Cách làm này khá là thủ công, tuy nhiên nó là cách hiệu quả để có một bản khung thiết kế đơn giản cho dù là bạn chưa biết gì về các phần mềm thiết kế khác.

Dễ dàng nhận thấy vì là cách làm bằng tay nên có thể gây mất thời gian nếu muốn bản khung thiết kế được đẹp, bạn cũng khó để lưu trữ hay trình bày ý tưởng của mình với người khác. Nói chung đây là cách dành cho hầu hết tất cả mọi người, ai cũng có thể làm được. Nếu bạn muốn một wireframe tốt hơn, đẹp mắt hơn và có thể dễ dàng lưu trữ và chia sẻ với người khác hay những người trong team thì có thể chọn thiết kế wireframe trên các phần mềm thiết kế chuyên dụng.
Có thể kể đến một số cái tên như Adobe Photoshop, Illustrator, InDesign, … Tuy nhiên bạn cần biết sử dụng thành thạo những phần mềm này. Đó cũng là cách mà nhiều nhà thiết kế chuyên nghiệp sử dụng để trình bày, báo cáo kết quả cho khách hàng, team, …
Tổng kết
Như vậy, qua việc giải thích các khái niệm và bàn luận về wireframe là gì , bài viết đã cung cấp cho bạn đọc những điều hiểu biết cơ bản. Mình hy vọng bạn sẽ có được nhiều thông tin bổ ích sau khi đọc xong bài viết này. Chúc bạn vui vẻ và không ngừng học hỏi!ITNavi - Nền tảng kết nối việc làm
Nguồn: Wireframe là gì? Tại sao cần có wireframe trong việc thiết kế sản phẩm?