Tổng hợp câu hỏi phỏng vấn front-end cập nhật mới nhất
Cập nhật kiến thức và chuẩn bị tốt nhất cho cuộc phỏng vấn với danh sách các câu hỏi phỏng vấn front-end mới nhất cho mọi level. Đừng bỏ lỡ cơ hội để tỏa sáng trong bất kỳ vị trí front-end nào với kiến thức đỉnh cao và sự tự tin tuyệt đối.
Câu hỏi phỏng vấn front-end theo kinh nghiệm
Dưới đây là danh sách các câu hỏi phỏng vấn front-end và tip gợi ý trả lời trọng tâm, khéo léo, được phân chia theo level kinh nghiệm từ intern, fresher cho đến senior, manager.
Câu hỏi phỏng vấn Intern/Fresher Front-end
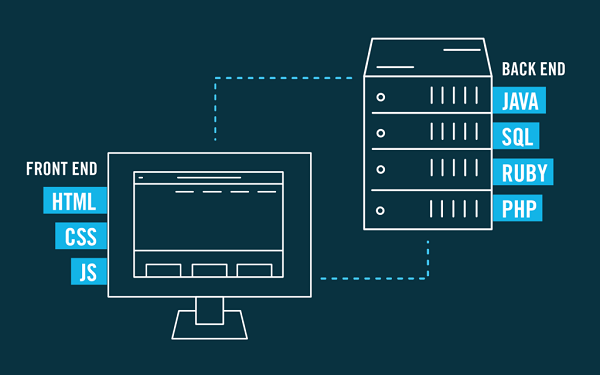
Các câu hỏi phỏng vấn intern/fresher front-end dưới đây sẽ đi lần lượt từ các câu hỏi về HTML, CSS, JavaScript và ReactJS.
Câu hỏi về HTML
1. Thẻ <!DOCTYPE html> là gì?
Thẻ <!DOCTYPE html> là thẻ khai báo tuân thủ tiêu chuẩn HTML, được sử dụng để thông báo cho trình duyệt biết website đang sử dụng ngôn ngữ đánh dấu nào. Nói đơn giản, thì thẻ <!DOCTYPE html> cho biết rằng tài liệu đang được hiển thị là tài liệu HTML.
2. Thẻ meta là gì?
Thẻ meta là một đoạn mô tả nội dung của một trang, giúp công cụ tìm kiếm hiểu rõ hơn về nội dung của một website. Các thẻ meta thường không hiển thị trên trang, mà chỉ xuất hiện trong mã nguồn của trang.
Một số thẻ meta phổ biến như: Title, description, content-type, view-pot, meat robots, revisit after, content language, sitelink search box,...
3. Semantic HTML là gì?
Semantic HTML là cách viết sử dụng các thẻ HTML tương ứng với nội dung chứa trong nó, chứ không sử dụng thẻ theo cách mà người viết muốn hiển thị. Semantic HTML có thể sử dụng các phần tử có ý nghĩa như form, article, table, thay vì chỉ dùng thẻ div hoặc span.
Ví dụ thẻ h2 và thẻ p để chỉ cách thể hiện khác nhau. Không thể chỉ dùng thẻ h2 với mục đích cho to font chữ cho cả đoạn được, bởi thẻ h2 được dùng để đánh dấu các tiêu đề.
4. HTML5 là gì?
HTML5 là ngôn ngữ lập trình sử dụng các thẻ để đánh dấu tài liệu, thiết kế và cấu trúc website, hỗ trợ đa phương tiện và giúp cho website thân thiện với người dùng.
5. Bạn có biết HTML DOM không?
DOM là mô hình đối tượng tài liệu chuẩn được tổ chức world wide web định nghĩa. DOM cung cấp cách thức để truy cập và thay đổi nội dung của tài liệu HTML như thêm, bớt xóa hoặc sửa để đem lại trải nghiệm tốt nhất.
HTML DOM quản lý và thao tác dữ liệu theo mô hình hướng đối tượng. Các phần tử bên trong 1 tài liệu có cấu trúc được phân chia và định nghĩa thành các đối tượng, phương thức và thuộc tính.
Có thể nói đơn giản ra là DOM đại diện cho chính website của bạn, trong đó có các root element được quy định là các thẻ html. Trong root element lại phân chia ra thành element khác như head, body, title, div, a,...
6. Điểm khác nhau giữa thẻ div và span
Điểm khác biệt cơ bản của 2 thẻ này đó là sự phân chia giữa các văn bản trong vùng của thẻ:
- Div gom nhóm các phần tử theo khối (block) lại với nhau.
- Span gom nhóm các phần tử một dòng (inline), hình ảnh, văn bản thành nhóm nhỏ với nhau.
Câu hỏi phỏng vấn CSS
1. Có các cách viết CSS nào?
Có 3 cách viết CSS là:
- Inline : Viết trực tiếp ngay trong thẻ bằng cách sử dụng thuộc tính style.
Ví dụ: <h1 style="color: #f3f3f3; padding: 30px; ">This is the title</h1>
- Internal : Viết trong thẻ style thuộc thẻ head
Ví dụ: <head>
<style type="text/css">
p {color: #f3f3f3; font-size: 15px;}
.center {display: block; margin: 15px 0 px 15px;}
#button-go, #button-back {border: solid 1.5px #f3f3f3;}
</style>
</head>
- External : viết ra 1 file khác riêng biệt, có đuôi là .css, sau đó nhúng vào trang HTML thông qua thẻ link.
Ví dụ: <head>
<link rel="Titlesheet" type="text/css" href="abcstyle.css" />
</head>
2. Nêu điểm khác nhau giữa inline, block, inline-block
- Inline: Quy định các thẻ mang thuộc tính sẽ nằm cùng 1 hàng, không thể điều chỉnh width và height.
- Block: Quy định thẻ mang thuộc tính block sẽ nằm 1 hàng, width là 100%.
- Inline-block: Quy định những thẻ mang thuộc tính inline-block sẽ nằm cùng 1 hàng, nhưng có thể điều chỉnh được width và height.
3. Cấu trúc Box-sizing: border-box là gì?
Là một trong những Box model trong CSS, quy định giá trị của width và height, bao gồm giá trị của cả content, border, padding. Khi sử dụng Box-sizing: border-box sẽ có thể điều chỉnh làm sao cho content vừa khít trong kích thước mà chúng ta đặt ban đầu.
4. Các CSS Selector cơ bản gồm những gì?
Bạn có thể tham khảo một số CSS Selector cơ bản phía dưới đây:
5. Pseudo-class trong CSS có tác dụng gì?
Pseudo-class được dùng để xác định trạng thái của một phần tử HTML có thể là thêm hiệu ứng đặc biệt tới Selector mà không cần sử dụng JavaScript hay ngôn ngữ lập trình khác.
Ví dụ: Có thể cài đặt hiệu ứng đổi màu khi rê chuột, đổi thuộc tính một phần tử khi có action click,...
Câu hỏi phỏng vấn JavaScript
1. Theo bạn thao tác DOM cơ bản gồm những gì?
Một số phương thức thao tác DOM cơ bản có thể tham khảo đó là:
- getElementById()
- getElementsByClassName()
- querySelector()
- addEventListener()
- removeEventListener()
- appendChild()
2. Bạn hãy phân biệt var, let, const
- Biến var có global scope. Còn let và const có block scope.
- Các biến var có thể thực hiện được nhiều thao tác hơn như update và khai báo lại trong phạm vi của nó; let có thể update, không khai báo lại được; còn biến const thì không thể update hay khai báo lại.
- Đều sở hữu cơ chế hoisting, nhưng biến var được khởi tạo với giá trị undefined, let và const thì không được khởi tạo.
- var và let có thể khai báo mà không cần khởi tạo, còn biến const phải được khởi tạo trong quá trình khai báo.
Với những trường hợp muốn biến có sự thay đổi thì dùng let, còn không muốn thay đổi thì dùng const.
3. Hoisting là gì?
Hoisting là cơ chế hành động mặc định của JavaScript, Hoisting sẽ dời phần khai báo gồm hàm và biến lên đầu scope trong javascript trước khi được thực thi.
4. ES6 có những thay đổi mới nào?
ES6 (ECMAScript 6) có một số sự thay đổi mới nhất đó là:
- Default Parameters
- Template Literals
- Multi-line String
- Destructuring Assignment
- Enhanced Object Literals
- Arrow Functions
5. Truthy, Falsy là gì?
Truthy là những giá trị mà khi JavaScript ép về kiểu dữ liệu boolean thì ra giá trị true
Falsy là những giá trị mà khi JavaScript ép về kiểu dữ liệu boolean ra giá trị false (Ví dụ như: 0, "" , null, undefined, NaN , false,...).
Câu hỏi phỏng vấn front-end ReactJS
1. JSX là gì?
JSX (JavaScript XML) là cú pháp mở rộng kết hợp giữa ngôn ngữ lập trình Javascript và ngôn ngữ dạng dấu XML, cho phép lập trình viên viết HTML trong React dễ dàng và có cấu trúc hơn.
2. DOM ảo là gì?
DOM ảo (VDOM) là một khái niệm lập trình trong đó mỗi DOM đều có một DOM ảo tương ứng trên trang, được lưu trong bộ nhớ. Sau đó qua quá trình Diffing, DOM ảo được đồng bộ hóa với DOM thật bởi thư viện ReactDOM. DOM ảo như một bản sao, nhưng lại có dung lượng nhẹ hơn DOM thật.
3. SSR và CSR khác nhau thế nào?
Server-Side Rendering (SSR) thực hiện kết xuất (render) các trang web trên máy chủ, phần lớn logic được thực hiện và xử lý ở phía server. SSR sẽ trả về cho browser file HTML của page đã được render.
Client-Side Rendering (CSR) thực hiện kết xuất (render) HTML, CSS ở phía máy khách (hoặc người dùng). CSR trả về file HTML gần như trống cùng với link tới file JS.
4. Điểm khác biệt giữa Class components và Functional components
Sự khác biệt nổi bật giữa 2 component này là về cú pháp:
- Functional component là một hàm Javascript (hoặc ES6) đơn giản, chấp nhận các props như là một argument. Sau đó trả về phần tử React.
- Class components là những class ES6, phức tạp hơn Functional component ở chỗ có phương thức khởi tạo, life-cycle, hàm render() và quản lý state (data).
Câu hỏi phỏng vấn Front-end Senior/Manager
Với level senior hoặc manager, các câu hỏi phỏng vấn front-end sẽ tập trung vào đánh giá khả năng tư duy, xử lý tình huống ở cấp độ cao hơn. Tham khảo một số câu hỏi phỏng vấn chuyên sâu về front-end dưới đây:
1. Stringify() là gì?
Stringify() là một hàm phổ biến trong Javascript để chuyển một JavaScript Object thành JSON string.
2. Điểm khác biệt giữa MySQL và MongoDB là gì?
- MySQL là một hệ quản lý CSDL quan hệ mã nguồn mở, lưu trữ dữ liệu ở định dạng bảng có cấu trúc và sử dụng ngôn ngữ truy vấn là SQL để truy cập database.
- MongoDB là CSDL mã nguồn mở, không quan hệ, lưu trữ dữ liệu dưới dạng tài liệu JSON (dạng biểu diễn nhị phân) và có thể truy vấn nhanh qua ngôn ngữ truy vấn MongoDB.
3. Hãy chia sẻ hiểu biết của bạn về image sprites trong CSS
Image sprites trong CSS là tập hợp các hình ảnh trang trí, ví dụ như icon, button gộp vào cùng 1 file hình duy nhất, sử dụng thuộc tính background()-position trong CSS để điều chỉnh vị trí của thành phần ảnh cần làm nền.
Sử dụng image sprites trong CSS giúp giảm dung lượng file hình, tăng tốc độ load trang và tiết kiệm tài nguyên hệ thống.
4. Hãy đề xuất các cách bạn có thể tối ưu hóa UI
Câu hỏi này nhấn mạnh vào kinh nghiệm làm việc của bạn tại vị trí front-end trước đó. Vì vậy, hãy bình tĩnh hỏi nhà tuyển dụng thêm một số thông tin trước khi đưa ra những đề xuất tốt nhất, phù hợp với bối cảnh, sản phẩm, tài nguyên của doanh nghiệp.
Một số phương pháp tối ưu hoá giao diện người dùng như:
- Giảm các HTTP request
- Nén tệp
- Tối ưu hóa bộ nhớ đệm
- Code Minification
- Tối ưu hóa Hình ảnh
- …
5. ClickJacking là gì?
ClickJacking là một kỹ thuật đen được sử dụng để đánh lừa người dùng nhấp vào một phần tử nào đó, nhưng trên thực tế phần tử được click vào khác với phần tử được hiển thị để người dùng nhìn thấy. ClickJacking được hacker sử dụng để lấy thông tin cá nhân một cách bất hợp pháp hoặc chiếm quyền kiểm soát thiết bị của người dùng.
Những câu hỏi front-end developer nên hỏi nhà tuyển dụng
Khi phỏng vấn vị trí front-end bạn không thể bỏ qua các câu hỏi dành cho nhà tuyển dụng. Các câu hỏi này vừa thể hiện rằng bạn thực sự tham gia vào cuộc phỏng vấn này, vừa giải đáp được các thắc mắc về vị trí công việc, mức lương, văn hoá doanh nghiệp,...
Một số câu hỏi mà ứng viên front-end nên hỏi nhà tuyển dụng như:
- Vị trí này sẽ làm việc trực tiếp với ai và những team nào?
- Công việc này có cần OT nhiều không?
- Công ty có kế hoạch phát triển phòng ban, team này như thế nào trong tương lai ạ?
- Về cơ hội thăng tiến thì sao ạ?
- Anh chị có thể chia sẻ về cảm nhận khi làm việc tại đây không ạ?
- ….
Tìm việc front-end chất lượng ở đâu?
Còn tìm kiếm đâu xa, ITNavi với 2000+ công việc hấp dẫn, JD rõ ràng từ các doanh nghiệp, tập đoàn uy tín đang chờ bạn gửi CV và nhận phỏng vấn front-end.
ITNavi chắc chắn sẽ giúp bạn tìm thấy được công việc “hợp gu”, chất lượng từ thù lao cho đến các chế độ khác với cam kết:
- Cập nhật liên tục việc làm Front-end chất lượng từ các công ty hàng đầu
- Tạo CV ấn tượng dạng Website với MyCV
- ~100% phản hồi nhanh chóng
Bạn đã cùng ITnavi tìm hiểu về bộ câu hỏi phỏng vấn front-end và đừng bỏ qua bất cứ thông tin nào. Hãy chắc chắn rằng bạn đã chuẩn bị rất kỹ càng, chu đáo cho buổi phỏng vấn front-end sắp tới của mình. Chúc bạn thành công!
ITNavi - Nền tảng kết nối việc làm
Nguồn: Tổng hợp câu hỏi phỏng vấn front-end cập nhật mới nhất